RSSフィードを使うことで、ブログに新着情報を一括で自動表示することが出来ます。
また、外部サイトの更新情報も掲載することが出来ます。
※RSSフィードが取得できない場合は、一旦セキュリティープラグインを無効化してみて下さい。
記事を更新するごとにRSSも新しい情報を取得するため、常に新しい情報を提供することが可能となります。
特にビジネス目的でブログをする場合、集客力は重要な要素になりますので、ぜひ設定方法を覚えておきましょう。
RSSフィードをphpファイルで設定
functions.phpに以下のコードを追記します。
※functions.phpを編集する際、記入ミスやシステムの影響でデータが全部消えてしまったり、Webサイトが表示されなくなることもありますので、必ずバックアップを取っておいてください。
①
/*----------------------------------------
RSSフィード取得
-----------------------------------------*/
function get_rss_feed( $arg ) {
$rss_info = array();
$arg = array_merge(array(
'url' => '',
'max' => '0',
), $arg);
$rss_url = fetch_feed( $arg["url"] );
if (!is_wp_error( $rss_url ) ) {
$maxitems = $rss_url->get_item_quantity($arg["max"]);
$rss_items = $rss_url->get_items(0, $maxitems);
}
if ($maxitems != 0) {
foreach ( $rss_items as $item ){
$rss_info[] = array (
'url' => $item->get_permalink(),
'date' => $item->get_date('Y.m.d'),
'title' => $item->get_title(),
);
}
}
return $rss_info;
}次に、表示させたい箇所に次のコードを加えます。
②
<ul class="rss-list">
<?php
$arg = array(
"url" => "rss用URL",//取得するRSSのURLを記述する
"max" => 20,//表示させたい最大数を記述
);
$rss_info = get_rss_feed( $arg );
if ( !empty($rss_info) ) {
foreach ( $rss_info as $rss ) {
?>
<li><a href="<?php echo $rss["url"];?>" target="_blank">[<?php echo $rss["date"];?>] <?php echo $rss["title"];?></a></li>
<?php
}
?>
</ul>これで、画像と見出しが表示された記事一覧を表示することができます。
※記事にサムネイルが設定されていない場合は表示されません。
rssでサムネイルを取得したい場合
サムネイルを取得する設定をしていない場合は、以下のコードをfunctions.phpに追記してください。
<?php
// Feedにアイキャッチ画像を表示する
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) . '</p>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
?>先程と同様に、表示させたい箇所にコードを挿入します。
<?php
//URL
$url = "https://×××.com/feed"; //記事一覧を持ってきたいサイトのfeedURLを記載
$context = stream_context_create(array('http' => array('method' => 'POST', 'header' => 'Content-Type: application/json'), 'ssl' => array('verify_peer' => false, 'verify_peer_name' => false,),));
$getTXT = file_get_contents($url, false, $context);
$getRss = simplexml_load_string($getTXT);
foreach ($getRss->channel->item as $item) {
$i++;
if ($i == 6) break;//何件まで表示するか
$description = $item->description;//コンテンツ
$imgurl = preg_match('/<img[^>]+src=[\'"]([^\'"]+)[\'"][^>]+\>/i', $description, $imgurls);//コンテンツからimgタグ無いのURLを抜き出す
$date = date("Y年 n月 j日", strtotime($item->pubDate));//投稿日
$link = $item->link; //記事のリンク
$title = $item->title; //記事のタイトル
$category = $item->category; //記事のカテゴリー
$e_content = $item->children("content", true);
$e_encoded = (string) $e_content->encoded;
$output = preg_match('/<img[^>]+src=[\'"]([^\'"]+)[\'"][^>]+\>/i', $e_encoded, $matches);
$first_img = $matches[1]; //記事中の最初の画像
?>
<!-- ここからコンテンツ -->
<article class="list">
<a href="<?= $link ?>">
<div class="common_img">
<img loading="lazy" src="<?= $imgurls[1] ?>" alt="<?= $title ?>">
</div>
<div class="common_content">
<p class="common_title"><?= $title ?></p>
<p class="common_category"><?= $category ?></p>
</div>
</a>
</article>
<?php } ?>プラグイン
Post Snippets

