カスタムフィールドとはwordpressの標準機能の一つで、使いこなすことで見出しや記事とは別に、アレンジした様々な形式の項目を追加することが出来ます。
また、記事編集だけでなく、noindexやcanonicalも設定出来るため、SEO対策としても重要な機能となります。
メリット
- 要素を使い回せる
- ショッピングサイトのような定型フォームを作る事が可能
- noindexやcanonicalが設定出来るのでSEO対策に有効
- カスタムフィールドの設定方法の解説(プラグインなし)
- プラグインを使ったカスタムフィールドの設定方法の解説
- 細かい設定が不要な有料テーマの紹介
wordpressでカスタムフィールドを設定する方法
初期設定ではカスタムフィールドは表示されません。
なのでカスタムフィールドを利用するための設定を行います。
クラシックエディタでカスタムフィールドを設定する場合
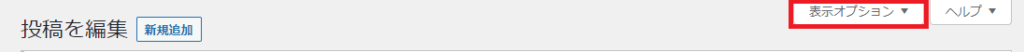
投稿画面右上の表示オプションをクリックします。

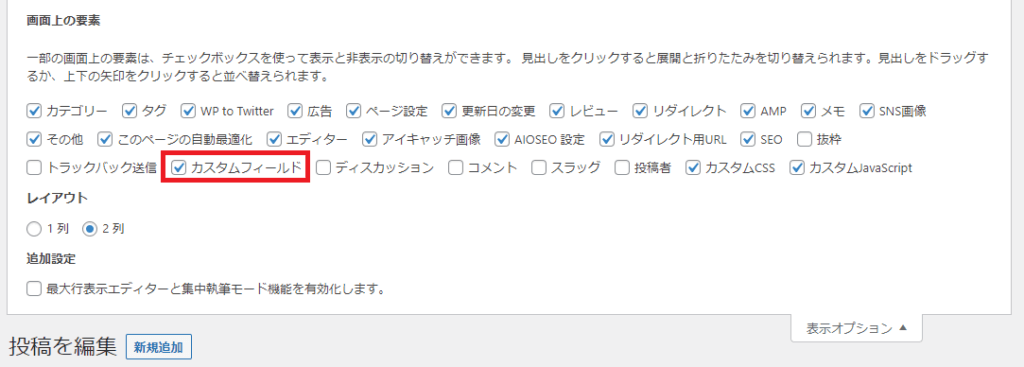
カスタムフィールドにチェックを入れます。

すると投稿画面の下にカスタムフィールド欄が出現します。

細かい設定を行いたい場合は有料テーマがおすすめです。
ブロックエディタ(gutenberg)でカスタムフィールドを設定する場合
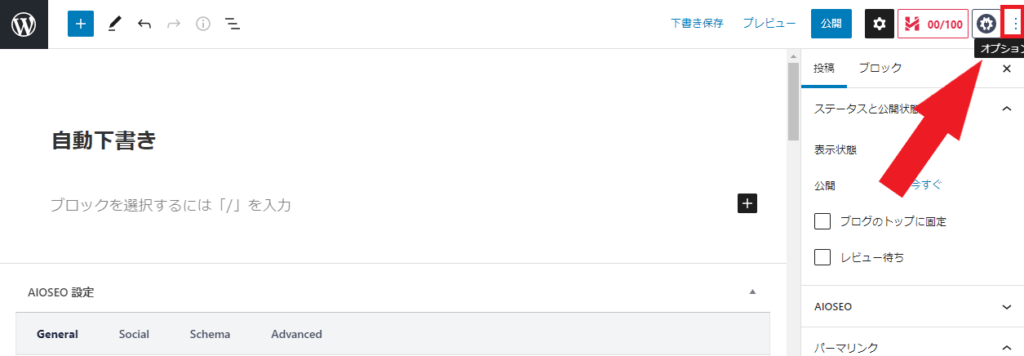
投稿画面右上のオプションをクリックします。


