みなさんは、「wordpressの表示がとにかく重い!」と感じたことはありませんか?
ただ不満を抱くだけなら問題ないですが、そのまま何も対策をせず過ごしていると、SEOや収益に損失が出てしまいます。
今回は、wordpressの表示速度を上げるための解決方法を徹底的に紹介していますので、ぜひ最後までお付き合いください。
WordPress の表示速度が遅いことによるデメリット
離脱率の増加
ページの読み込み速度が遅ければ読者が離脱する可能性が高くなります。
専門家によると、webサイトの表示が3秒遅いと40%、5秒だと90%近くのユーザーが離脱することが報告されています。
一番読んでほしい文章に目を通して貰えなくなる可能性があるわけですから、ブロガーにとっては大きな痛手となります。
ブログへのアクセス数が減少
表示速度が常に遅いウェブサイトは、アクセス数に悪影響を及ぼしてしまいます。
SEO(検索順位)に悪影響
Google のマット・カッツ氏は、ページの表示速度が検索順位に影響を与えることを明言しています。
競合サイトの表示速度が速ければ自社サイトの順位が下がってしまう可能性があるわけです。
特に最近の検索アルゴリズムでは、サイトの快適さや、使い勝手の良さが重視されるようになってきていますので、年々重要度が増していると言えます。
収益が低下
表示速度が遅いことにより離脱率が上がることは先ほど説明しましたが、同時に広告収入も下がってしまいます。
これは意外と初心者とっては軽視されがちな問題です。
広告単価が変わらないと仮定した場合、ページの表示が5秒以上遅いと、月10万円稼いでいるブログであれば、年間で108万円もの損失を出すことになります。
これはブロガーにとっては大きな痛手です。
WordPress の表示速度を測定する方法
まずは自社サイト(ブログ)が どのぐらいの表示速度なのか知る必要があります。
以下が主な測定ツールです。
PageSpeed Insights

PageSpeed Insightsは、URLを入力するだけでウェブサイトの計測ができるツールです。
0から100点までの点数が表示されるので、自分が今どの位置にいるのか把握しやすいです。
加えて表示スピードを上げるための改善点が細かく分かるので、より具体的な対策を立てることができます。
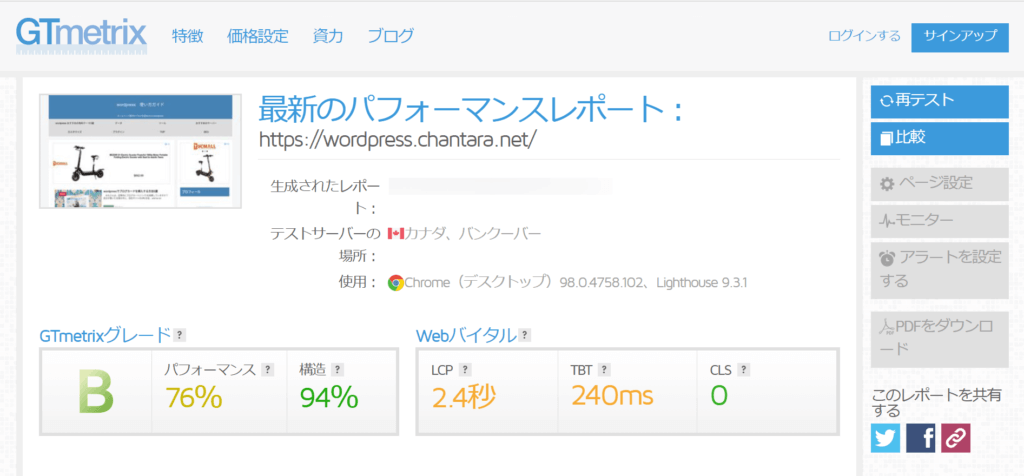
GTmetrix

英語表記のサイトではありますが、 PageSpeed Insightsと同様にURLを入力し、「Test your site」をクリックするだけで、Structure(構造)やPerformance(効率)といった指標が数値で表示されます。
Googleアナリティクス