こちらは、プラグイン内で入力したphpコードをショートコードとして利用できるので、とても便利です。
使い方はこちらの記事で解説しています。
さっそく使ってみましょう。
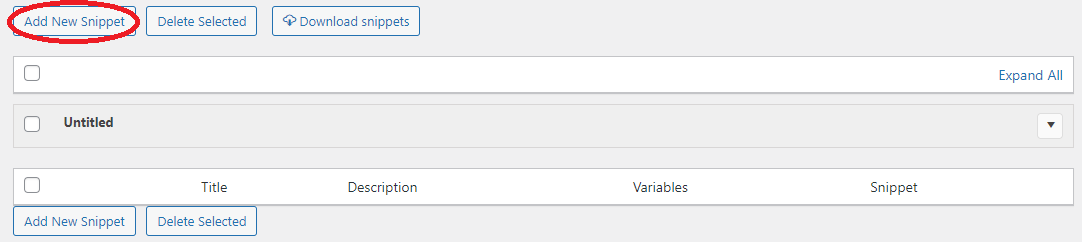
「Add New Snippet」をクリックして新規作成します。

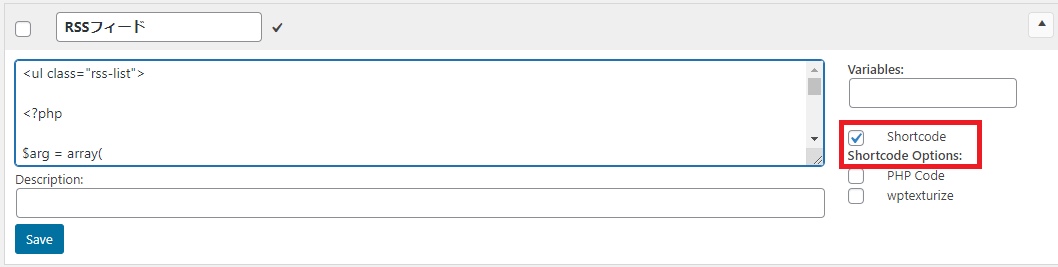
次に、大きい枠の中に先程の②のコードを入力し、ショートコードの欄にチェックを入れたあと「save」をクリックします。
ブロックの名前はとりあえず「RSSフィード」にしておきましょう。
完了したら、投稿または固定ページを新規追加します。
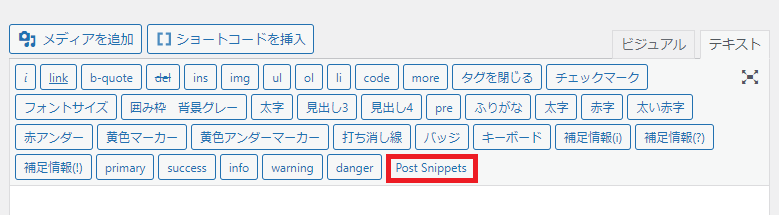
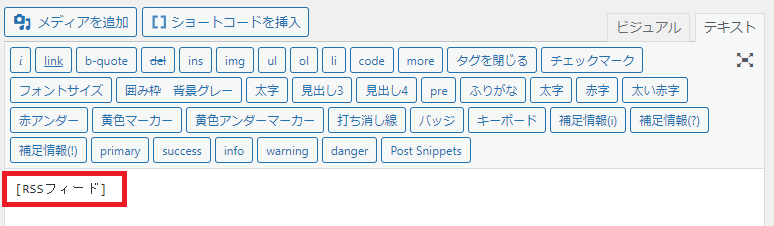
テキストを確認すると、新たに「Post Snippet」が追加されていることが分かります。

クリックすると以下のような画面が出現するので「Insert」を選択するとショートコードが挿入されます。


プレビューで記事一覧が表示されていることを確認しましょう。
RSSフィードをヴィジェットに追加
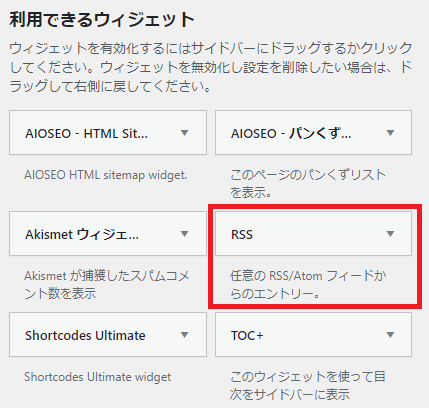
「外観」の「ヴィジェット」をクリックします。
「RSS」をサイドバーに追加。


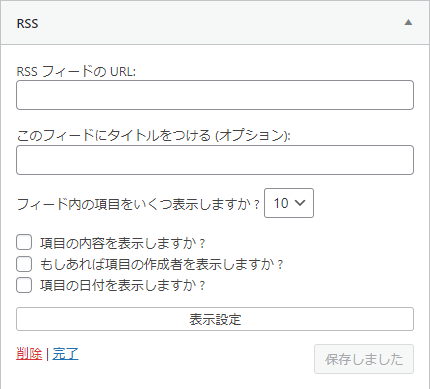
RSSフィードのURLとタイトルを入力します。
以上が解説となります。
記事一覧にnewマークを付けたい方はこちらの記事をチェックしてみてください。