ExcelやWordを利用すれば作成出来ますが、プラグイン「Advanced Editor Tools」を導入しておけば、投稿画面のツールからそのまま表を挿入することが出来ます。

さっそく使ってみましょう。
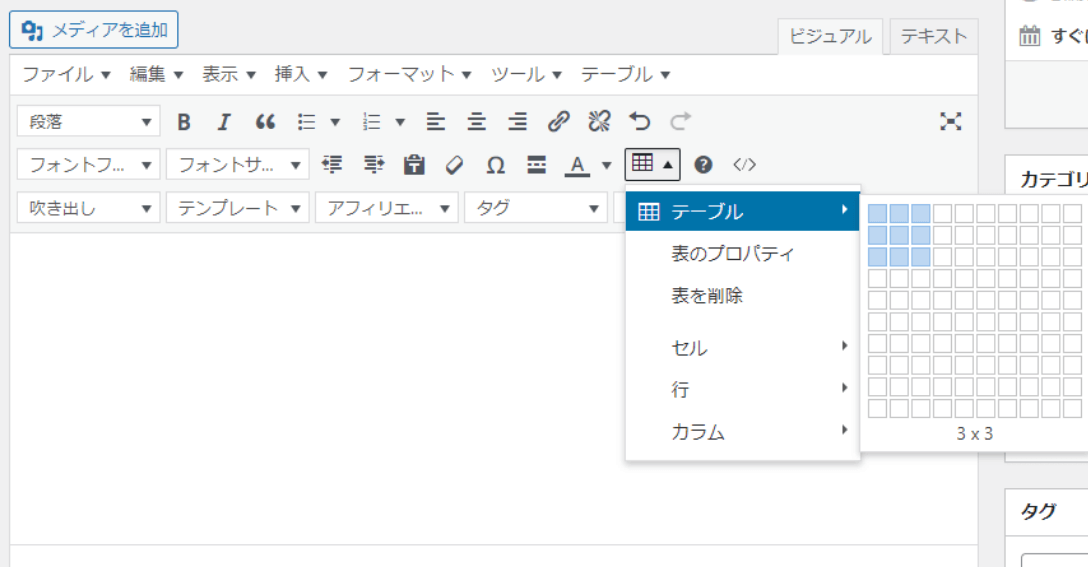
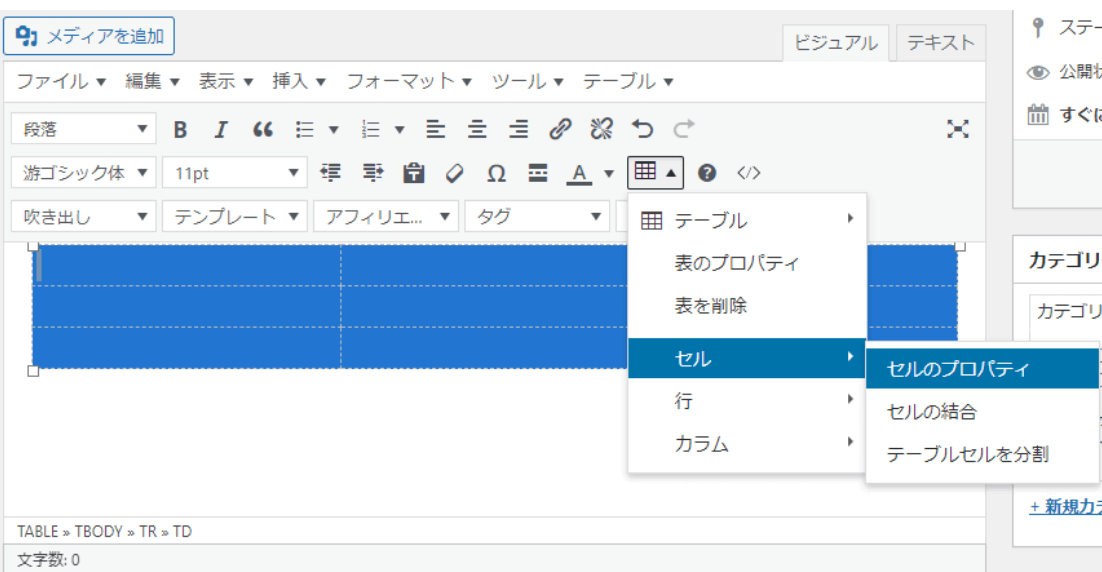
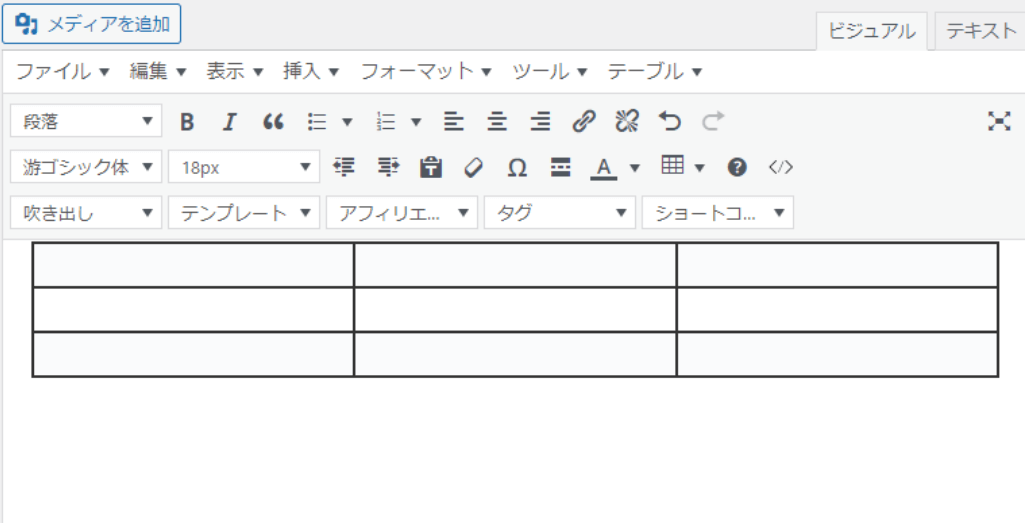
表のマークを選択し、「テーブル」を作成します。
今回は3×3です。


