子テーマは自分で作ることができます。
作り方を覚えておきましょう。
まずはPC上に子テーマのフォルダを作ります。
名前は分かりやすいように「親テーマ名-child」にしておくと管理しやすいです。
次に、「sty.css」と「functions.php」という2つのファイルを作ります。
※なるべくメモ帳以外のソフトを使いましょう。私の場合TeraPadを使っています。
「sty.css」ファイルに以下の文言を書きます。
/*
Theme Name:〇〇 child
Theme URI: ←空欄でも構いません
Description:〇〇 child Theme
Template:
Author:名前(ローマ字)
Author URI: ←自分のサイトのURL
Version:0.0.8
*/※Versionは親テーマに合わせます。記載されている数値は無視してください
例を挙げると、無料テーマ「xeory extension」の子テーマのstyle.cssはこのように記述します。
/*
Theme Name: xeory_extension child
Theme URI: https://xeory.jp/
Description: xeory_extension child Theme
Author: 名前
Author URI: https://www.example.com/
Template: xeory_extension
Version: 1.0.0 ←2021年5月現在
*/「functions.php」ファイルには以下のコードを入力します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>そしたら、フォルダの中に2つのファイルを入れます。
サーバー上にあるファイルマネージャーか、FTPソフトを使って、そのフォルダを「theme」の中にアップロードします。
ffftpで説明しますね。
「www」→「ドメインフォルダ」→「wp-content」の順に探していきます。


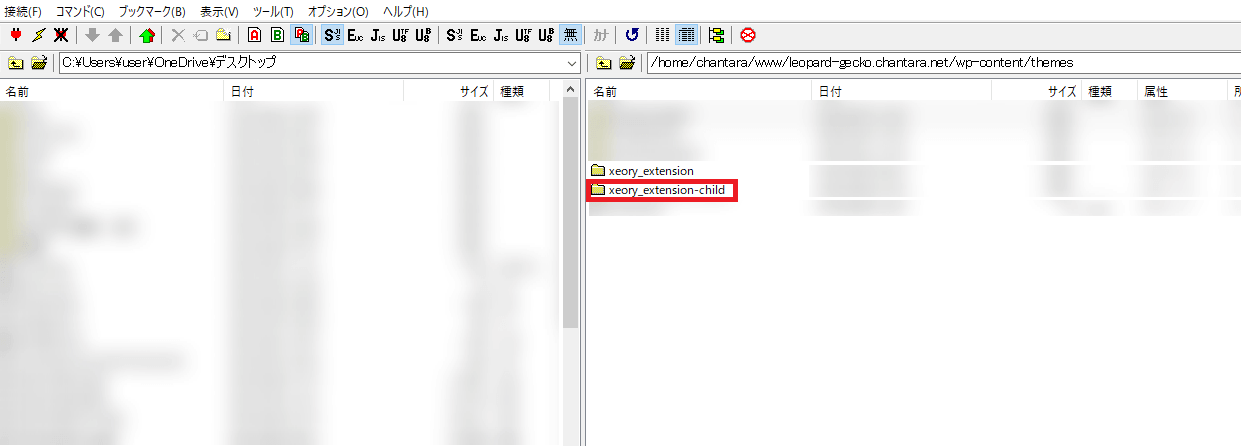
フォルダをドラッグ&ドロップで「themes」の中に入れます。

するとこんな感じ

ちゃんと入りましたね。
FTPソフトの使い方がわからない方はこちらの記事をチェックしてみてください。
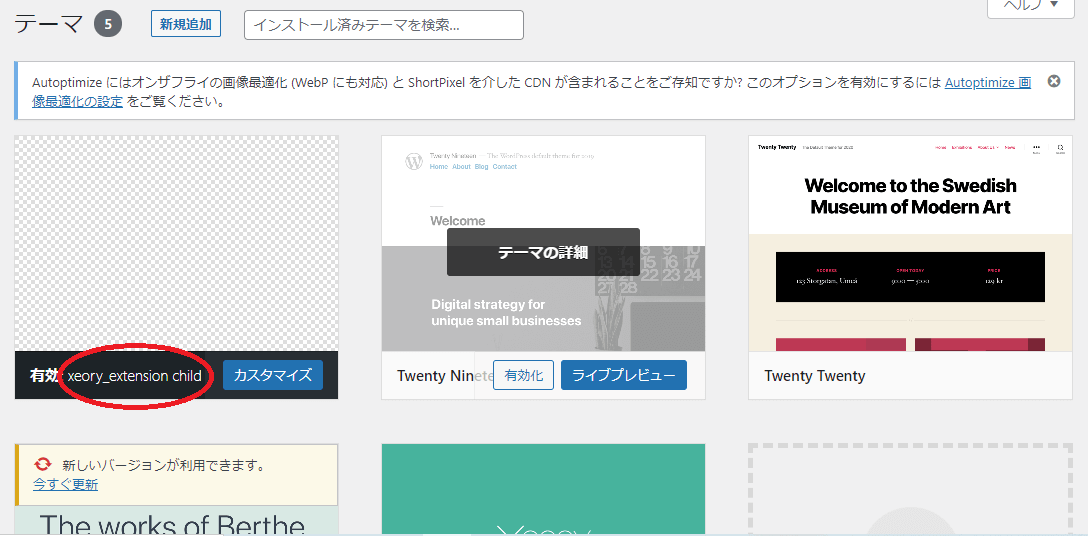
そしたらWordPressでも確認しておきましょう。
「外観」→「テーマ」を開きます。

「xeory_extension child」が子テーマです。
以上が子テーマの作成方法の紹介となります。
wordpressのおすすめのテーマについてはこちらの記事で紹介していますので、気になる方はぜひチェックしてみてください。



