ブロックエディターを使用する利点としては、cssやhtmlの知識がなくてもレイアウトをブロック単位で配置することが出来るため、初心者でも直観的に扱いやすいことが挙げられます。
ブロックエディターの説明の前に、まずは旧エディター(クラシックエディター)とブロックエディターの切り替え方法を確認しましょう。
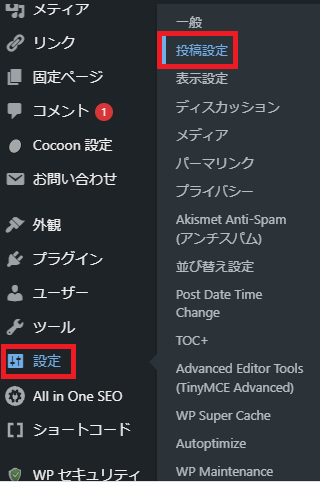
「設定」の「投稿設定」をクリック

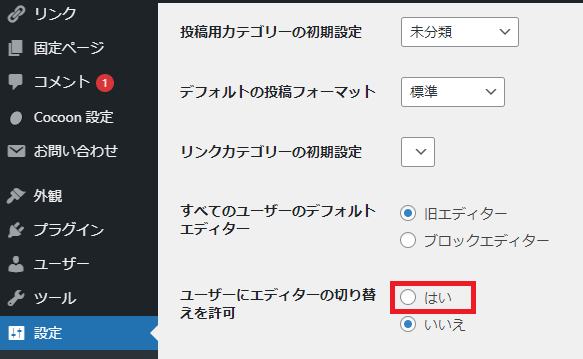
「ユーザーにエディターの切り替えを許可」で「はい」を選択しておきます。

これで切り替えが出来ます。
「新規追加」で投稿画面を確認します。
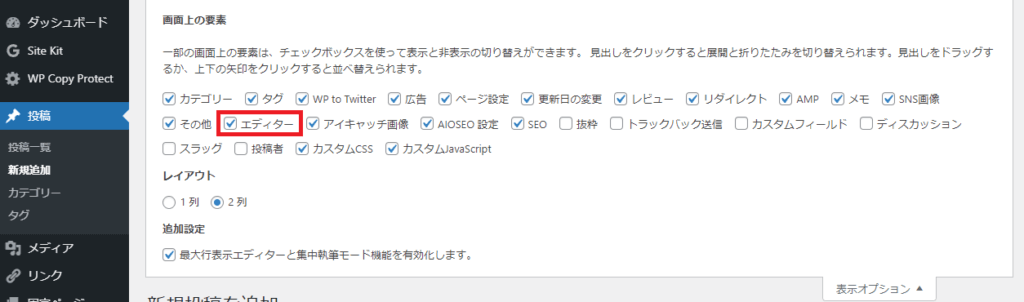
表示オプションのエディターにチェックマークを入れます。
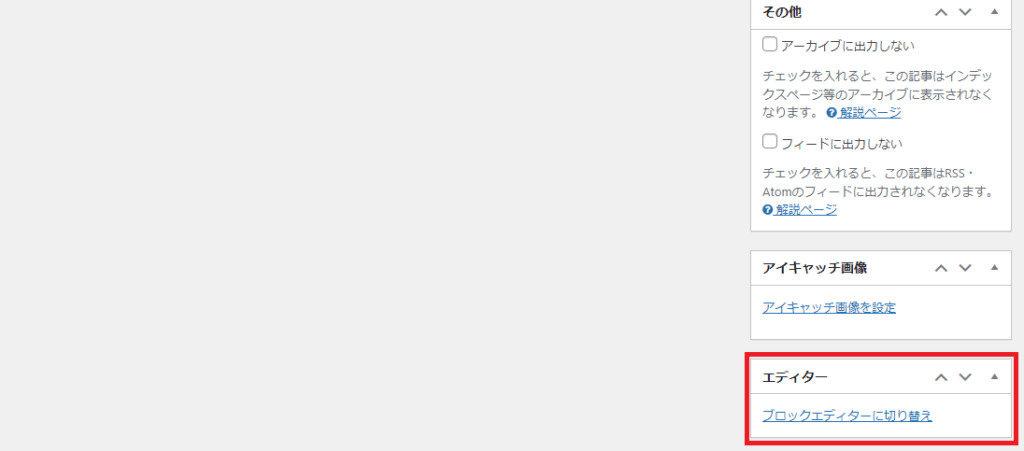
下へスクロールすると「エディター」の欄が追加されています。