Googleアナリティクスは主にアクセス経路の解析に使うツールですが、 ページの表示スピードも測定することができます。
WordPress の重さを調べる方法
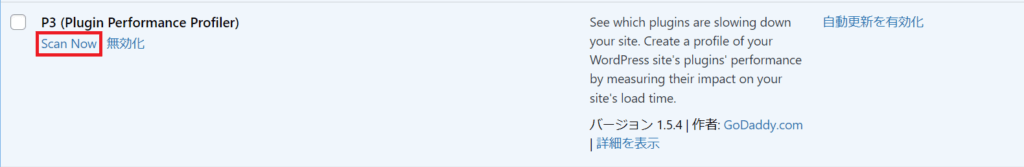
P3 (Plugin Performance Profiler)

プラグインの入れすぎや、一部のプラグインが重すぎてサイト表示の処理速度を遅延させている可能性があります。
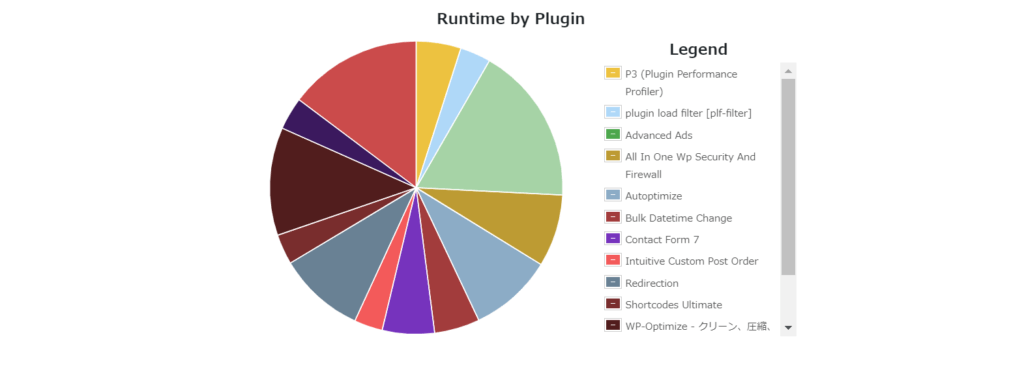
P3 (Plugin Performance Profiler)を使えば、 どのプラグインが重いのか円グラフで確認することができます。
使い方は簡単です。
「Scan now」をクリック


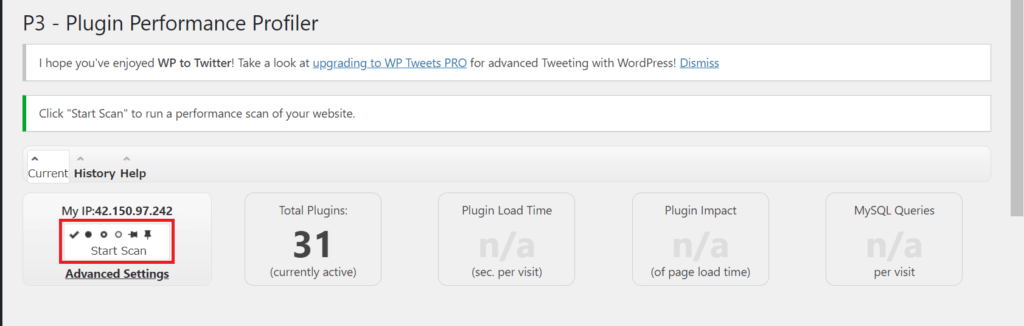
「Start Scan」を押します。
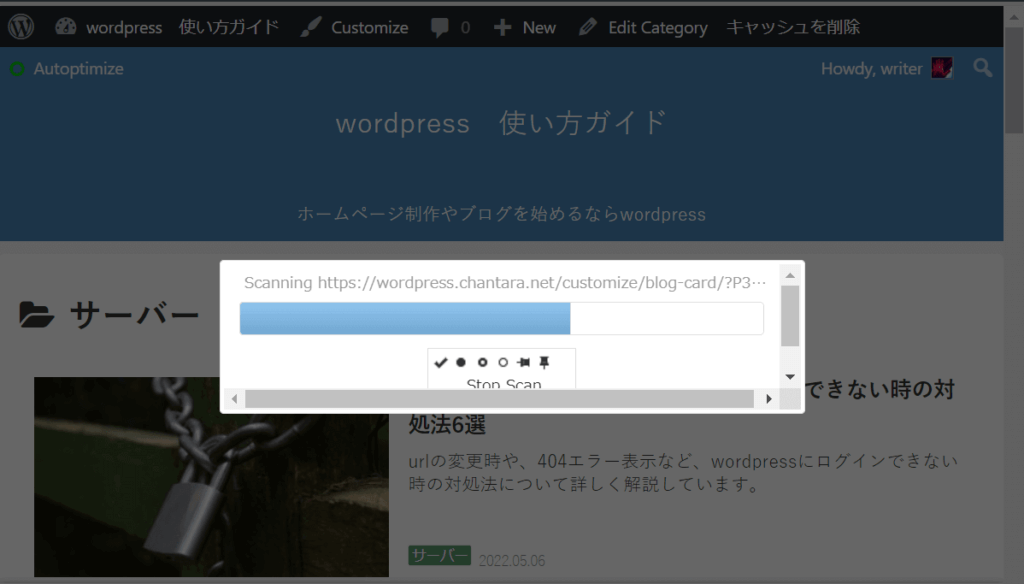
すると読み込みがスタート。


