新しく投稿した記事に新着マークを付けることで、読者の目を引くことが出来ます。
さっそく設定してみましょう。
- プラグインでNEWマークを設定する方法
- phpを編集してNEWマークを設定する方法(cocoon)
- 簡単にデザインをカスタマイズできる有料テーマの紹介
プラグイン
What’s New Generator

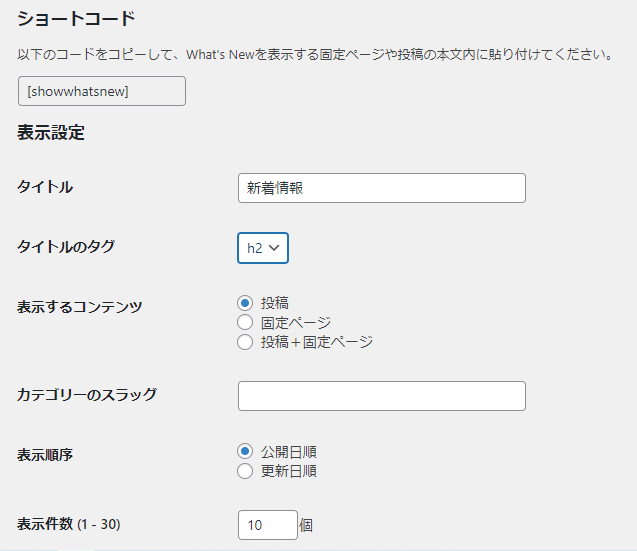
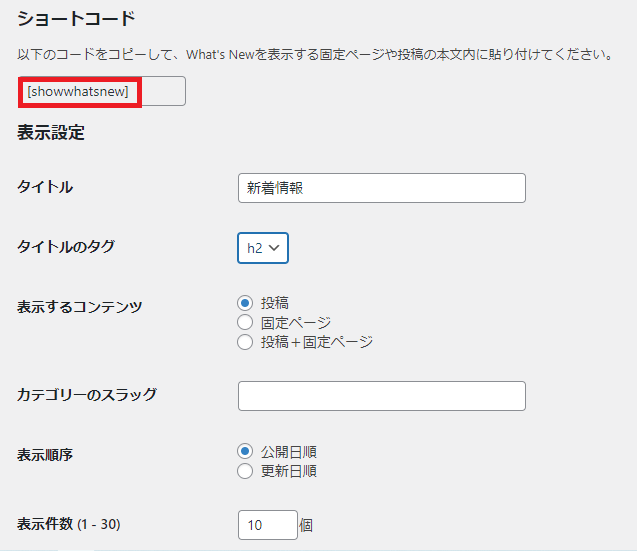
ショートコードを使うことで新着表示を設定出来ます。

タイトル
新着のタイトルを編集できますタイトル
「NEW」に変更すると、

このようになります。
タイトルのタグ
見出しの設定を行います
表示するコンテンツ
表示するページのタイプを選択できます。
カテゴリーのスラッグ
指定したカテゴリーのみを表示したい時に入力します。
関連記事>>wordpressのカテゴリー設定方法
表示順序
公開日順かか更新日順で表示します。
表示件数
デフォルトでは10件になっていますが、最大で30個まで可能です。
有料テーマであれば簡単にNEWマークを設定できます。
おすすめのテーマについてはこちらの記事で紹介しています。
NEW!マーク表示期間
30日間まで設定できます。表示したくない場合は0にしましょう。
最新記事にNEW!マークを付ける
表示したい場合はチェックを入れましょう
設定が終わったらショートコードをコピーして貼り付けます。

試しに固定ページにショートコードを貼り付けてフロントページに表示させてみます。
固定ページをあらかじめ投稿しておきましょう。
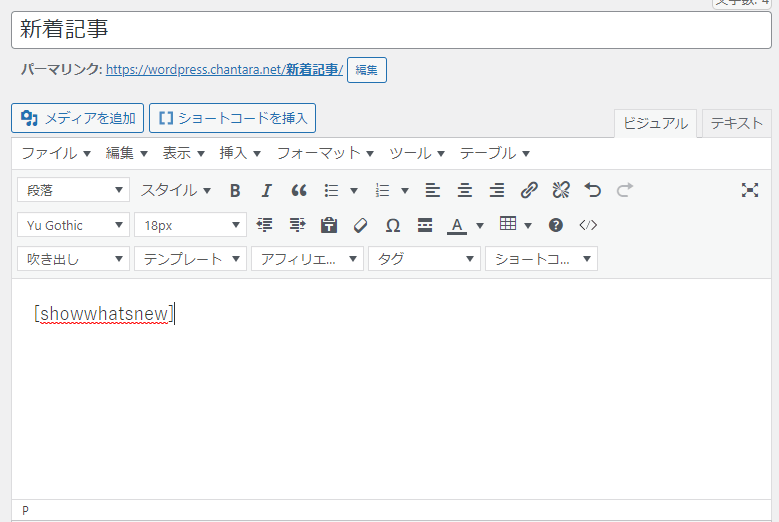
設定のほうのタイトルを削除しておき、固定ページのタイトルを「新着記事」にします。
ショートコードを貼り付けます。