ブロックエディターの基本操作
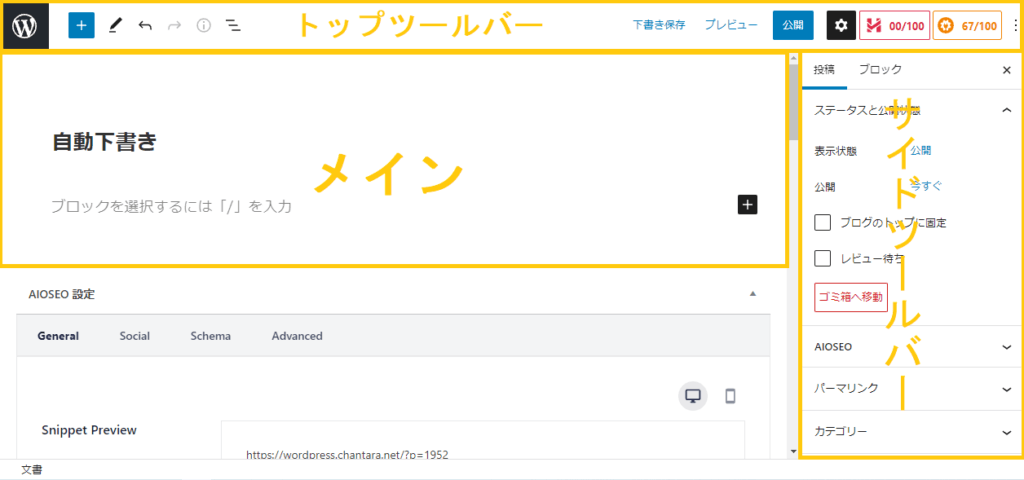
エリアは主に、「メイン」、「トップツールバー」、「サイドツールバー」に分かれています。
メイン
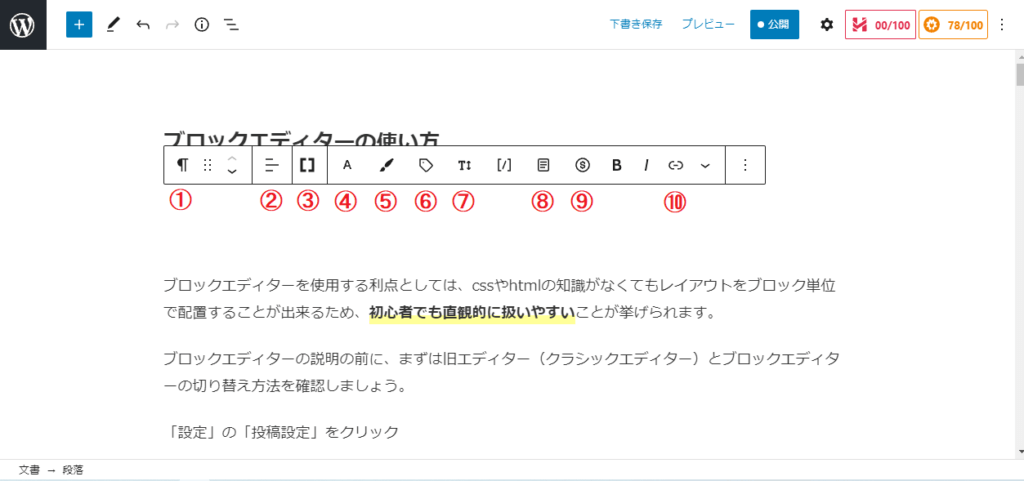
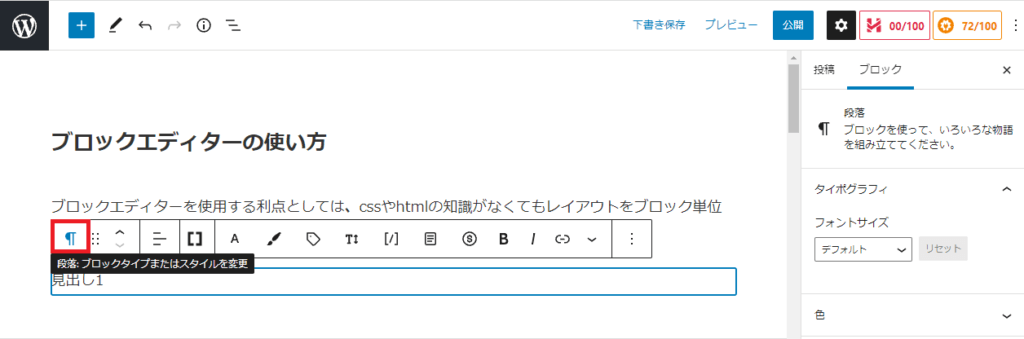
テキストを入力すると、すぐ上にツールバーが出現します。

クリックして画像を拡大
記事作成
| ①段落:ブロックまたはスタイルを変更 | 見出しやリストの追加など |
| ②テキストの配置を変更 | 左寄せ、中央寄せ、右寄せ |
| ③ショートコードを挿入 | ショートコード一覧を表示 |
| ④文字色や太さを変更 | 文字色と太さを設定 |
| ⑤マーカーやアンダーラインの追加 | 黄、赤、青の選択が可能 |
| ⑥バッジ | 色付きのタグを設定 |
| ⑦フォントサイズ | 文字サイズを変更 |
| ⑧テンプレート | ショートコードのテンプレート |
| ⑨アフィリエイトタグ | アフィリエイトのショートコード |
| ⑩リンク | リンクの設置 |
※重複する要素があるため一部割愛しています。
フォントサイズはサイドバーでも調節出来ます。こちらの場合は範囲選択せずにサイズを変更出来ます。
「Shift」+「Enter」を押せばブロック内で改行出来ます。
見出し
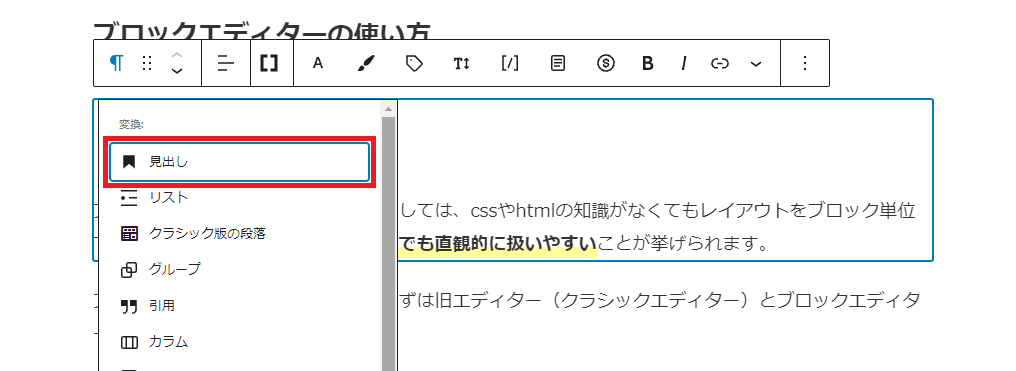
見出しを作りたい場合は改行して、段落ブロックを選択します。