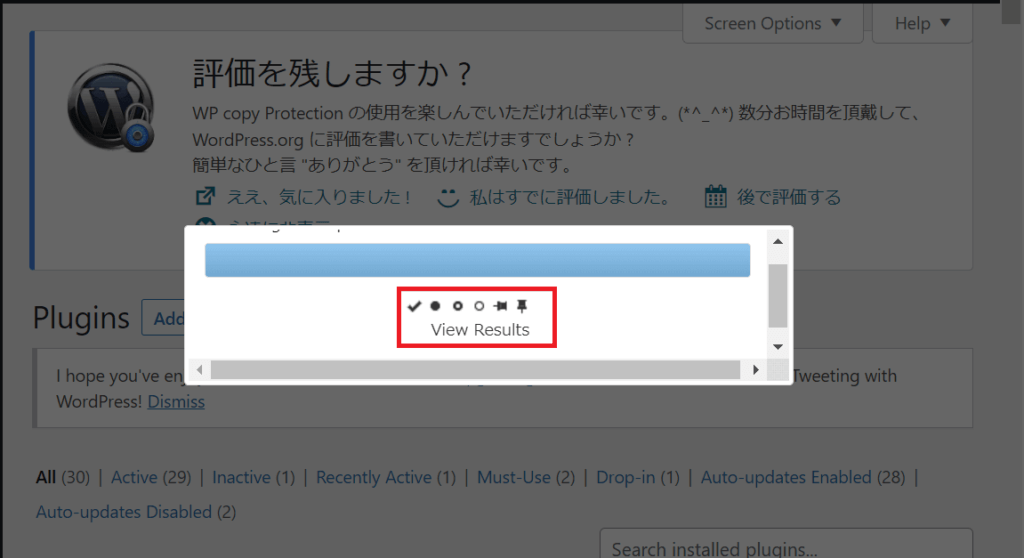
終わったら「View Results」をクリックします。

このように円グラフが表示されるので、どのプラグインが重いのか一目瞭然です
WordPress の表示速度を早くする方法
結論から言うと、サーバーを乗り換えたほうが簡単にページスピードを改善出来ますが、初心者の方に向けて、サーバーを乗り換える以外の方法でWordPress の表示速度を早くするための対策を具体的に挙げていきます。
キャッシュ系プラグインを利用する
ウェブページには主に静的ページと動的ページ(訪問者に合わせてプログラムがHTMLを生成)の2種類があり、WordPress の場合は動的ページを含んだ構成になります。
動的ページは 静的ページと違い データベースからデータを抽出するため負荷が高いです。
そこで、データベースアクセスと HTML の作成をキャッシュを使って省略することで、 ページの表示スピードをあげることができるわけです。
おすすめは「WP Super Cache」です。