設定をクリック

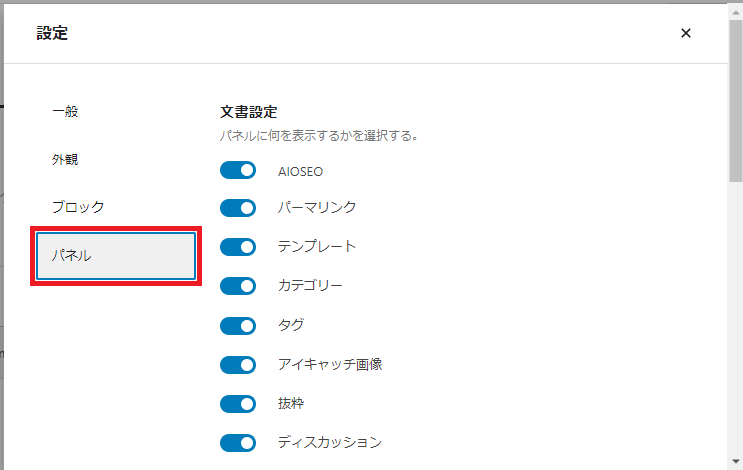
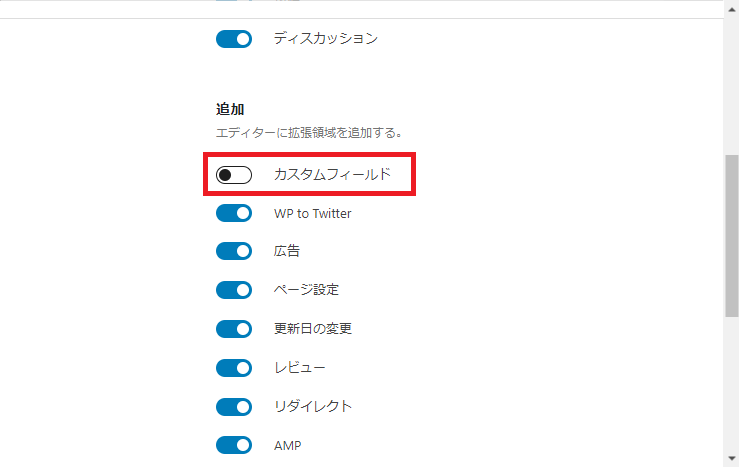
パネルを選択して、カスタムフィールドをオンにします。

カスタムフィールドの使い方
noindexとcanonicalの設定
noindex は、記事をインデックス登録 (検索エンジンに登録すること) しないようにクローラーに伝える仕組みのことを言います。
内容が重複する記事がある場合、Googleなどの検索エンジンからの評価が下がり、検索順位に影響が出る場合があります。
特にブログで収益化を考えている人にとっては大きな打撃となります。
そうならないためにも、インデックス登録したくない記事は noindex を設定する必要性があることを覚えておきましょう。
canonicalもSEO対策をする上では重要な仕組みで、評価してほしいパーマリンクをクローラーに伝える仕組みになります。
例えばブログを複数運営している場合、Aのブログの記事にBのブログの記事を掲載して、リダイレクト(指定のURLに飛ばす仕組み)できるようにしたとしましょう。
クローラーからすると、AとBの別々のパーマリンクが存在しているにも関わらず、同じ記事が掲載されていると判断してしまうため、どちらかのブログの評価が下がってしまいます。
それを防ぐのがcanonicalです。
どちらも設定は簡単なので、実際にやってみましょう。
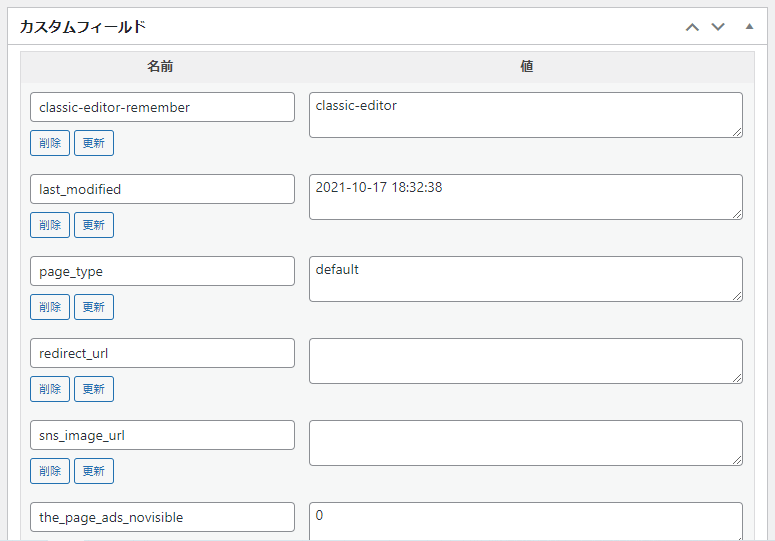
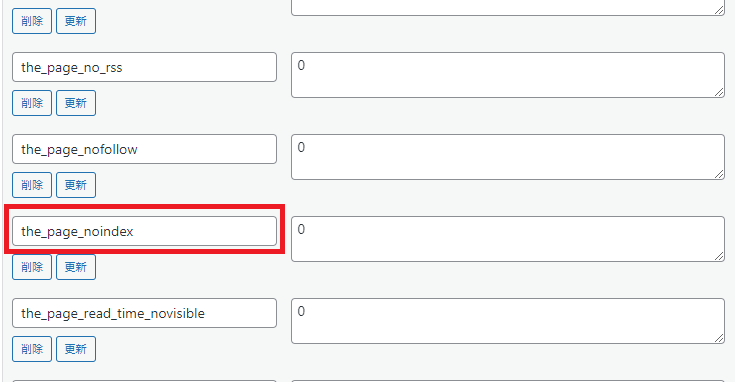
先程設定したカスタムフィールドを確認します。

