PCのデザインだけにこだわりがちですが、生活の中で、情報を得る手段の一つであるスマートフォンの存在も忘れてはいけません。
「知りたい」と思ったらすぐに開けるという点で、ネットサーフィンにおいてはPCよりも利用率が高いと言えます。
読者は様々な媒体を介してブログを訪問するので、それに合わせたカスタマイズをぜひ覚えて置きましょう。
テーマを変える
モバイルに対応したデザインをレスポンシブWebデザインといいますが、カスタマイズしなくても自動で対応できるテーマがあります。
手間を省きたい場合はぜひ選んでみましょう。
プラグインを導入
WPtouch

有効化することで、PCデザインとモバイルデザインを分けることが出来るようになります。
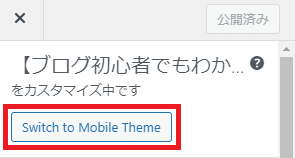
「カスタマイズ」を開きます。

ここでPCとモバイルの切り替えが出来ます。
※モバイルのデザインを元に戻そうとした場合、ラグで上手くいかないことがありますので、その時は、プラグインなどでキャッシュを削除したり、時間を置いてみましょう。
Multi Device Switcher

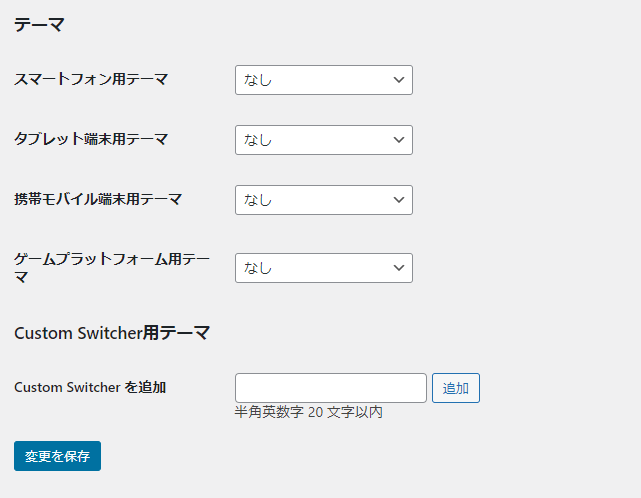
設定画面で「テーマ」を選択。

こちらでPCとモバイルのテーマの選択を行います。
このプラグインの特徴は、読者にPCかモバイルのデザイン選択をゆだねる事が出来ます。
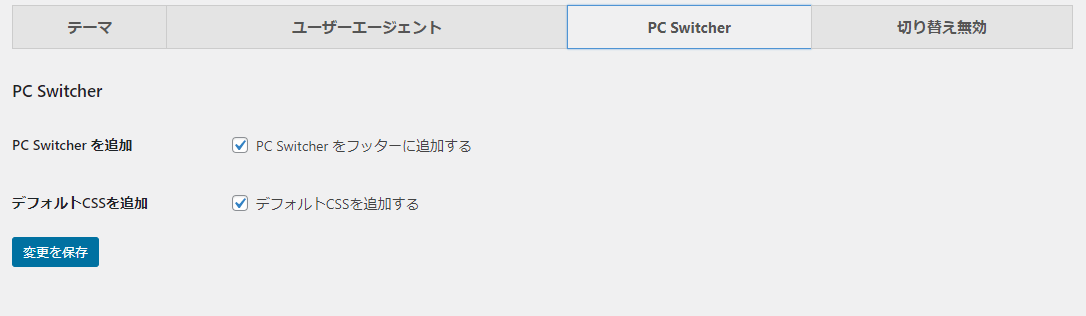
「PC Switcher」を選択します。

「PC Switcherを追加」と「デフォルトCSSを追加」にチェックを入れて変更を保存すると、ブログの最下部にテーマの切り替えボタンが表示されるようになります。
コード入力で設定
こちらは応用にはなりますが、WordPress 3.4以降から、「wp_is_mobile」条件分岐タグを入力することでモバイルデバイス対応を設定する事が出来るようになりました。
以下の記述でファイル内でPCとモバイルの記述を分ける事が出来ます。
<?php if ( wp_is_mobile() ) :?>
// スマートフォン用のHTMLを記述します。
<?php else: ?>
// PC用のHTMLを記述します。
<?php endif ; ?>CSSを切り替えて使いたい時
「@media」を使うことで、CSSを使い分けることが出来ます。
@media only screen and (max-device-width: 480px) {
/* スマホ用のCSS */
}「480px」はスマートフォンのサイズに合わせた値で、これを変更すればタブレットにも対応できます。
記述は、{}の中にCSSをそのまま記述します。
たとえば見出しのフォントサイズであれば
@media only screen and (max-device-width: 480px) {
/* スマホ用のCSS */
.h2{
font-size: 数値;
}
}というかたちです。
いかがでしたか?
色んな人にブログを読んでもらうためにも、ぜひ活用してみましょう。