スプレッドシートでレーダーチャートグラフを作成する方法を、画像と動画を交えて詳しく解説します。
Googleスプレッドシートでレーダーチャートグラフを作成する方法
今回はMEC食について書いた記事で作成したグラフをもとに解説します。

表が完成している前提で話を進めて行きます。
動画で確認されたい方はコチラ。
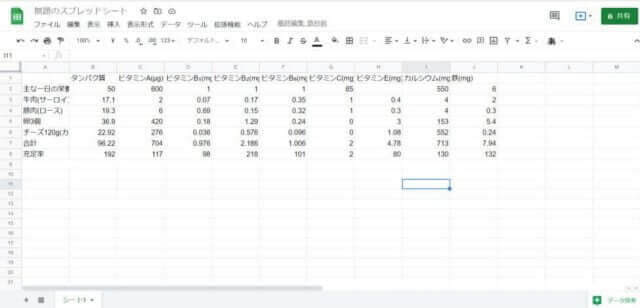
まずグラフを作りたいデータを選択します。
次に「挿入」の「グラフ」を選択します。
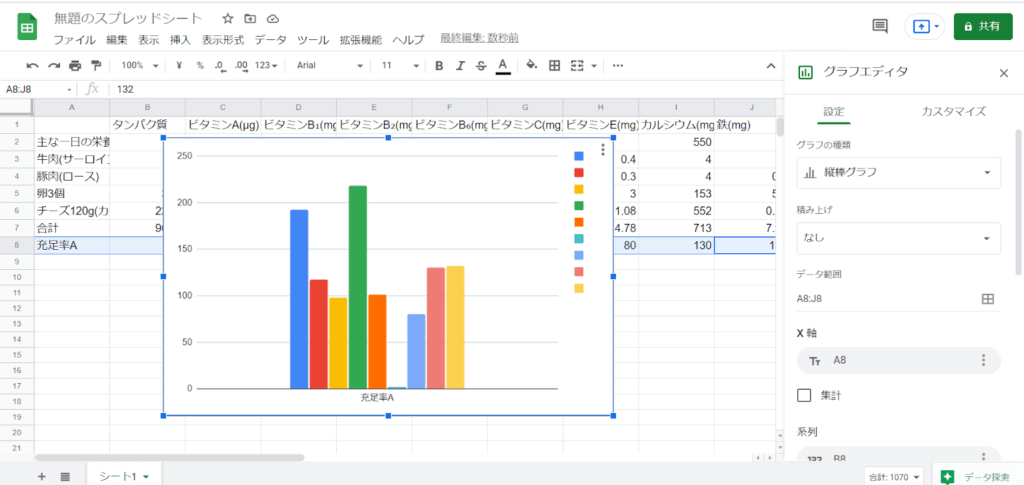
そうすると次のような図が表示されます。