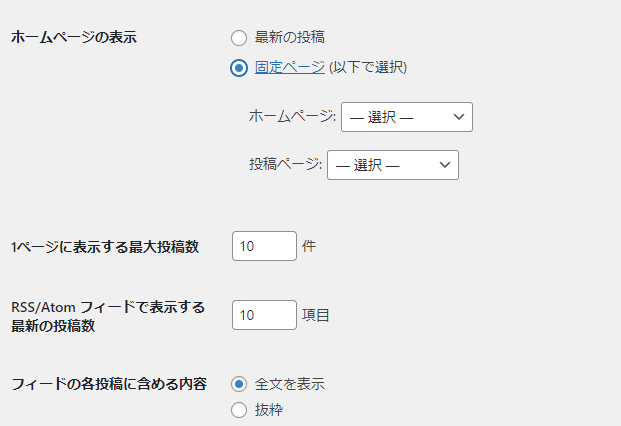
「表示設定」→「固定ページ」にチェックマーク

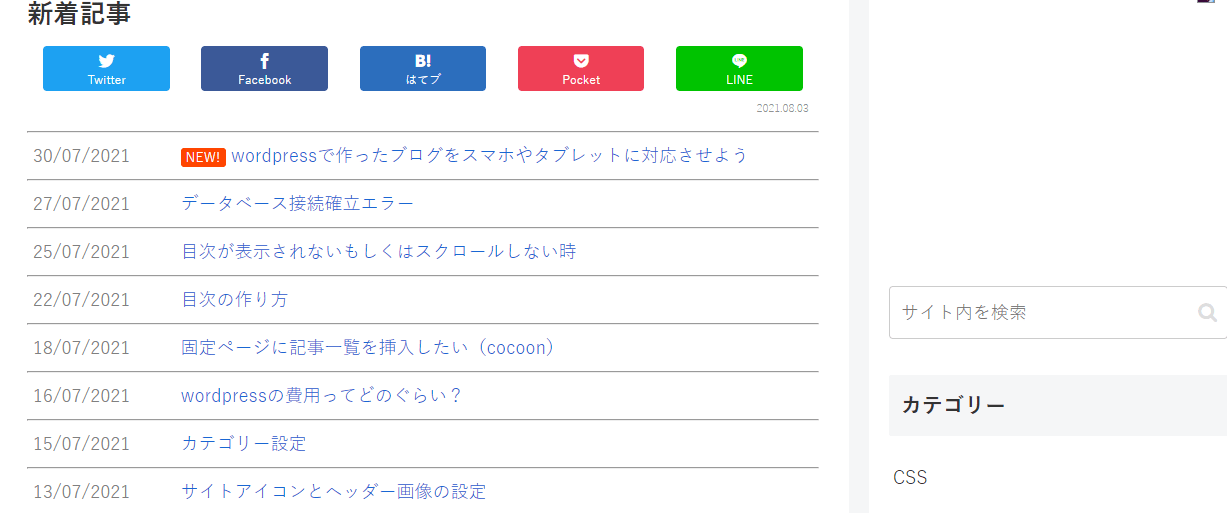
トップページにこのように表示されます。

Newpost Catch

ヴィジェットに新着記事一覧を作成できます。
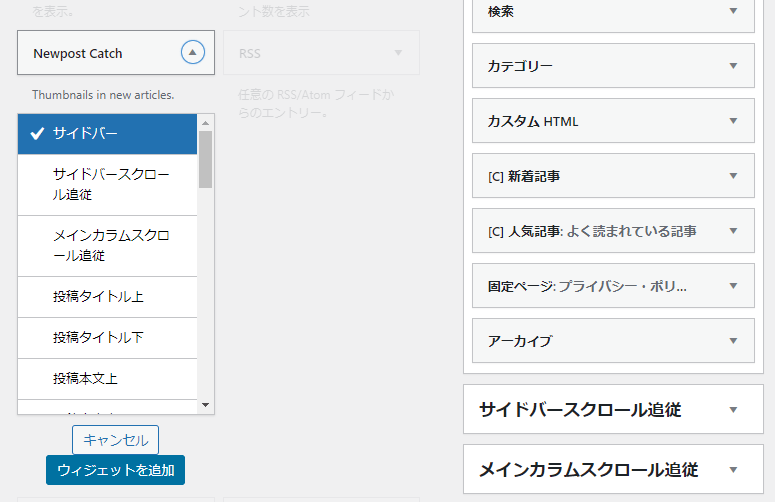
「外観」→「ヴィジェット」
「サイドバー」を選択して「ヴィジェット」を追加