noindexを設定したい場合は数値を1に変更します。

canonical はURLを入力します。

設定が完了したら更新ボタンをそれぞれクリックします。
上手くいくと一瞬黄色になります。

入力内容が反映されない場合があるので、カスタムフィールドの更新ボタンを押したら、投稿編集は更新せずにそのままページを離れてください。
心配であれば、また投稿画面を確認し、数値や文字が元に戻っていないか確認しましょう。
プラグイン
Advanced Custom Fields
「フィールドグループ」の中にカスタムフィールドを作っていくプラグインです。
phpファイルに指定のコードを入力することで、投稿の項目をカスタマイズすることが出来ます。
さっそく設定しましょう。
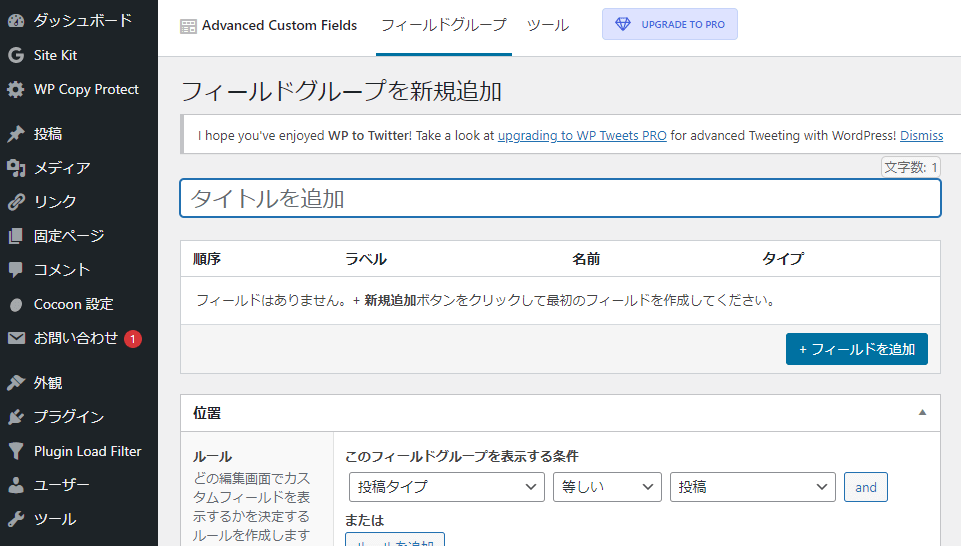
インストール後有効化が完了したら、ダッシュボードの「カスタムフィールド」で「新規追加」を選択します。


タイトル名は自分が分かりやすいものであれば何でも構いません。

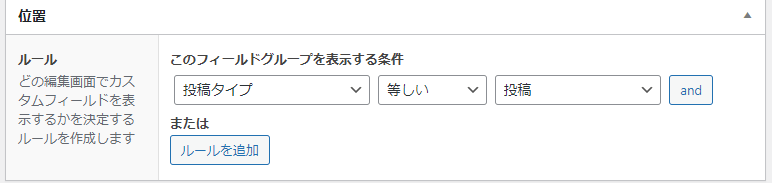
ルールはどの記事タイプに反映させるかを決めます。
今回は「投稿タイプ」にしておきます。
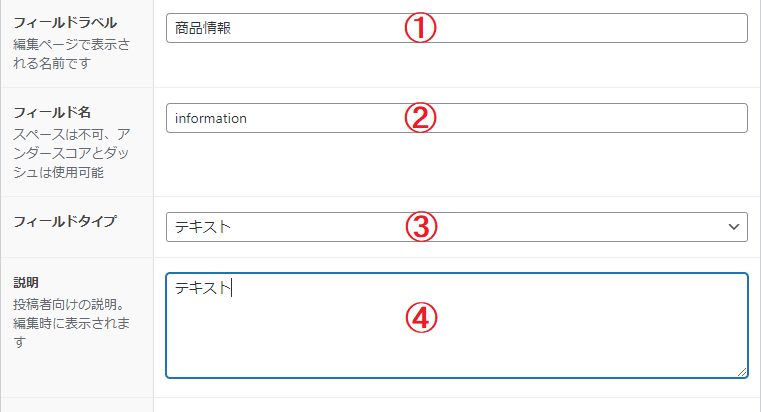
主な入力項目は以下の4つです。今回はオンラインショップを仮定した情報を入力してみました。