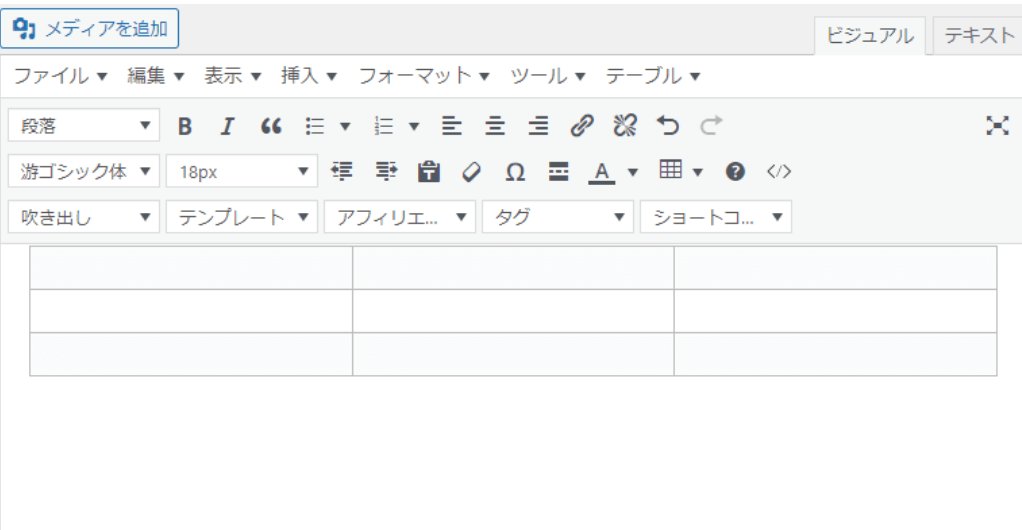
出来ました。
「なんか思ってたのと違うな。」
大丈夫です。
設定をすれば理想の表を作ることが出来ます。
枠線
左クリックを押しながら表を選択します。
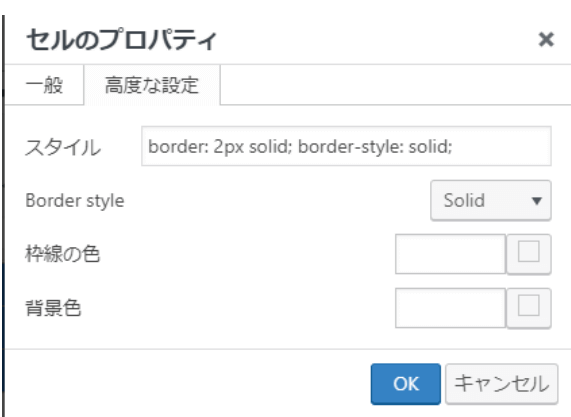
「セルのプロパティ」をクリック。