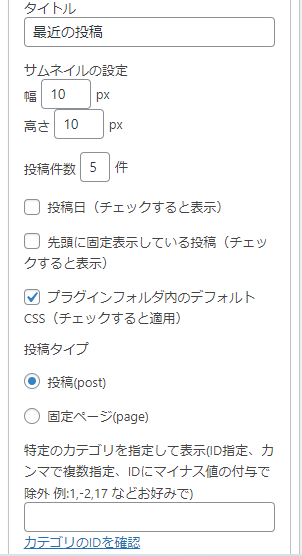
タイトル
ヴィジェットのタイトルを決めます。
サムネイルの設定
高さと幅を設定出来ます。
投稿タイプ
投稿か固定ページか選択できます。
特定のカテゴリを指定して表示
記事IDを指定することで除外することが出来ます。
コードを編集
phpファイルの書き換え
テーマ全般
該当ファイルは、single.phpやindex.php、archive.phpなどになります。
※ファイルは必ずバックアップしておいてください。
以下のコードを記事ループ内に挿入しましょう。
〇日以内に更新された記事にnewマークを付けたい場合
<?php
$post_time = get_the_time('U');
$days = 7; //New!を表示させる日数
$last = time() - ($days * 24 * 60 * 60);
if ($post_time > $last) {
echo '<span class="new-txt">NEW!</span>';
}
?>3行目$days = 7;の数値を変更すれば日数を変えることができます。
最新の記事〇件目までnewマークを付けたい場合
<?php
$the_query = new WP_Query(array(
// ループに条件をつけたければ書く
'cat' => 1,
'posts_per_page' => 10
));
while($the_query->have_posts()) : $the_query->the_post();
if ($the_query->current_post < 4) {
echo '<span class="new-txt">NEW!</span>';
}
endwhile;
?>記事のタイトル横に並べて表示
<h1><?php the_title(); ?><?php
$days = 7; // マークを表示する日数
$now = date_i18n('U');
$entry = get_the_time('U');
$term = date('U',($now - $entry)) / 86400;
if( $days > $term ) {
echo '<span class="newMark">NEW</span>';
}
?>
</h1>アイキャッチ画像に重ねて表示