| ①フィールドラベル | 投稿編集する際のラベルになります。 |
| ②フィールド名 | phpファイルなどのテンプレートで呼び出す時に使われる値になります。 |
| ③フィールドタイプ | テキスト以外にも、画像やチェックボックスを設定することが出来ます。 |
| ④説明 |
投稿画面などに実際に表示されるテキストになります。 |
「フィールドの追加」をクリックすることで、複数の項目を増やすことが出来ます。
今回は表示方法を説明したいと思いますので、「アクティブ」が「はい」になっていることを確認したら、公開ボタンをクリックします。

投稿画面を改めて確認すると、「商品情報」のラベルが出現しているのがわかります。

ここに入力した内容が投稿画面に反映されます。
しかし、このままだとテンプレートファイル(○○.php)には何も記載されていないのでテキストは表示されません。
なので、該当ファイルにコードを入力します。
どのファイルかわからない場合は「What The File」というプラグインをインストールしましょう。

ブログの右上にアイコンが表示されます。

画像を見てわかる通り、トップページは「index.php」であることがわかります。
私のブログの投稿ページは、single.phpなので、FTPソフトでファイルを探します。

phpファイルを編集する際は必ずバックアップを取ってください。
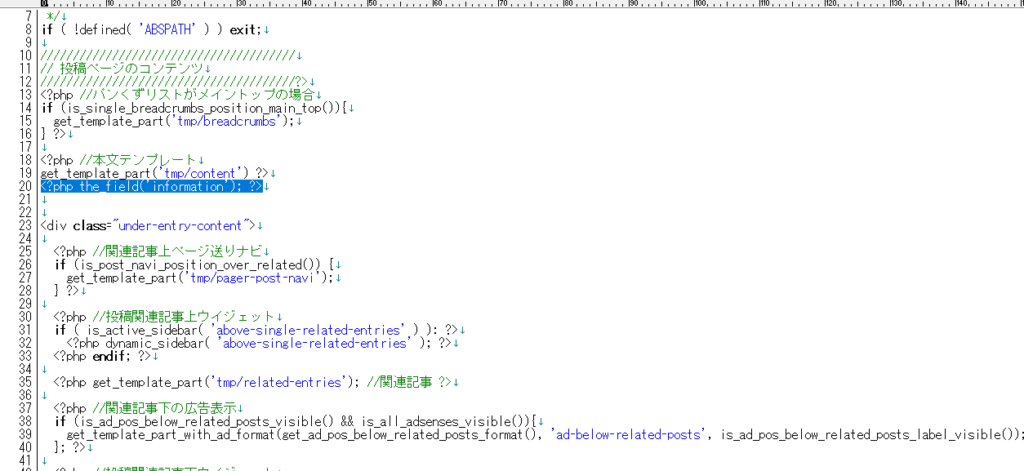
ファイルに次のコードを入力します。
<?php the_field('information'); ?>
「information」は Advanced Custom Fields で設定したフィールド名です。
任意の場所に入力しましょう。