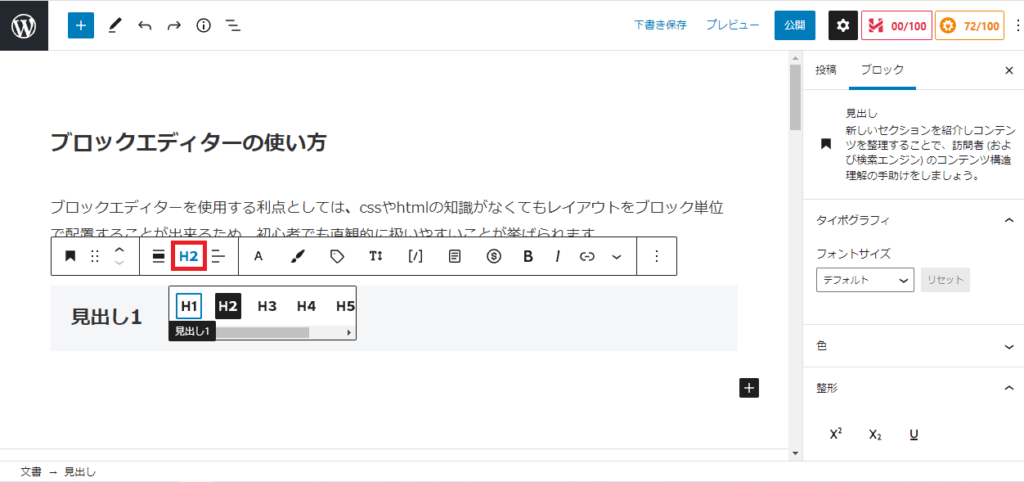
「H2」をクリックすると見出しレベルを選択することが出来ます。

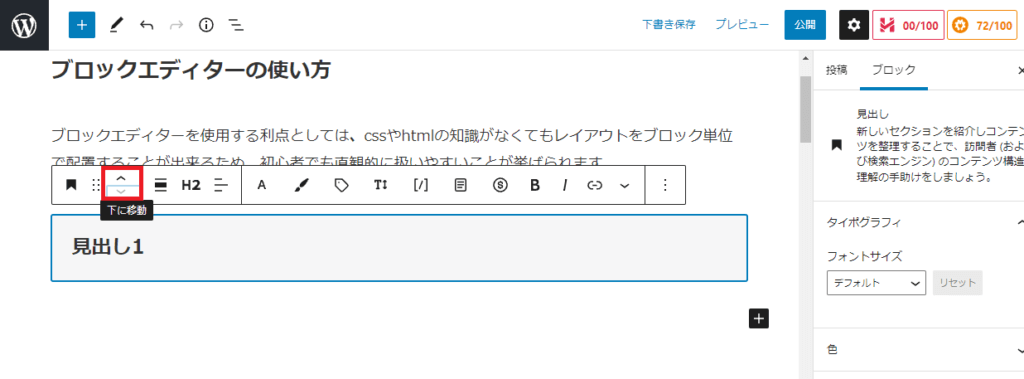
ブロックの順番を入れ替えたい場合は矢印をクリックします。→別の操作でも同様です。