<ul class="archive">
<li>
<a href="<?php the_permalink() ?>">
<?php
$days = 7; // マークを表示する日数
$now = date_i18n('U'); // 今の時間
$entry = get_the_time('U'); // 投稿日の時間
$term = date('U',($now - $entry)) / 86400;
if( $days > $term ){
echo '<span class="newMark">NEW</span>';
}
?>
<figure>
<?php if (has_post_thumbnail()) { the_post_thumbnail(); } ?>
</figure>
<h1 class="title"><?php the_title(); ?></h1>
</a>
</li>
</ul>phpについて詳しく知りたい方には、TechAcademy [テックアカデミー] ![]() のPHP/Laravelコース
のPHP/Laravelコース ![]() の受講がおすすめです。
の受講がおすすめです。
cocoon
FTPソフトで親テーマのファイルを探します。
「wp-content」→「themes」を見つけましょう。
「cocoon-master」の中の「tmp」ファイルを開きます。
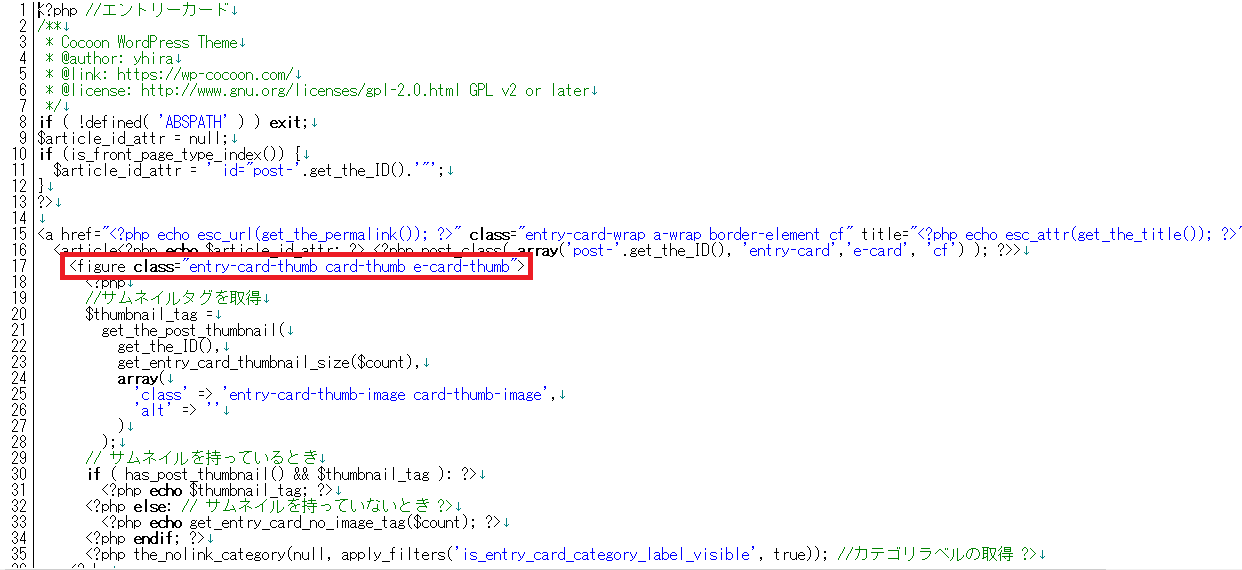
今回はその中の、「entry-card.php」ファイルを編集するので、一旦pcにドラッグ&ドロップで保存します。
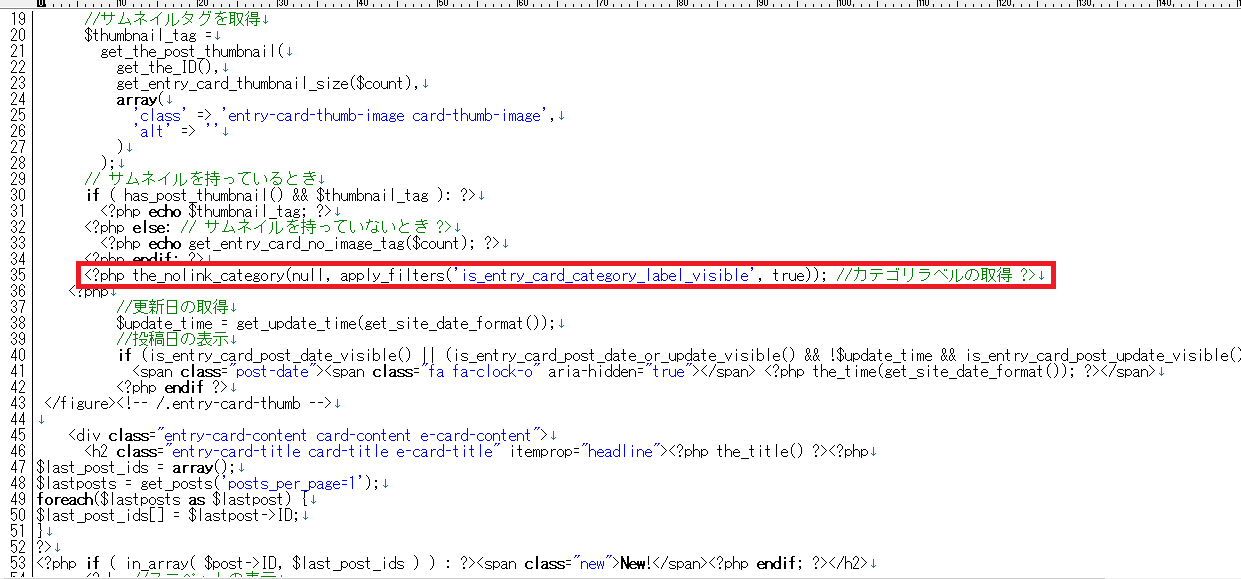
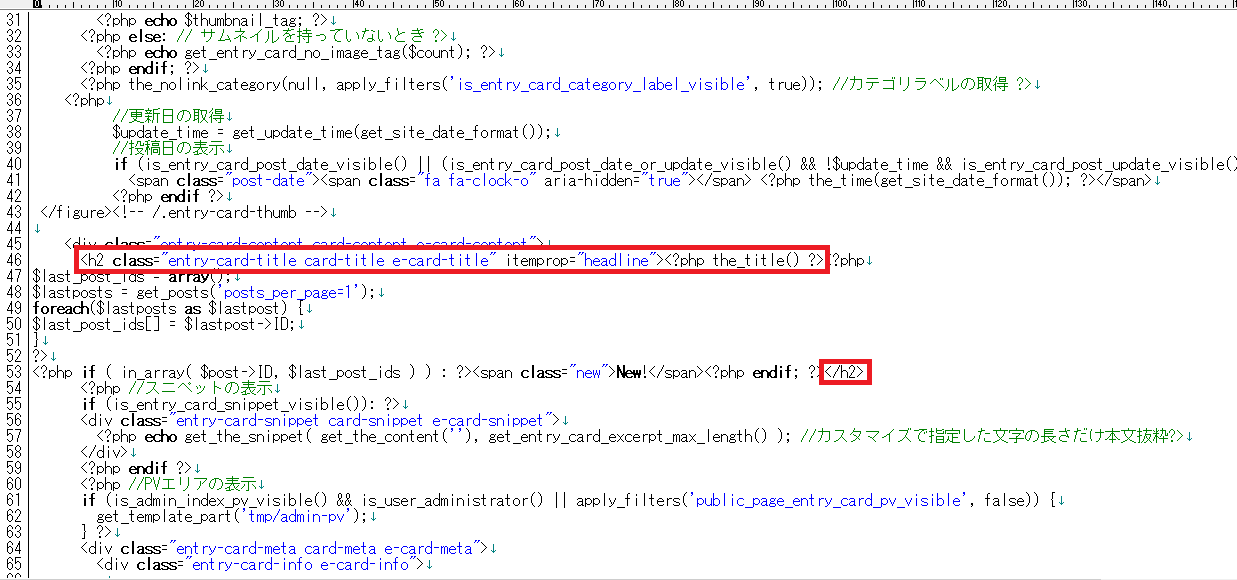
先程のコードか、特に条件がなければ以下のコードを任意の場所に挿入します。
<?php
$last_post_ids = array();
$lastposts = get_posts('posts_per_page=1');
foreach($lastposts as $lastpost) {
$last_post_ids[] = $lastpost->ID;
}
?>
<?php if ( in_array( $post->ID, $last_post_ids ) ) : ?><span class="new">New!</span><?php endif; ?>