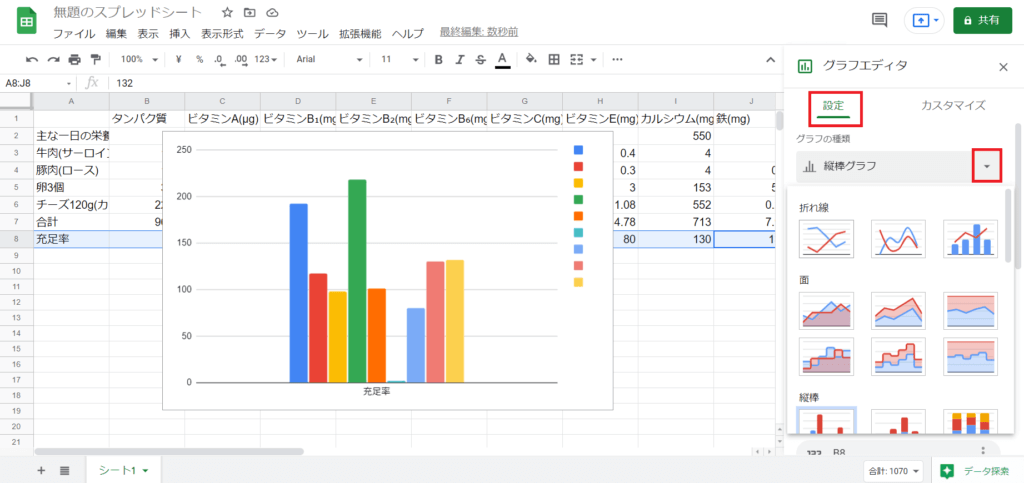
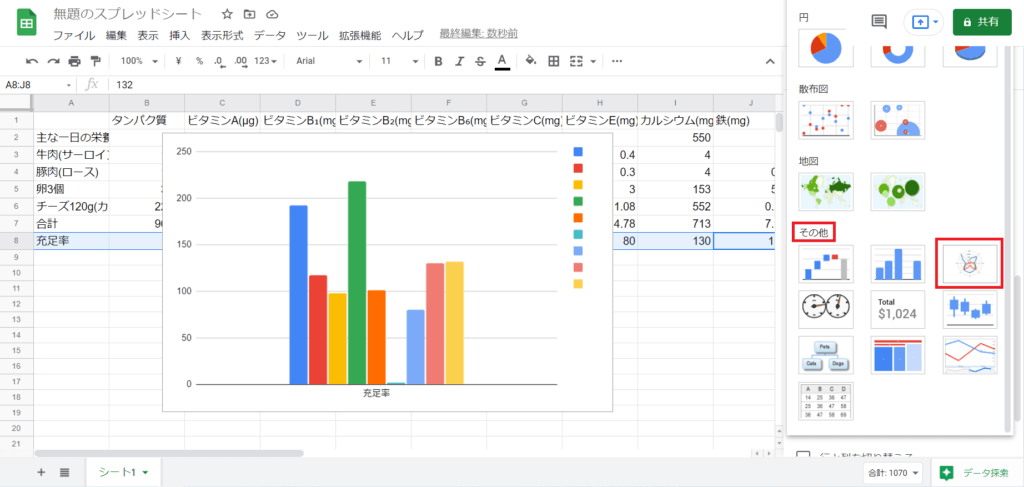
このままでは縦棒グラフのままになってしまうので、「 設定」の「グラフの種類」」から「その他」のレーダーチャートを選択します。


するとこんな感じになります。
あれ?
なんか孔雀みたいになりましたね。
失礼しました。
項目を選択していないです。
もう一度表に戻ります。
一行範囲選択をして、「Ctrl」を押しながらもう一行範囲を指定すると同時選択ができます。
これでもう一度グラフを作成してみます。
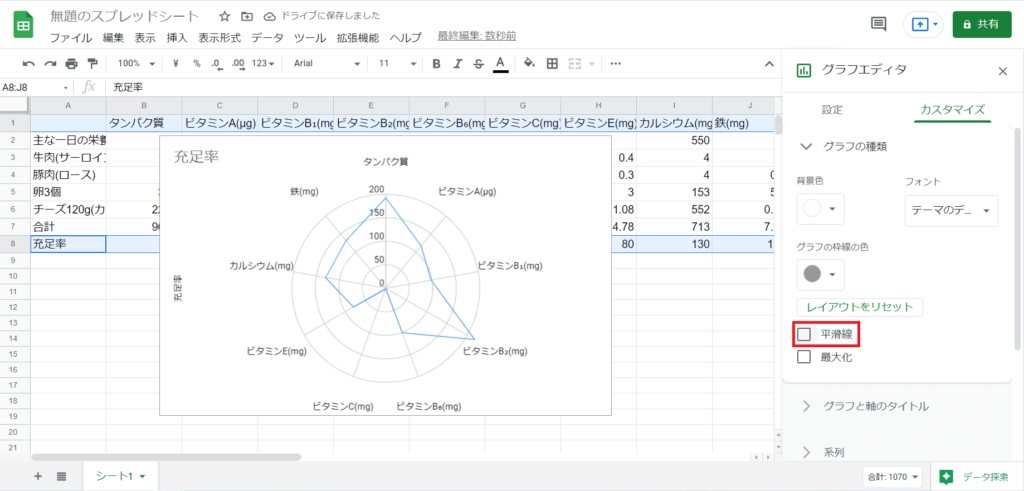
曲線になっているので、直線に変えましょう。
「カスタマイズ」の「平滑線」のチェックを外します。