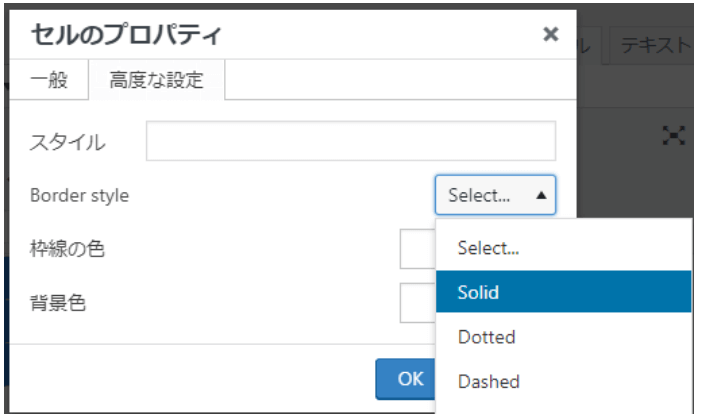
「高度な設定」の「Border style」で「Solid」を選択します。


枠の幅・高さ
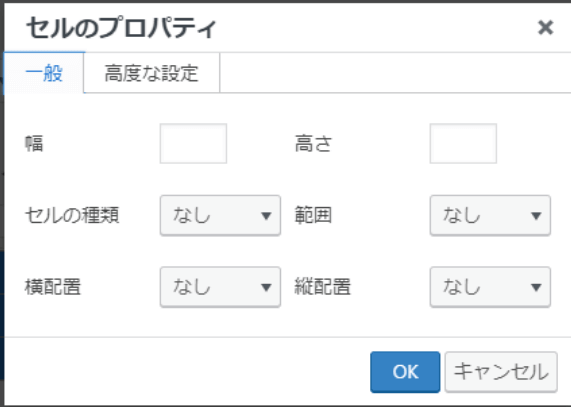
同じようにセルの範囲を選択して、「一般」で数値をそれぞれ入力します。

枠線の太さ
「セルの選択」→「高度な設定」で「スタイル」にCSSを書き込みます。
border:〇px solid; ←〇に数値を入れます。2pxにしてみます。

※「border-style:solid;」は「Solid」を選択すると自動で表記されます。

あとは背景やセルの結合・分割も同じようにセルを選択して設定します。必要であればコードを入力しましょう。
その他にも、「Table Press」というプラグインをつかって作成することもできます。

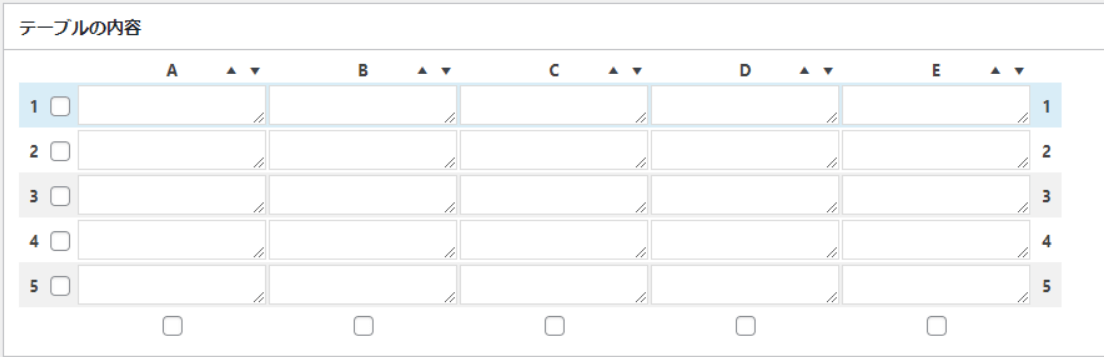
こちらはセルごとに画像を挿入するなど、細かい設定が可能です。
テーブル名を設定して、セルの結合と分割にはコードを使います。


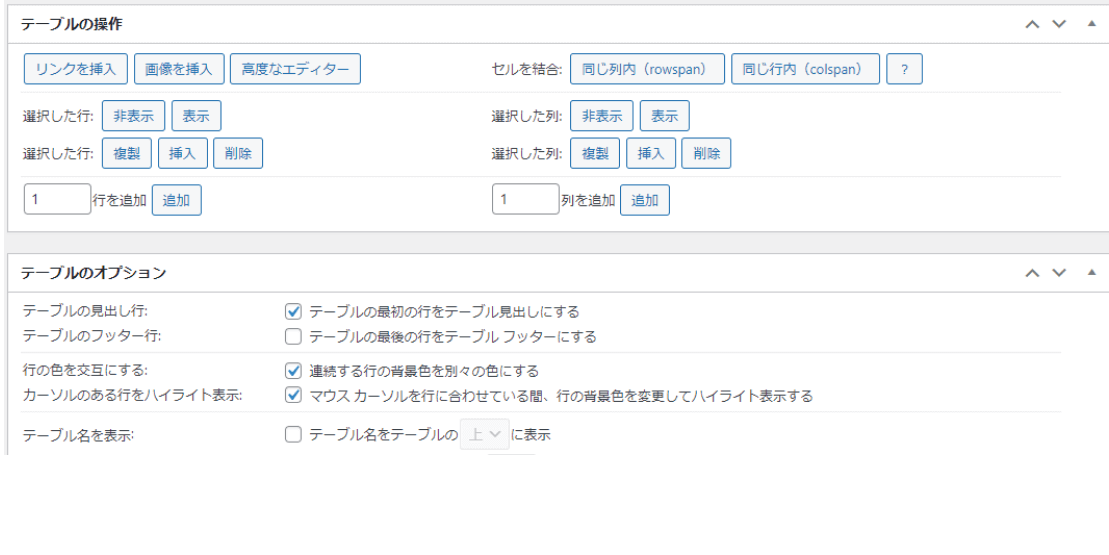
テーブルの操作
行や列の表示・非表示を設定出来ます。
「#rowspan#」: 同じ列内の連続する複数のセルを結合する
「#colspan#」: 同じ行内の連続するセルを結合する
一から表を作るのが面倒くさいという方はおすすめです。
以上が表の挿入方法となります。
お読みいただきありがとうございました。