リスト
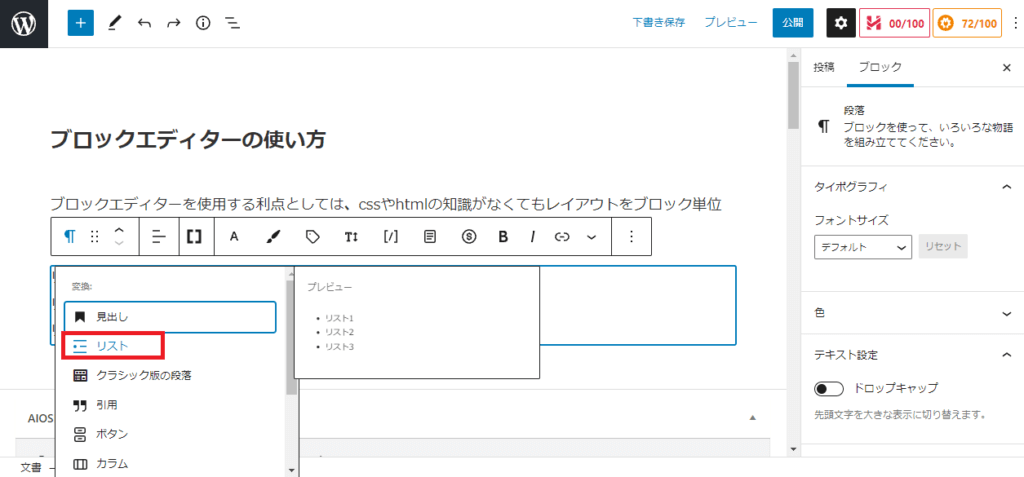
箇条書きを作りたい場合はリストを選択します。

リスト名をいくつか入力した後「リスト」を選択することでこのように箇条書きにすることが出来ます。

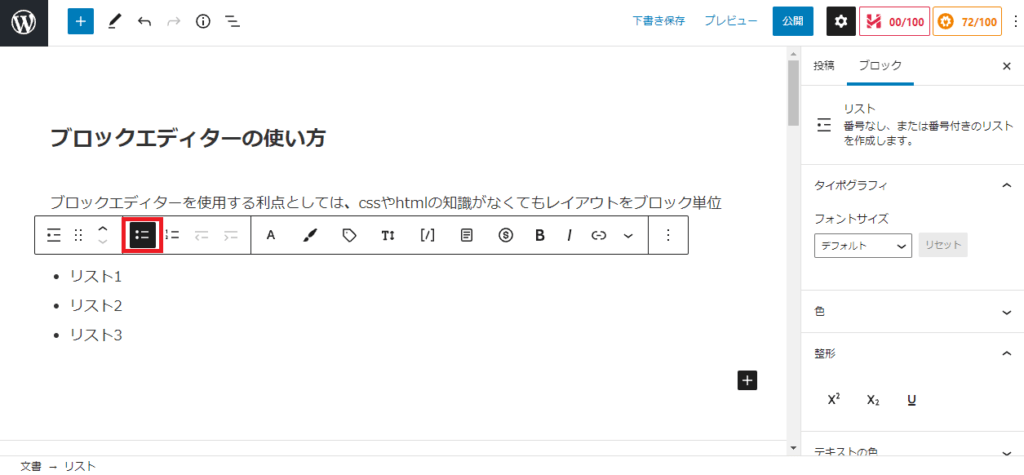
改行でもリストを追加することが出来ます。

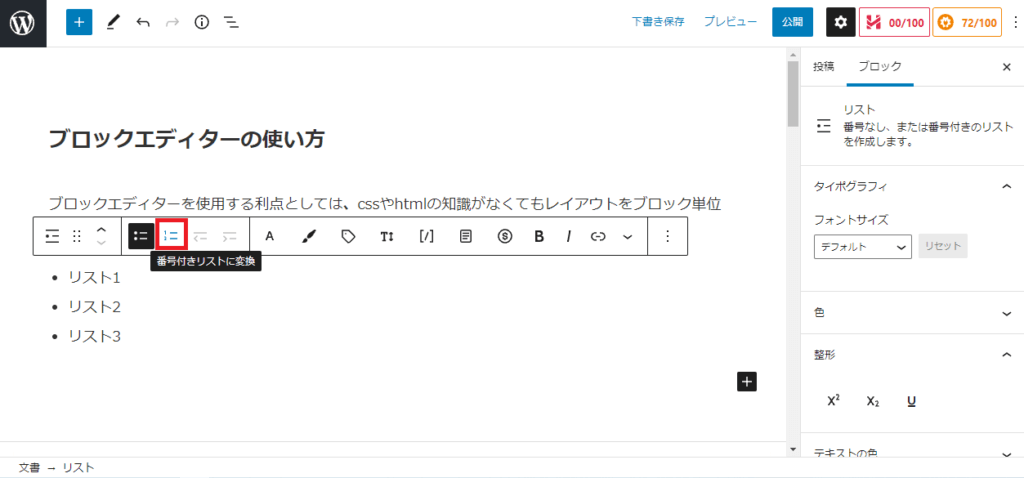
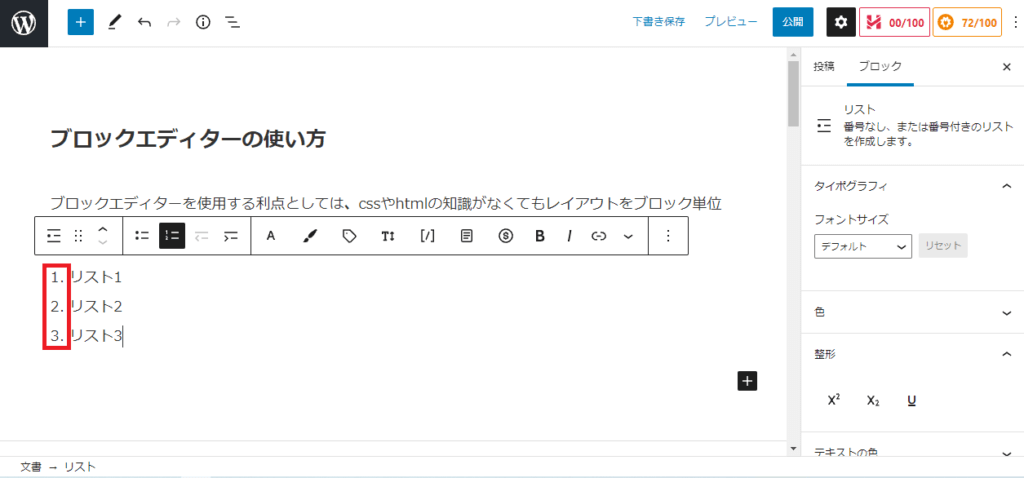
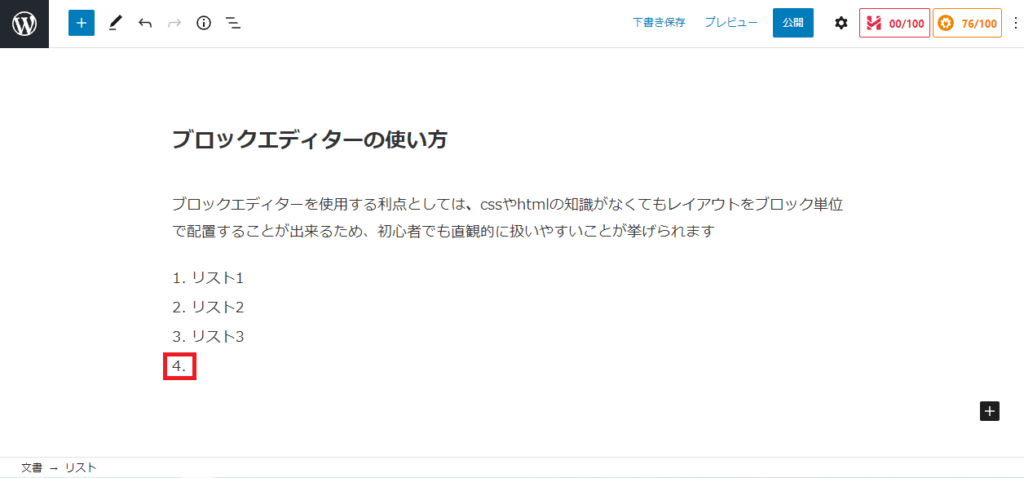
こちらを選択すると番号を振ることが出来ます。

