「Xeory」は、サイト型の「Xeory Extension」と、ブログ型の「Xeory Base」
があります。
どちらもコンテンツマーケティングに適しており、ソーシャルメディアとの連携や、SEOに対応した人気の無料テーマです。
今回はXeory Extensionのメインビジュアル設定(画像挿入)ををご紹介します。
さっそく見ていきましょう。
有効化をすると、最初はこのような画面になっています。

CSSに次のコードを入力します。
@import url("/xeory_extension/style.css");
body.home #main_visual {
background-image: url(https://example.com); ←挿入したい画像のURL
background-size: 100%;
min-height: 100%;
}@import は外部ファイルを読み込む時に使います。

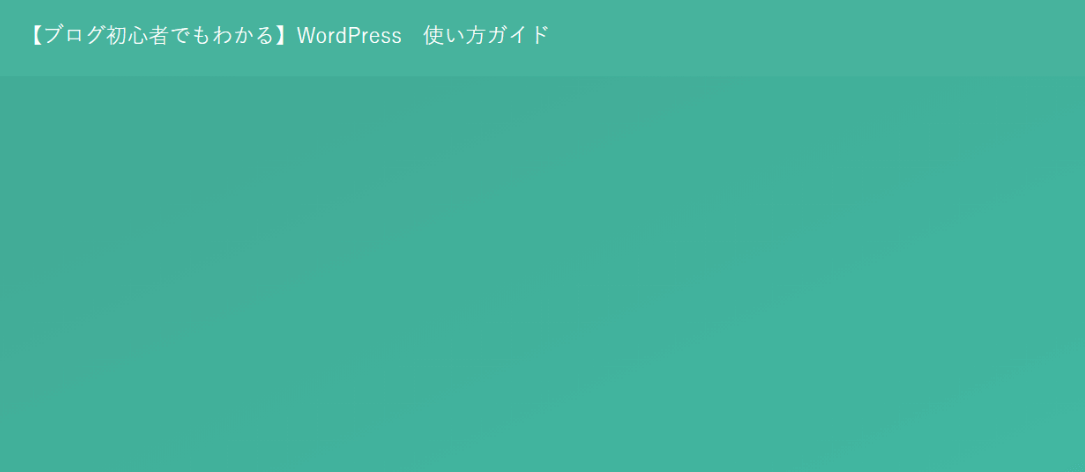
表示されました。
念のためモバイルも確認。
あれ?
なんじゃあこりゃあ!

何故か連続して表示されてますね。
こんな時は、先程のコードに
background-repeat: no-repeat;を追加してください。
これで大きな1枚の画像を設定することが出来ます。
デベロッパーツールを使えば、他のテーマでも応用できますので、ぜひ活用してみて下さい。
以上がxeory extensionでのヘッダーの設定方法の解説となります。
最後までお読みいただき、ありがとうございました。