制作元はWordPress に精通するAutomatic社で、使い方がシンプルかつカスタマイズ豊富なプラグイン です。
画像ファイルを圧縮する
サイズの大きい画像をそのままアップロードしてしまうとWeb サイトが重くなってしまう一因となってしまいます。
特に気をつけたいのがスマホでの画像で、PC と比べて画面の幅が狭い分、必要以上に画像ファイルが大きいものを使用する必要はありません。
対策としては以下の2つがあります
- あらかじめ小さいサイズの画像をダウンロードしておく
- EWWW Image Optimizer
画像を次世代フォーマットに変換
次世代配信フォーマットで画像を表示させることによって高速化することができます。
次世代フォーマットは以下の形式です。
- WebP
- JPEG2000
- JPEG XR
上記のファイルは圧縮性能に優れているので、画質を保ったままファイルサイズを縮小することができます。
こちらはEWWW Image Optimizerでも設定が可能です。
画像やコードを遅延読み込み(Lazy Load:レイジーロード)させる
Lazy loadを利用すれば、スクロールに応じてブラウザに表示されている範囲のみ画像が表示されるようになるので、 通信料や読み込み時間の削減につながることにより、ページの表示速度を上げる事が出来ます。
プラグインで簡単に設定することが可能です。
おすすめは「Native Lazyload」です。

HTML,CSS,JavaScript の圧縮
HTML 自体のデータ量は割と小さいのであまり気にする必要ありませんが、CSS や JavaScript は、WordPress をカスタマイズすればするほど膨大なデータ量になってしまいますので、なるべく定期的に不要箇所を削除するのが好ましいです。
例えば改行やスペースを除去したり、ソース自体を最適化すれば、その分だけwebサイトの負荷は少なくなります。
プラグイン 「Autoptimize」を使用すれば、HTML、CSS、 javascript をいっぺんに最適化できます。

