今回は、無料テーマ「Cocoon」のヘッダーの画像設定をご紹介します。
※子テーマで行ないます。
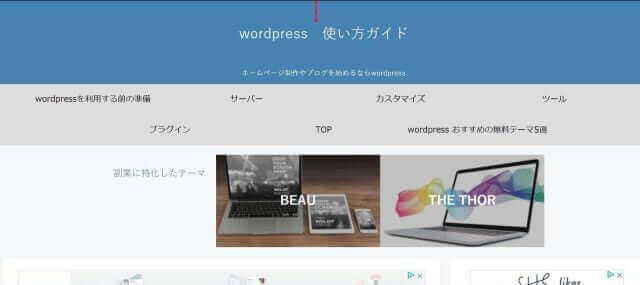
ヘッダーとは、ブログトップの最上部を指しています。
ここは目立つ場所なので、ブログ全体の印象に関わってくる大事な場所ですね。
そうとはいえ、なるべく自分の理想通りにデザインしたいものの、思い通りにいかないこともあります。
そんな不安を解消するためにも、実際に画像も交えて設定方法を解説しますね。
まずは「Cocoon設定」を開きます。
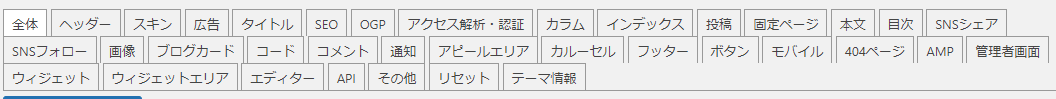
すると上のほうにずらっとリストがありますが、この中の「ヘッダー」を選びます。
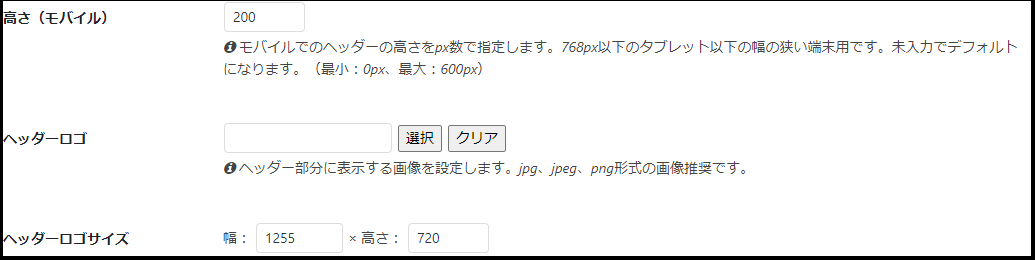
項目がたくさん並んでいますが、画像を全て表示したいのであれば、まず最初に「ヘッダーロゴサイズ」を写真の大きさに合わせましょう。※サイズはプロパティー、もしくは「メディア」の「ライブラリー」で確認できます。
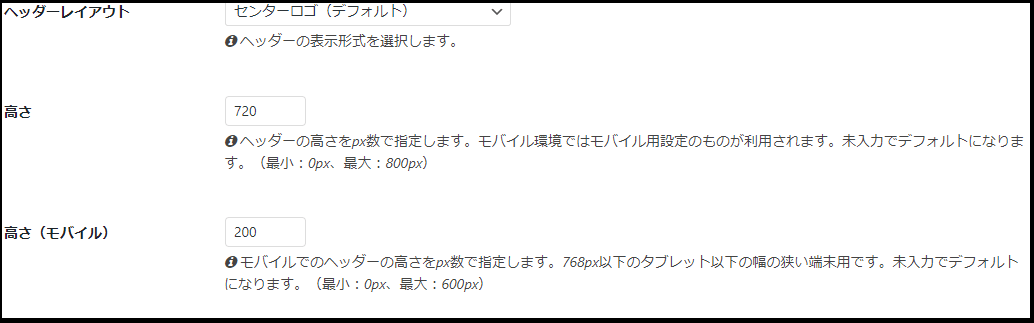
次に、上に戻って、ヘッダーレイアウトが 「センターロゴ(デフォルト)」になっていることを確認します。
そのまま順番に見ていって、「高さ」も調整します。PCとモバイルでは画面の比率が異なるので、それぞれ違う値を入力します。
設定サイズが分からない場合は、PCとモバイル両方を比べてみて数字を適当に入れて試してみるといいでしょう。