できましたね。
レーダーチャートグラフのカスタマイズ
レーダーチャートグラフの作成方法をもう少し掘り下げてみます。
タイトルの変更
図の中のタイトルを直接クリックするカスタマイズのタイトルテキストから編集できます。
目盛りの変更
最大値の200を変更してみます。
100%表記に変えました。
枠線を編集する
カスタマイズの「系列」で枠線の色や太さなどを編集することができます。
太さを4pxに変えてみます。
「線の色」で緑にしてみます。
2つ以上のデータをグラフにする
AとBのデータを比較するグラフを作ってみます。
設定で下の方にスクロールします。
系列の「系統を追加」をクリックして、ウィンドウマークを押してみます。
比較したいデータを範囲選択します。
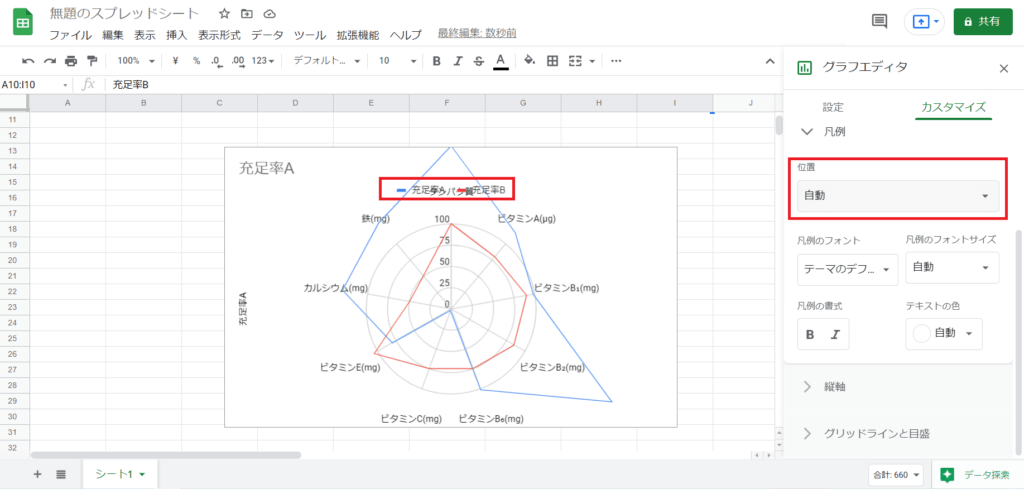
これで二つのグラフが表示された状態になります。
このままだと見づらいので凡例の位置を変えましょう。
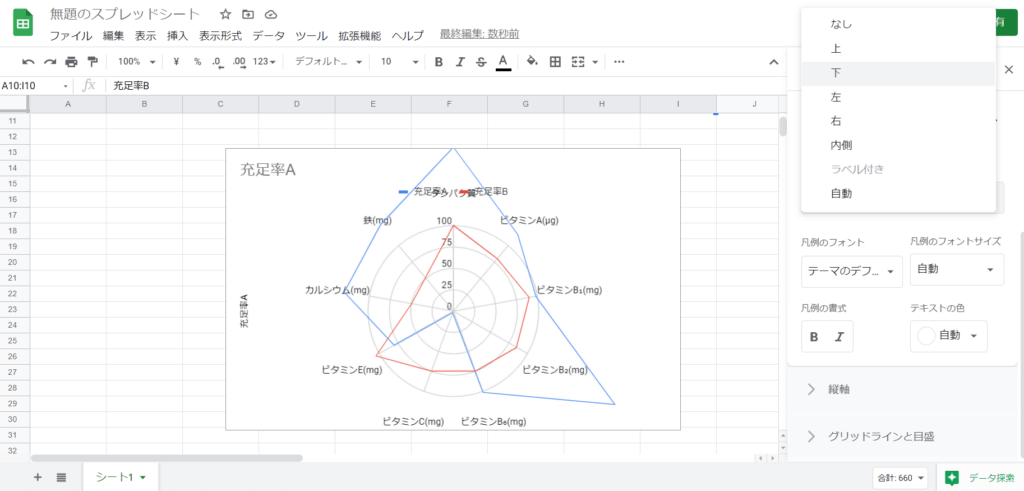
デフォルトだと位置調整が自動になっているので、配置を下にしてみます。


これで設定は完了です。
グラフはコピー&ペーストでGoogle ドキュメントなどに貼り付けることができます。
googleのスプレッドシートは簡単に本格的なグラフを作ることが出来るのでおすすめです。
以上、レーダーチャートグラフ作成方法の紹介でした。