不要なCSSの削除
何も気にせず WordPress で運営していると、知らず知らずのうちに不要な CSS がたまっていくことがあります。
これは意外と気づかないことが多いです。
なので、どこにも効いていない CSS は定期的に削除しておきましょう。
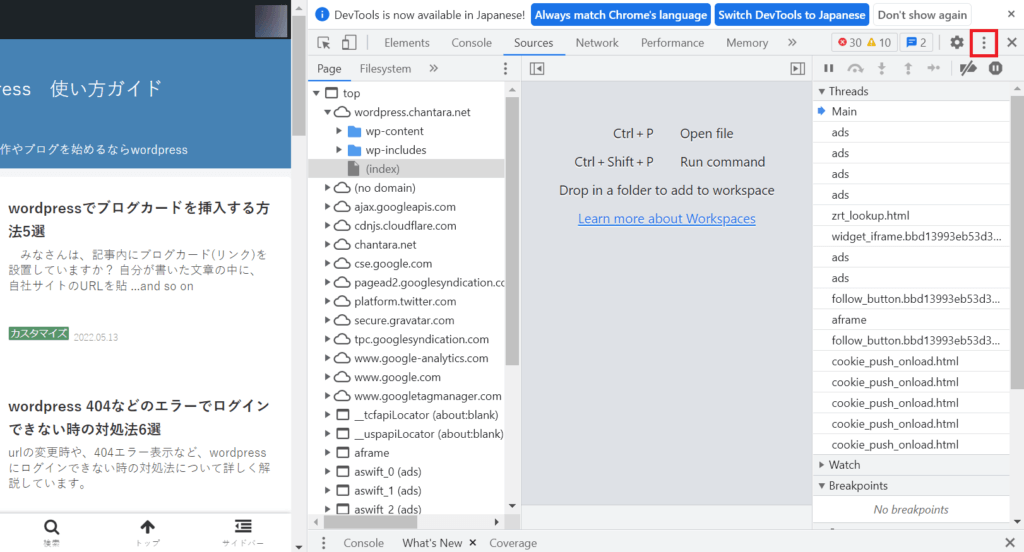
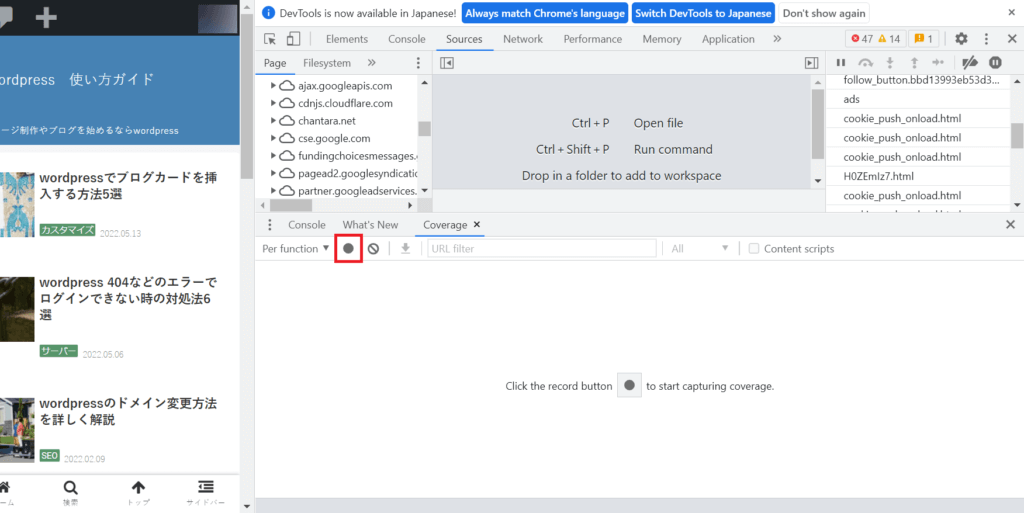
調べ方は、 まずブラウザ上で F12を押します。

右側の三つの点のマークをクリックして「More tools」の「Coverage」を選択します。
下のほうに「Click the record button ● to start capturing coverge」と表示されるので、黒丸ボタンを押すと、コードの読み込みが開始されます。