「Enter」を押すと次のリストが表示されますが、もう一度「Enter」を押せば新しいブロックに移行出来ます。

画像を挿入
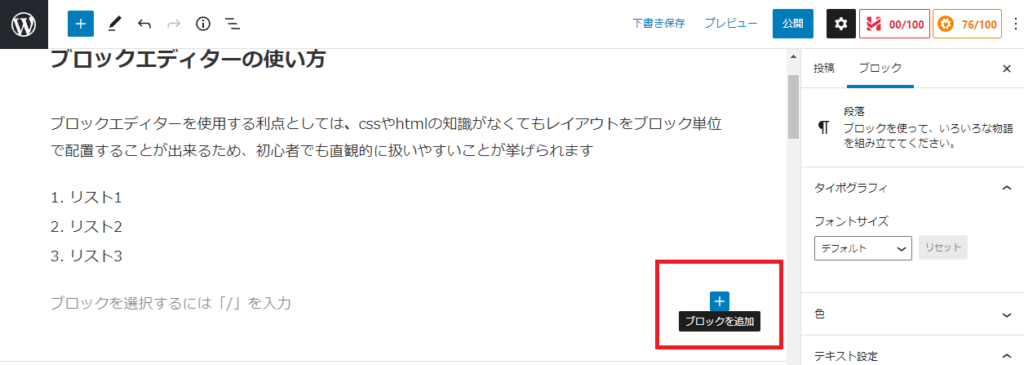
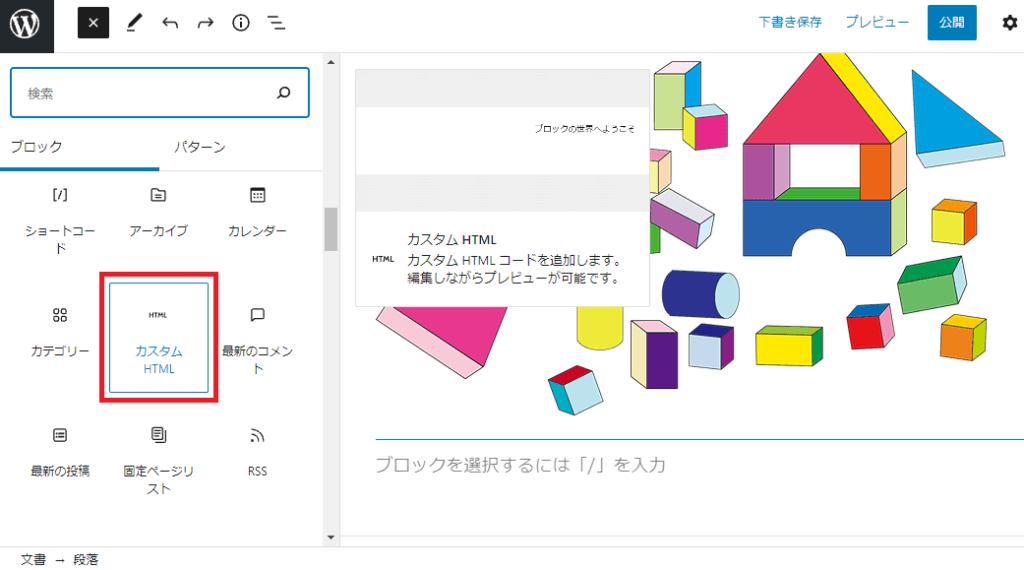
ブロック内で「/」を入力、もしくは「+」マークをクリックして、「画像」を選択します。

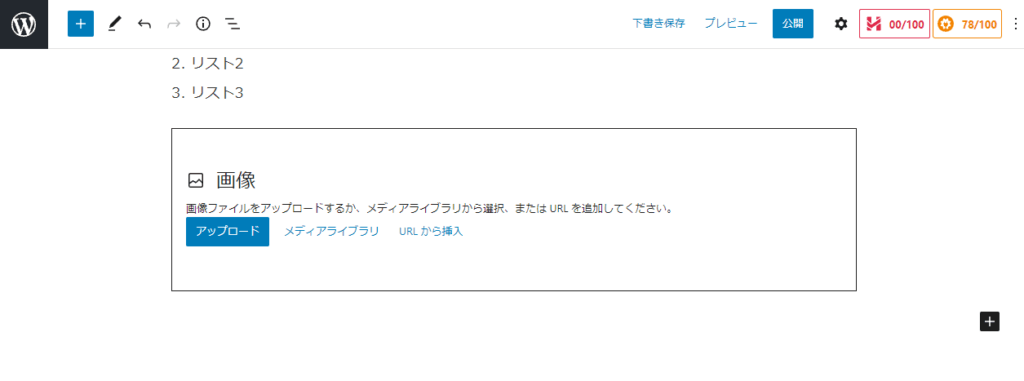
「アップロード」、「メディアライブラリー」、「URLから挿入」のどちらかを選択します。