「position」を入力することで、好きな場所にnewマークを設置することが出来ます。
| fixed | 絶対位置指定 |
| static | 基準値を設定しない |
| absolute | 絶対位置指定 |
| relative | 相対位置指定 |
完成形がこちら

functions.phpを設置
functions.phpでもnewマークを付けることができます。
function keika_time($days){
$today = date_i18n('U');
$entry_day = get_the_time('U');
$keika = date('U',($today - $entry_day)) / 86400;
if ( $days > $keika ):
echo '<div class="entry-icon-new">new</div>';
endif;
}
function keika_num($limit){
global $wp_query;
$num = $wp_query->current_post;
echo $num;
if ( $limit > $num ):
echo '<div class="entry-icon-new">new</div>';
endif;
}
function keika_awase($day,$limit){
global $wp_query;
$days = 3;
$today = date_i18n('U');
$entry_day = get_the_time('U');
$keika = date('U',($today - $entry_day)) / 86400;
if ( $days > $keika ):
$limit = 3;
$num = $wp_query->current_post;
if ( $limit > $num ):
echo '<div class="entry-icon-new">new</div>';
endif;
endif;
}上記の関数を指定の場所に直接設置します。
プラグイン「Post Snippets」を使えば、ショートコードで簡単に挿入することができます。
以上がnewマークの設定方法の解説となります。
最後までお読みいただき、ありがとうございました。