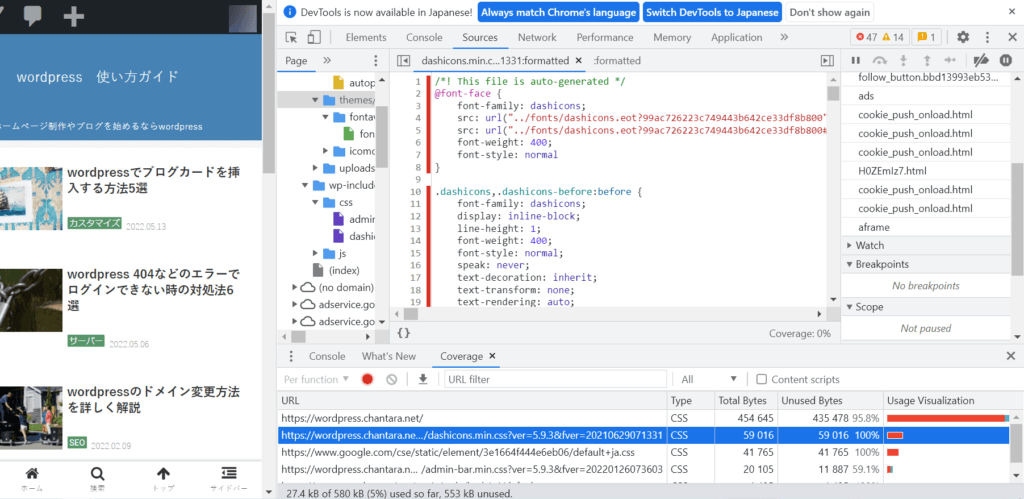
該当箇所をクリックすると不要な CSS が確認できます。

不要なプラグインを削除
プラグインは WordPress が重くなる原因の一つです。
無効化しているプラグインによる影響
- 無駄な読み込みによりHTML 生成処理が遅延
- 不要な HTMLコードが出力される
WordPress の仕様上、使わなくなったプラグインを無効化していたとしても、すべてのページで読み込まれてしまう可能性があります。
なので、 不要になったプラグインはなるべく削除することをお勧めします。
どうしても削除できないという場合は、ページごとにプラグインの使用不使用を切り替えるのも方法の1つです。
よく使われているプラグインとして、「Contact Form7」と「TinyMCE Advanced」がありますが、「Contact Form7」は問い合わせのページしか使用しませんし、エディタープラグインの「TinyMCE Advanced」は管理画面で記事を作成する時しか活用しませんので、wordpressの全てのページで読み込む必要はありません。
そんな時は、「Plugin Load Filter」をインストールして、ページ毎にプラグインの有効化を設定しましょう。

不要なデータベース (リビジョン)を削除する
更新の履歴(リビジョン)は、削除しない限りデータベースに蓄積されていきますので 、それによってwordpressが重くなっている可能性があります。
不要になったリビジョンは「WP-Optimize」で削除することができます。

WP-Optimizeは、データベースの最適化だけでなく、画像の圧縮とキャッシュの有効化も可能なので、おすすめのプラグインです
.htaccessファイルを編集する
.htaccessファイルを直接編集することで、ブラウザのキャッシュとファイルの圧縮を最適化することができます。
※ファイルは必ずバックアップしておいてください。
ファイルの圧縮<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule><IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault A0
<FilesMatch ".(txt|xml|js)$">
ExpiresDefault A691200
</FilesMatch>
<FilesMatch ".(css)$">
ExpiresDefault A691200
</FilesMatch>
<FilesMatch ".(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$">
ExpiresDefault A691200
</FilesMatch>
<FilesMatch ".(jpg|jpeg|png|gif|swf|webp)$">
ExpiresDefault A691200
</FilesMatch>
</IfModule>
<IfModule mod_headers.c>
<FilesMatch ".(txt|xml|js)$">
Header set Cache-Control "max-age=691200"
</FilesMatch>
<FilesMatch ".(css)$">
Header set Cache-Control "max-age=691200"
</FilesMatch>
<FilesMatch ".(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$">
Header set Cache-Control "max-age=691200"
</FilesMatch>
<FilesMatch ".(jpg|jpeg|png|gif|swf|webp)$">
Header set Cache-Control "max-age=691200"
</FilesMatch>
</IfModule>不要な広告を減らす
ブログの収益化に欠かせない広告ですが、 WordPress の表示速度を遅くする原因の一つでもあります。
というのも、例えば Google AdSenseなどの媒体であれば外部からの読み込みが発生するので、それだけ WordPress の表示に遅延が発生します。
なので、収益に直結していない広告ユニットはなるべく外したほうがいいです。
全ての広告をどうしても設置したい場合は、ページの先頭やファーストビュー(webページにアクセスした時に最初に表示される部分)はなるべく避けましょう。
サーバーを変えてみる
上記の方法を試してみればわかることですが、劇的にページの速度を変えることはなかなか難しいです。
そこで、一番手っ取り早く効果が実感できるのがサーバーの乗り換えです。
サーバーはアクセスの根幹を担いますので、性能次第によって処理能力やデータの読み込みが全然変わってきます。
こちらの記事でおすすめのサーバーを紹介していますので、参考にしてみて下さい。

まとめ
- まずはツールを使ってページの表示速度を測定
- 画像を圧縮してみる
- html・css・Javascriptを最適化
- .htaccessを編集してみる
- 不要な広告を消してみる
- サーバーを乗り換える
いかがでしたか?
この機会にぜひwordpressを高速化してみましょう。
以上、wordpressが遅い(重い)時の対策の紹介でした。
最後までお読みいただき、ありがとうございました。

