カテゴリーを設定することで、共通ジャンルの記事をまとめることが出来るだけでなく、読み手に分かりやすいように、サイドバーなどにカテゴリー一覧を表示することが出来ます。
記事数が多いブログだと、興味があるものを探すのは大変なので、利便性を考えた上でも、ぜひ設定しておきましょう。
「投稿」の「カテゴリー」を開きます。

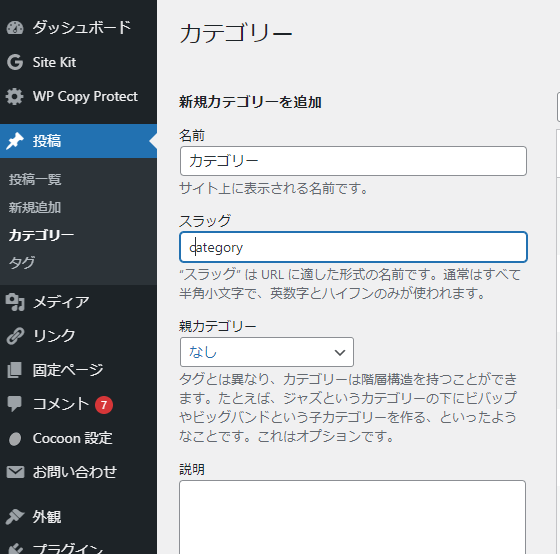
カテゴリー名とスラッグを入力します。
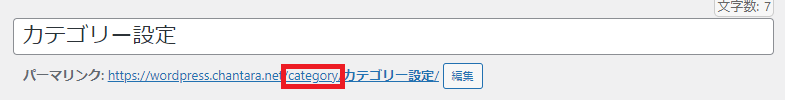
スラッグとは、パーマリンク設定で「category」を含んでいる場合、URLに表示される時の文字で、英数字とハイフンで入力します。

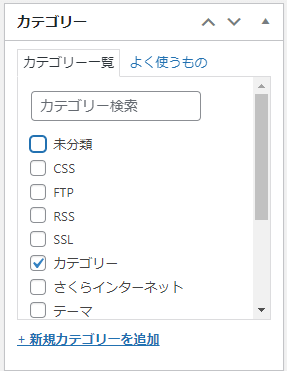
カテゴリーは、投稿画面で選択または追加が出来ます。

カテゴリーを選択してパーマリンクを確認すると、URLにスラッグが自動で入力されます。
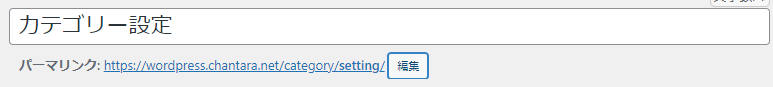
タイトル部分は日本語のままなので、英数字またはハイフンに変更します。


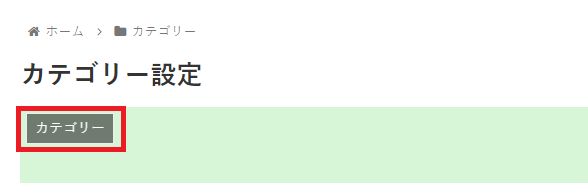
「公開」してみて確認しましょう。

ちなみに、何も設定しない場合は「未分類」になります。
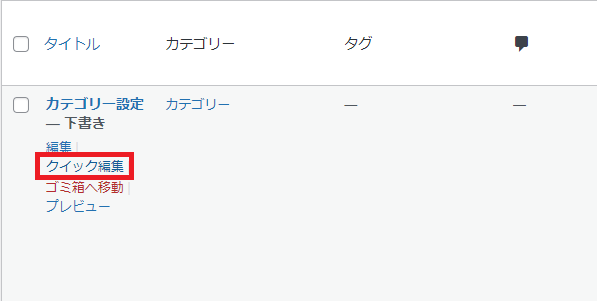
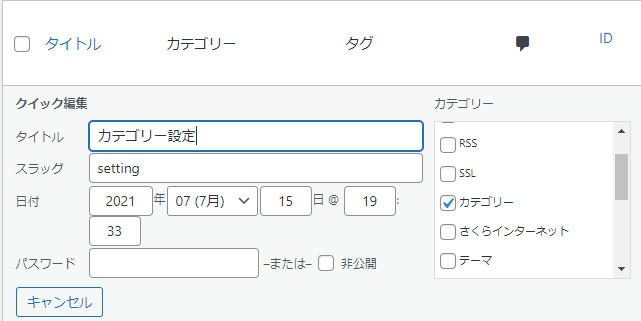
クイック編集でも設定出来ます。


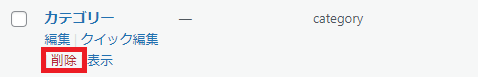
カテゴリーを削除する場合は、カテゴリーページで、削除をクリック、もしくはチェックを入れて削除を選択します。


以上が設定方法となります。