CSSは、ブログのフォントや背景などをカスタマイズする時に使うコードとなります。
使い方の一例を見ていきましょう。
次のテキストを作ります。
ブログ
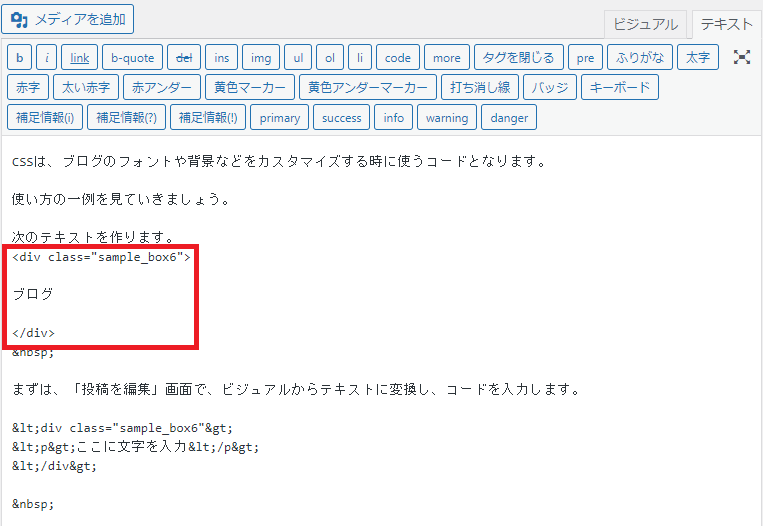
まずは、「投稿を編集」画面で、ビジュアルからテキストに変換し、コードを入力します。
<div class="sample_box6">
ここに文字を入力
</div>そして、「ここに文字を入力」のなかに”ブログ”と入力します。

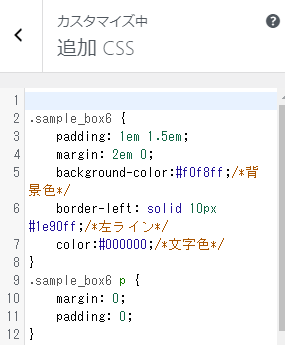
そのあと、カスタマイズ画面に移動して、「追加CSS」に
.sample_box6 { ←boxの数値は何でも構いません
padding: 1em 1.5em;
margin: 2em 0;
background-color:#f5f5dc;/*背景色*/
border-left: solid 10px #1e90ff;/*左ライン*/
color:#000000;/*文字色*/
}
.sample_box6 p {
margin: 0;
padding: 0;
}と入力します。
※色はコード部分を書き換えれば自由に変更することができます。

すると、付箋のようなデザインにすることが出来ます。
このように、あらかじめ任意のテキストにhtmlコードを張り付けてから、後からcssコードを追記すれば、一つ一つ編集する必要がありません。
他にも様々なコードがありますので、実際に入力して試してみてください。
cssが反映されない時
cssには書き方のルールがありますが、初心者にとっては全てを暗記することはなかなか難しいです。
中には参考サイトからそのまま引用する人もいるでしょう。
しかしながら、何も意識せず入力しているとページに反映されないこともありますので、もしそのような事態が起こった場合は次のことを確認してみましょう。
誤字脱字
これが一番多いケースです。
特に、「,」(カンマ)と「.」(ドット)、「:」(コロン)と「;」(セミコロン)は間違えやすいので注意しましょう。
全角で入力している
CSSは半角英数字が認識されます。(指示の説明は別です)
誤って全角が混じっていないか確認しましょう。
そして見落としがちなポイントとして、空白(スペース)も全角で入力していると反映されません。これは気づきにくいです。
毎回修正するのが大変な場合は、テキストエディターを使ってあらかじめ変換しておくことをおすすめします。
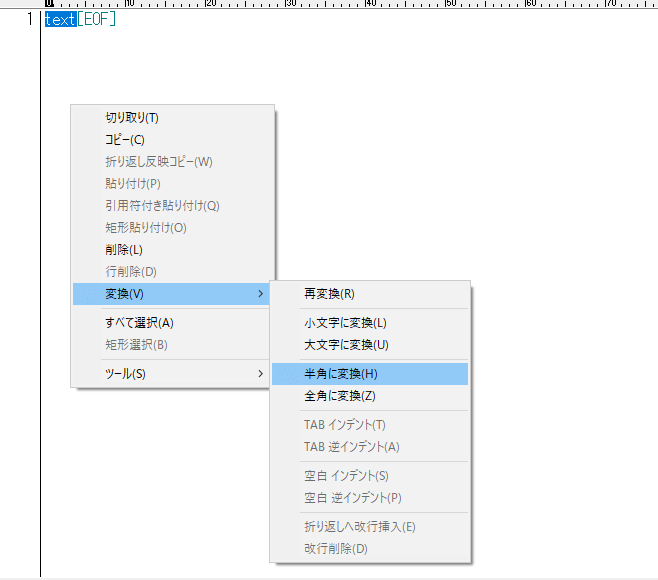
私が使っている「TeraPad」だと、

このように、変換したいテキストを範囲指定し、左クリックを押したら「半角に変換」を選択します。
コピペをそのまま引用している
ヘッダーに画像を挿入したい場合、参考サイトに記載されていたコードが「#main_visual{}」だったとしましょう。
しかし、このコードが必ずどのテーマにも使えるとは限りません。
なぜなら、デザインごとに部位のコード表記が異なるからです。
こういった場合は、デベロッパーツールで挿入したい場所にカーソルを合わせて構成要素を確認しましょう。
キャッシュ
作業をしていると、気付かないうちにキャッシュが溜まってしまいます。
「WP Super Cache」などのキャッシュプラグインを使って処理しましょう
プラグイン
WordPressにとって必要不可欠なアイテムですが、干渉する場合もありますので、影響を及ぼしやすいものを一旦無効化するのも方法の一つです。
以上が考えられる原因となります。
まずは試してみましょう