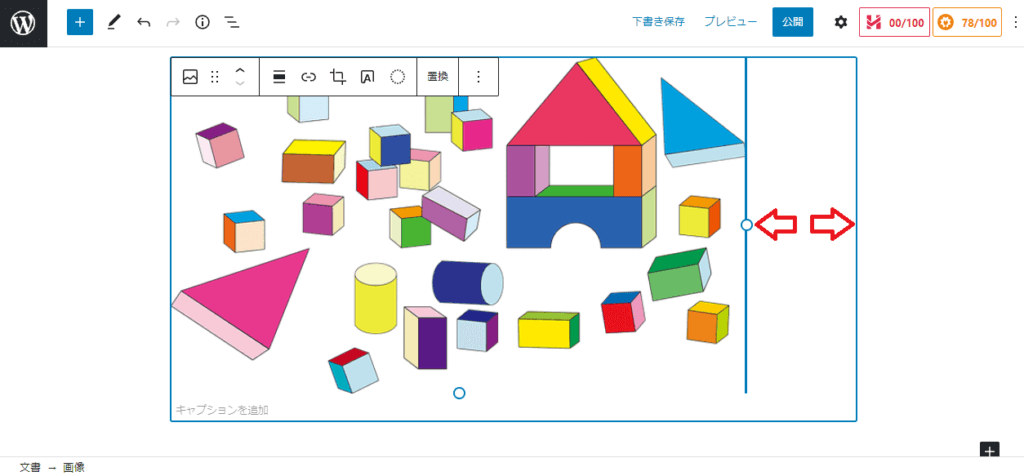
ドラッグ操作で直観的にサイズ変更が出来ます。

※サイズの設定については「サイドツールバー」で詳しく説明します。
html
先程のように、ブロック内で「/」を入力、もしくは「+」マークをクリックして、「カスタムHTML」を選択します。

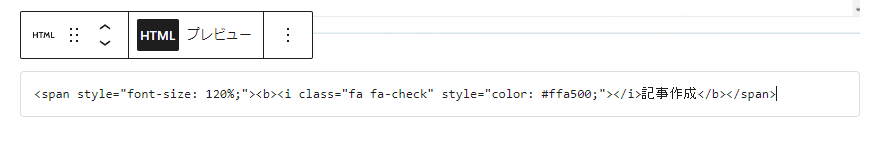
クラシックエディタと違い、記事中にコードをそのまま入力します。

特定のhtmlを使いまわしたい場合は再利用ブロックを使います。
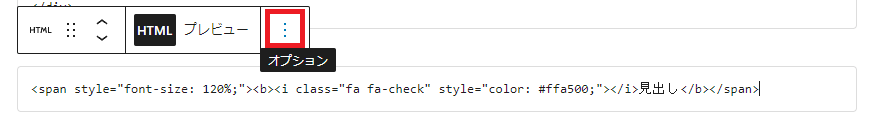
まずツールの一番右のマークをクリックします。

