画像を挿入するだけでブログの雰囲気をガラッと変えることが出来ます。
ここでは、テーマカスタマイザーを使ったサイトアイコンとヘッダー画像の設定方法を紹介します。
あらかじめ使用する画像を準備しておきましょう。
※テーマによって仕様が変わります。
サイトアイコンの設定
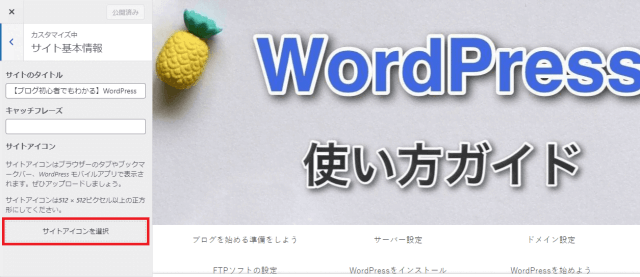
ダッシュボードで「外観」→「カスタマイズ」を選択。

「サイト基本情報」をクリックします。

「サイトアイコンを選択」で設定したい画像に変更します。
サイトアイコンを設定すると、ブックマーク、モバイルアプリのアイコン表示を変更することが出来ます。
ヘッダー画像の設定
先程と同じように「外観」→「カスタマイズ」を選択。
「背景画像」で画像を設定します。

ヘッダー画像は基本的にトップページのみに表示されます。
表示した際に、一番初めに目に入る箇所なので、どういったブログなのか一目でわかる画像にしましょう。
メディアライブラリーに画像を追加する場合は「ファイルをアップロード」を選択します。
⚠注意
メディアライブラリー内の画像は、不要なもの以外は絶対に削除しないでください。
ブログに掲載している画像が消えてしまいます。
サイズは後から編集することが出来ますが、大きすぎる場合はアップロードできない可能性がありますので、あらかじめ縮小しておきましょう。
簡単に設定できますので、さっそく触ってみましょう。