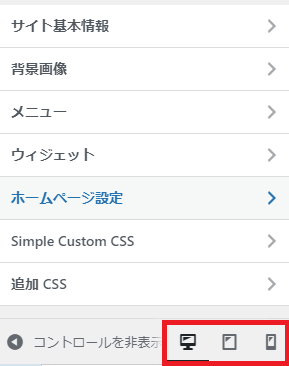
※カスタマイズの一番下にPCとモバイルのアイコンがあります。

これでおおまかな設定は終了です。
「でもなんかまだ違和感があるんだよなー」
「モバイルだとぴったりにならない。」
そんな人のために、もう一工夫する方法をお教えします。
自分のサイトを開いて、「カスタマイズ」を選択します。
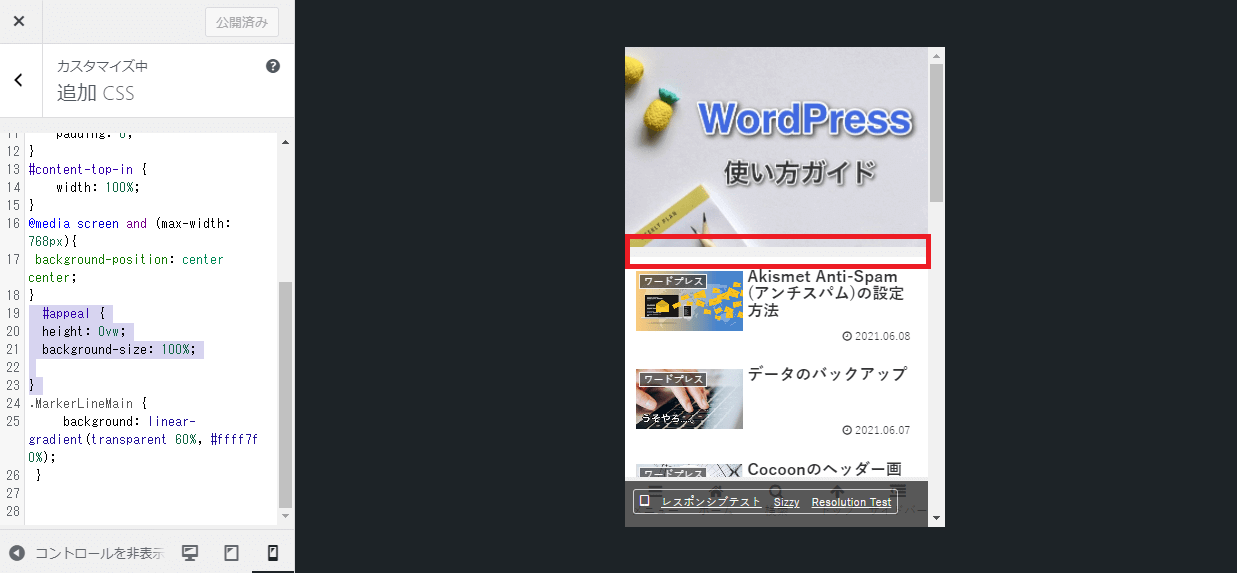
追加cssに
#appeal {
height: 0vw;
}
と書いてみてください。
すると、ここの隙間を縮めることができます。
「background-size;」は入力しなくても大丈夫です。
「height:数字vw;」はヘッダー画像と投稿一覧との距離を表していて、数値を変えれば調整できます。
メニューを設定している人は、「メニュー幅」の設定も忘れずに。
ちなみに、メニューを一番上に設置したい場合は、「ヘッダー」ではなく「アピールエリア」の欄で編集しましょう。
ちなみに、ヘッダー自体の幅を設定したい場合はcssを活用しましょう。
これは画像を挿入していなくてもcssで特定のコードを入力すれば好きなようにヘッダーを編集することが可能です。
サイトネーム上の幅を縮めたい場合は以下のコードを入力してみましょう。
padding-top:数値px
以上がcocoonのヘッダー設定の解説となります。
お読みいただきありがとうございました。