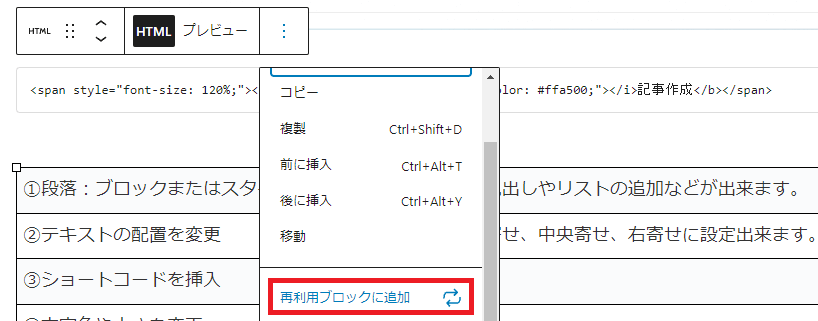
「再利用ブロックに追加」をクリックします。

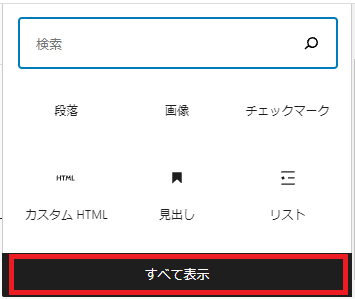
使いたい場合は、「/」またはブロック右の「+」マークをクリック。

このような画面が表示されますので、「すべて表示」を押します。

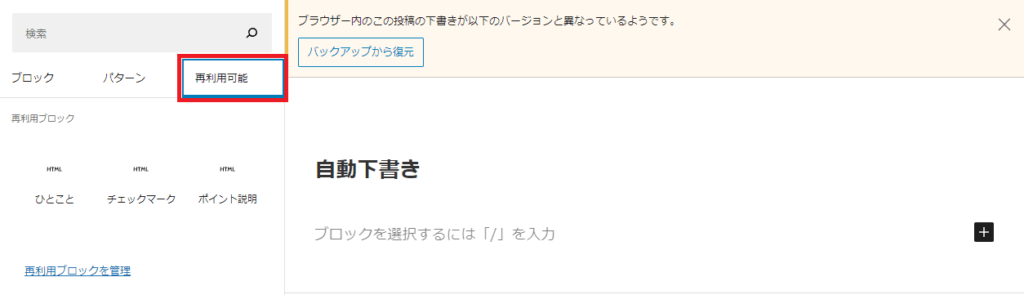
左にツールバーが出現しますので、「再利用可能」を選択すると、先程登録したhtmlを使いまわすことが出来るようになります。
一つ注意が必要なのが、再利用ブロックに登録したhtmlを編集すると、全てのブロックで反映されてしまう点です。
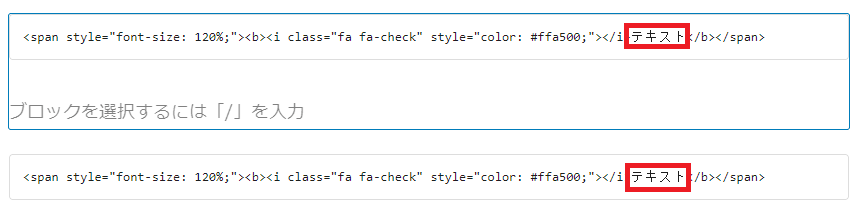
例えば、同じ再利用ブロックを2つ挿入したとします。この時、上の内容を編集すると、同時に下のブロックも同じ文字が入力されてしまいます。

ブロックごとに個別に編集できるようにするためには通常ブロックに戻す作業が必要になります。
やり方は簡単です。
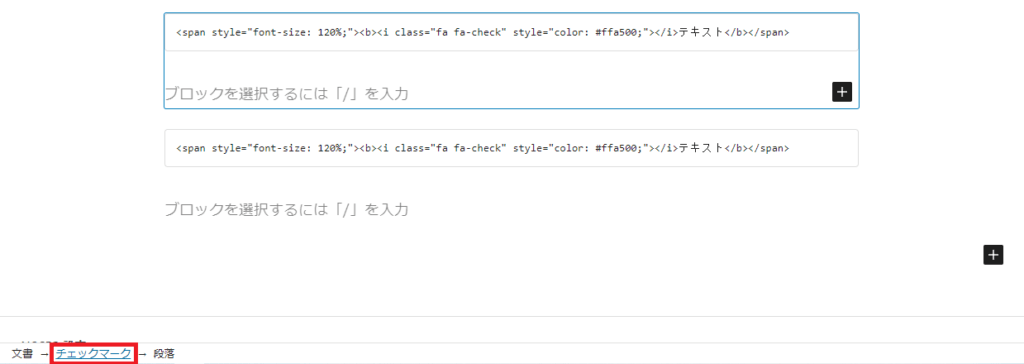
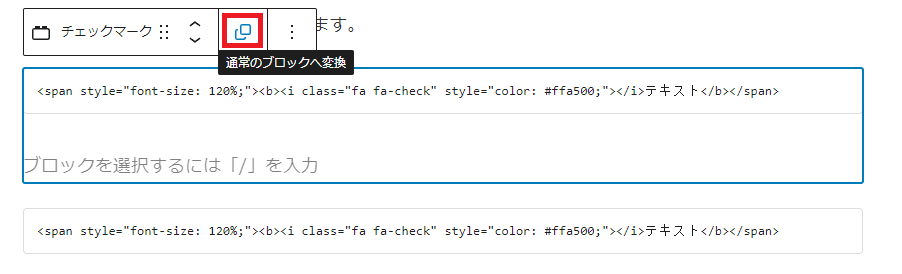
編集したいブロックを選択し、画面左下に表示されている登録名をクリックします。

すると、先程選択したブロックの上にツールバーが出現します。

四角形が重なったマークをクリックすれば通常ブロックに変換することが出来ます。
下のブロックも同じような作業を行います。
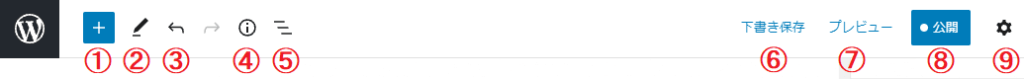
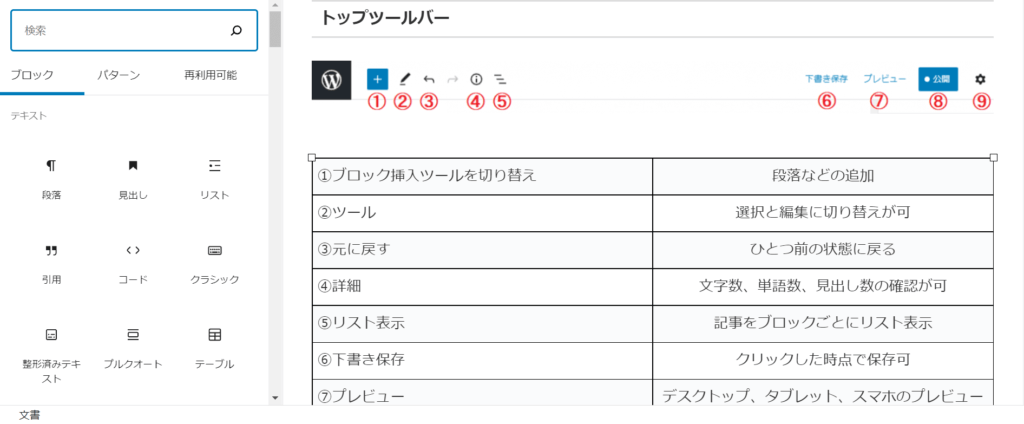
トップツールバー
| ①ブロック挿入ツールを切り替え | 段落などの追加 |
| ②ツール | 選択と編集に切り替えが可 |
| ③元に戻す | ひとつ前の状態に戻る |
| ④詳細 | 文字数、単語数、見出し数の確認が可 |
| ⑤リスト表示 | 記事をブロックごとにリスト表示 |
| ⑥下書き保存 | クリックした時点で保存可 |
| ⑦プレビュー | デスクトップ、タブレット、スマホのプレビュー |
| ⑧公開 | 記事を投稿 |
| ⑨設定 | サイドツールバーの表示・非表示 |
「+」マークでブロックを追加できます。