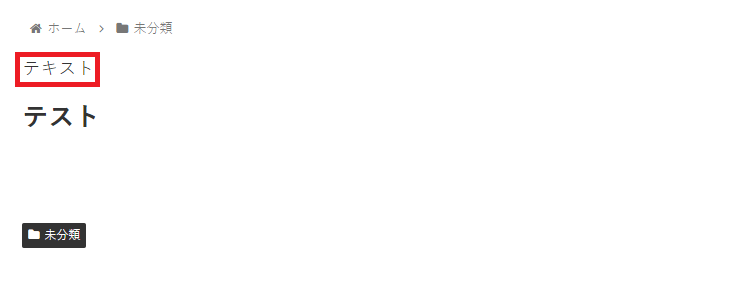
実際に投稿を見てみます。

きちんと表示されていますね。
設定を応用することでさらに表示を増やすことが出来ます。
コード一覧
| フィールド名を使う時 | <?php the_field(‘フィールド名’); ?> |
| 〃 (カテゴリー) | <?php the_field( ‘[フィールド名]’, ‘category_[カテゴリーID]’ ); ?> |
| 〃 (タグ) | <?php the_field( ‘[フィールド名]’, ‘post_tag_[タグID]’ ); ?> |
| 〃 (タクソノミー) | <?php the_field( ‘[フィールド名]’, ‘[タクソノミー名]_[タームID]’ ); ?> |
| 画像IDから出力する時 |
<?php $images=wp_get_attachment_image_src($data, ‘full’); echo ‘<img loading=”lazy” src=”‘.$images[0].'”>’; ?> |
| キーが不明な時 | <?php print_r($data); ?> |
|
値がある時に出力 |
<?php if($data): |
| Arrayと表示される時 任意の値を出力 | <?php Array echo $data[‘キー’]; ?> |
| 複数の値を出力したい時 |
<?php foreach($data as $child){ echo ‘<li>’.$child.'</li>’; キーがある時 <?php $child[‘キー’] } ?> |
| 配列に格納して使用 |
<?php $data = get_field(‘フィールド名’); ?> |
Custom Field Template

こちらも同じような機能を持つプラグインですが、 Advanced Custom Fields と違う点は、ショートコードを使うことで任意の場所にカスタムフィールドを挿入することが出来ます。
実際に使ってみましょう。
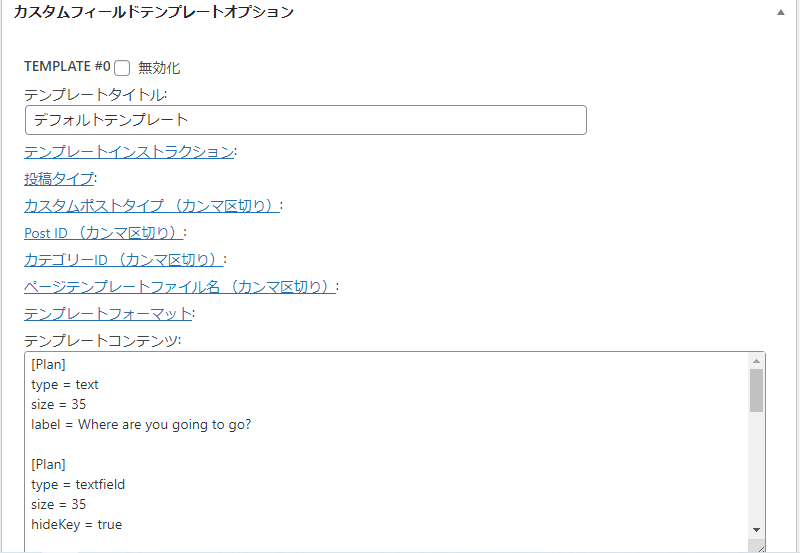
最低限入力が必要な箇所は二か所だけです。
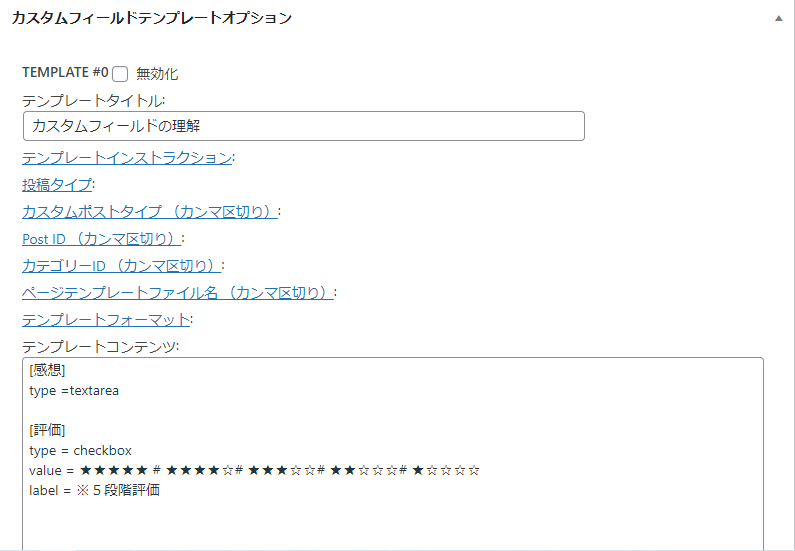
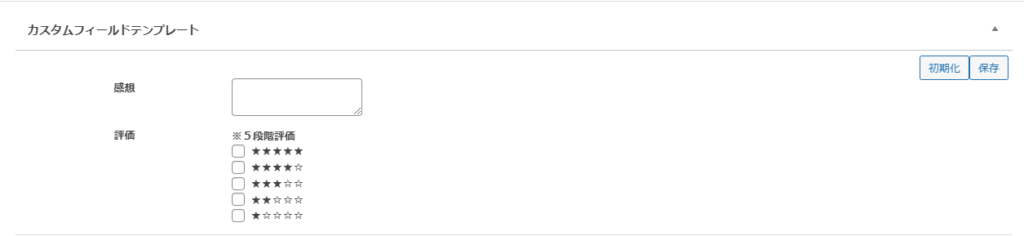
カスタムフィールドテンプレートオプション

