個人ブログでも企業が展開するサイトやネットショップのホームページのように、新着記事をお知らせ一覧として表示することが可能です。
今回はプラグインを含めたお知らせ一覧の簡単な作り方をご紹介します。
参考にしてもらえたら嬉しいです。
記事のSEOやアドセンス・アフィリエイト収益の急激な低下が気になる方はドメインスキャナーをぜひ活用されてください。
ショートコードで お知らせ一覧を作る方法
ショートコードを有効化するには、まずfunctions.phpにコードを入力する必要があります。
phpファイルに以下の構文を記入しましょう。
function news_list() {
$info_posts = get_posts( array( 'category_name'=>'server', 'posts_per_page'=>5, 'orderby'=>'date', 'order'=>'DESC'));
global $post;
if( $info_posts ):
$str = '<div class="news_list">';
$str .= '<div class="news_title">お知らせ名</div>';
$str .= '<ul>';
foreach ( $news_posts as $post ) : setup_postdata( $post );
function news_list() {
$info_posts = get_posts( array( 'category_name'=>'information', 'posts_per_page'=>5, 'orderby'=>'date', 'order'=>'DESC'));
global $post;
if( $news_posts ):
$str = '<div class="news_list">';
$str .= '<div class="news_title">お知らせ名</div>';
$str .= '<ul>';
foreach ( $news_posts as $post ) : setup_postdata( $post );
$str .= '<li>'. get_the_date('',$post->ID). ' <a href="'.get_permalink($post->ID).'">'. the_title('','',false). '</a></li>';
endforeach;
$str .= '</ul></div>';
else:
$str = '';
endif;
wp_reset_postdata();
return $str;
}
add_shortcode( 'news_code', 'news_list' );$str .= '<li>'. get_the_date('',$post->ID). ' <a href="'.get_permalink($post->ID).'">'. the_title('','',false). '</a></li>';
endforeach;
$str .= '</ul></div>';
else:
$str = '';
endif;
wp_reset_postdata();
return $str;
}
add_shortcode( 'news_code', 'news_list' );こちらはget_posts関数を使っています。
上記のコードでは、カテゴリー(category_name)が「server」の記事の中から最新の5件を取得してリスト表示をする指示となっています。
get_posts関数は、パラメータに基づいて投稿記事データの配列を作成したい時に利用します。
仕組みとしては、 投稿記事一覧 とは別のループ(カスタムループ)を作って、自由に投稿を取得することができるメソッドです。
要するに、get_postsを使って、コードの中で投稿情報を取得する関数を記述することで、指定したテンプレートファイルに投稿一覧を作成できるようになります。
似たようなものに「WP_Query」がありますが、違いとしてはget_postsの方が比較的シンプルな構文です。
functions.phpの記入が終わったら、以下のショートコードを投稿ページもしくは固定ページに挿入することで 、お知らせ一覧を表示することができます。
[news_code]無料テーマ「cocoon」で記事一覧を作成する方法はこちらをチェックしてみてください。
>>wordpressの固定ページに記事一覧を挿入する方法(cocoon)
プラグインを使ってお知らせ一覧を作る方法
「Display Posts」を使うことで、投稿ページもしくは固定ページで簡単に記事一覧(お知らせ)を表示することができます。
使い方としては、まずタイトルを「お知らせ一覧」にします。
※何でも構いません。
次に、以下のショートコードを挿入します。
display-posts posts_per_page=”10″ ※[]内に記入するとこのような表示になります。
これは直近の10記事です。
作業としてはこれだけなので簡単ですね。
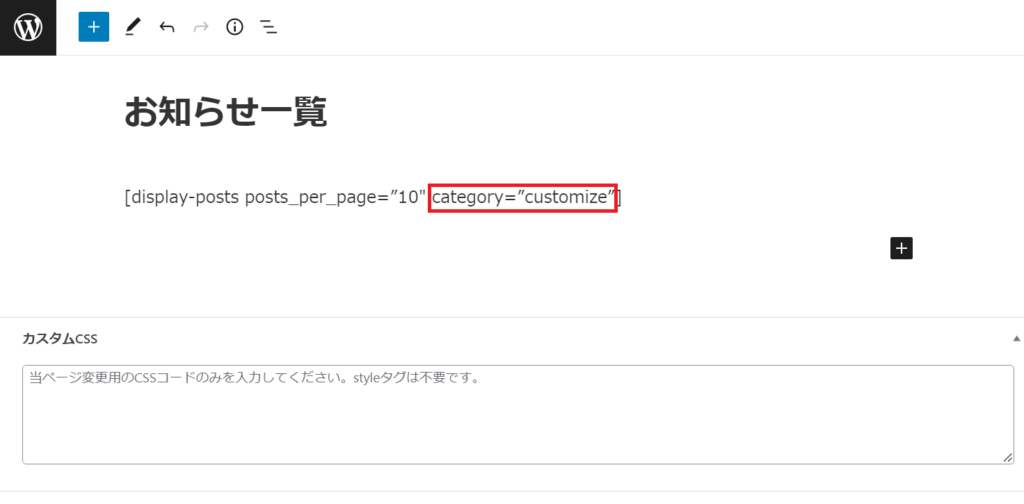
特定のパラメータを使うことで、カテゴリー別に表示することも可能です。
以下のパラメータを追加しましょう。
category=”カテゴリー名”「カテゴリー」には自分が表示させたいカテゴリーのスラッグ名を入力します。
試しに「設定」にしてみると

※私のブログ内では「設定」カテゴリーのスラッグをcustomizeにしています。
このようにブログの「設定」カテゴリーのみが表示されました。
他に使えるパラメータとして以下のようなものがあります。
| パラメータ | 機能 | 記入例 | 意味 |
|---|---|---|---|
| category | カテゴリー | category=”customize” | customizeカテゴリーを表示 |
| posts_per_page | 表示させる件数を指定 | posts_per_page=”5″ | 5件表示 |
| image_size | 画像表示 | image_size=”thumbnail” | サムネイル形式で表示 |
| post_type | 投稿タイプ | post_type=”update” | 投稿タイプ:更新 |
| include_date | 日時表示 | include_date=”true” date_format=”F j, Y” | wordpress上で設定された形式での日付表示 |
まとめ
- 「お知らせ」はfunctions.phpの編集もしくはプラグインの導入で設定が可能
- ショートコードを活用することで好きな場所に「お知らせ」を表示することができる
お知らせを活用して、ぜひ読者の元へ新鮮な情報を届けましょう。
以上、お知らせ一覧の作成方法の紹介でした。
最後までお読みいただきありがとうございました。