プレビューは、デスクトップ、タブレット、スマホのどれかを選択し、「新しいタブでプレビュー」をクリックします。

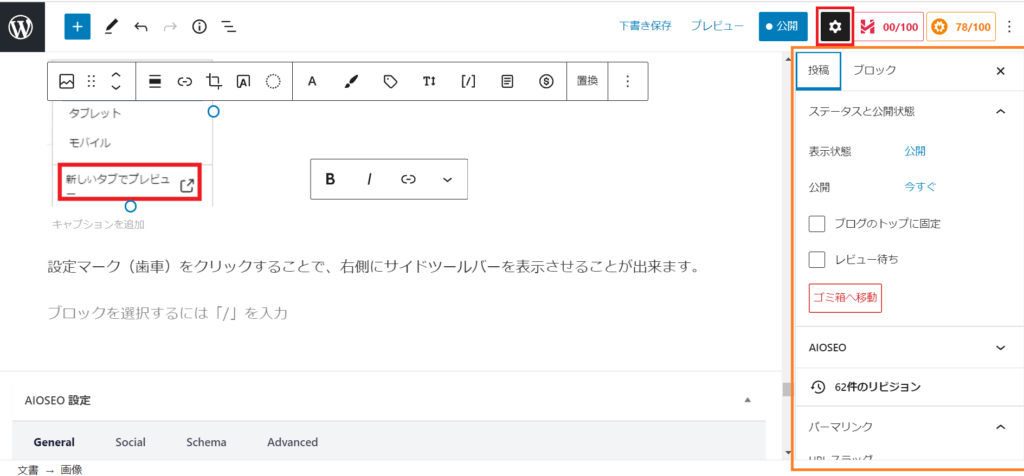
設定マーク(歯車)をクリックすることで、右側にサイドツールバーを表示させることが出来ます。

サイドツールバー
クラシックエディタとの違いは、「ブロック」という欄があることです。

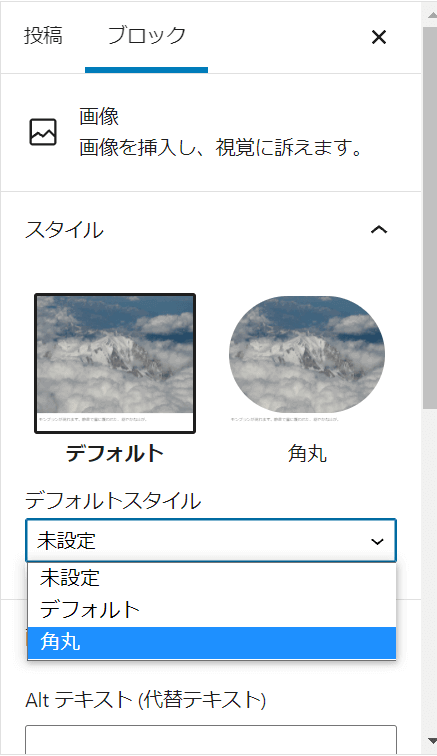
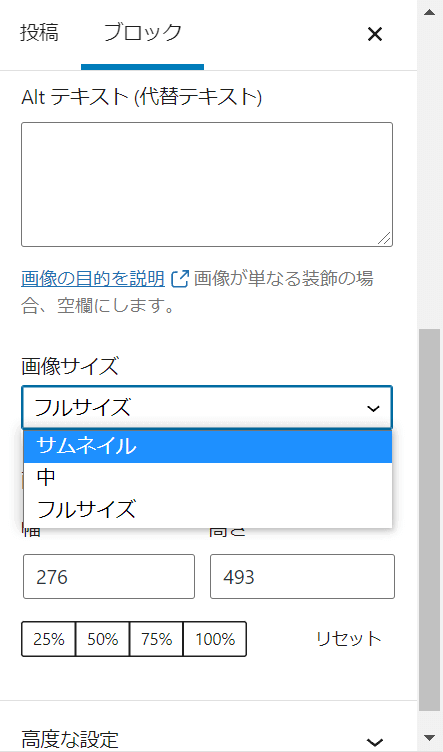
画像を選択した状態でブロッククリックすることで、形やAlt テキスト、サイズを設定出来ます。


Altテキストで画像の意味を説明することで、検索エンジン(クローラー)認知してもらうことが出来ます。それによって画像検索でヒットする可能性が上がります。
以上がブロックエディタの基本的な操作説明となります。
クラシックエディタとは操作が異なりますが、使い慣れると便利な機能ですので、興味がある方はぜひ日々の執筆に活用しましょう。