テンプレートタイトルは自由に決めて構いません。
カスタムフィールドについての記事なので、評価のテンプレートを作ることにしました。

「type」は様々な設定が出来ます。
| text | 一行のテキストフィールド |
| textarea | 複数行のテキストフィールド |
| file | 画像のアップロード |
| checkbox | 評価マークの挿入 |
一通り入力が終わったら、「オプションを更新する」をクリックします。
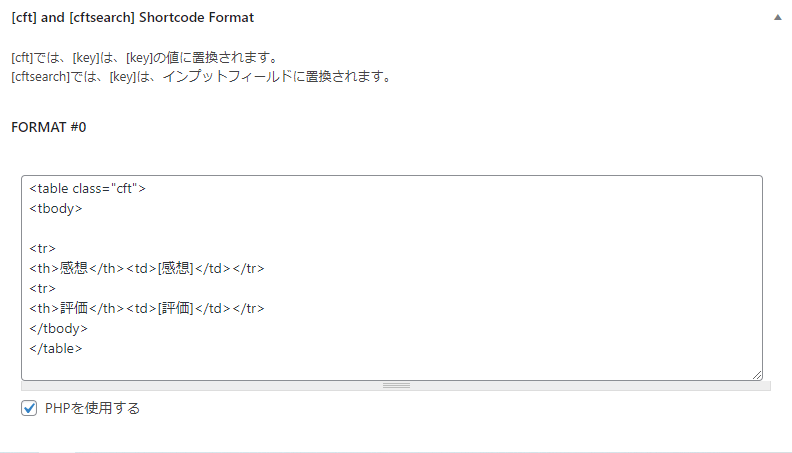
cft and cftsearch Shortcode Format
htmlの入力、ショートコードの登録を行います。
フォーマットを自由に編集しましょう。

入力が終わったら、「PHPを使用する」にチェックを入れ、先程のように 「オプションを更新する」をクリックします。
これで設定は完了です。
投稿画面を見てみるとテンプレートが出現します。

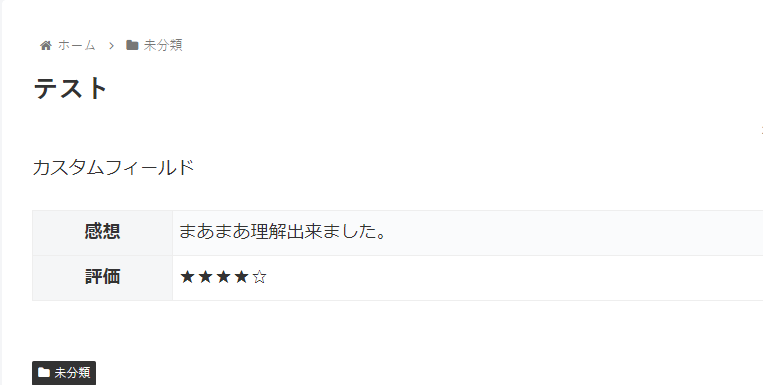
ショートコードは、〔cft format=0〕を好きな場所に挿入しましょう。
今回の設定でこのようになりました。

コードを編集しなくていいのと、好きな場所にカスタムフィールドを挿入できるのはとても便利なので、私的にはCustom Field Templateがおすすめです。
以上がカスタムフィールドの解説となります。
最後までお読みいただきありがとうございました。