段々カスタマイズに慣れてくると、思わぬ所で異変が起こることがあります。
「あれ?なんか最初と比べて全体のバランスがおかしいような…」
せっかく理想のデザインに仕上げても、想定外の修正箇所が増えると労力が必要ですし、めんどくさいですよね。
そこで、よくあるケースと対処法を紹介します。
記事一覧がずれる
特にコードを書き加えたわけでもなく、いつも通り記事を投稿したのに、サムネイルが均一に表示されなかったり、空白になることがあります。
こういう時はサムネイル(アイキャッチ)画像のサイズを見直してみましょう。
記事の執筆に集中していると、どうしても画像の設定を見落としがちですが、引用するものが全て同じサイズとは限りませんので、記事によって幅と高さがまばらだと上記のような事が起きます。
サイズ調整はWindowsに標準搭載されている「ペイント」などのツールで変更可能ですし、著作権フリーの画像を使うのであれば、ダウンロード時にあらかじめサイズを統一しておきましょう。
サイドバーが下にくる
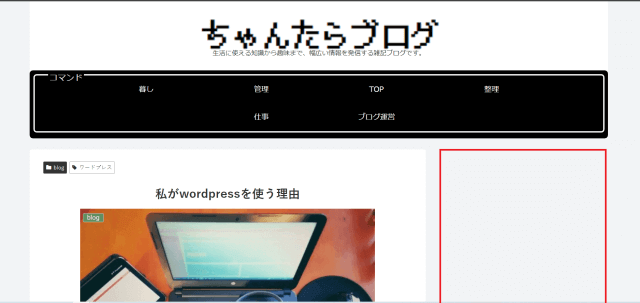
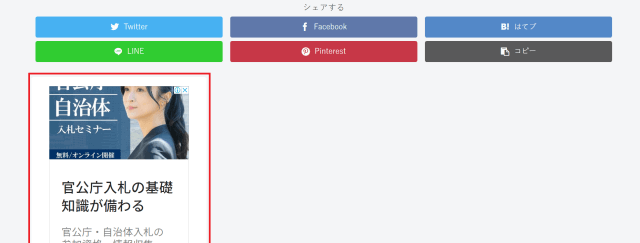
これはどういうことかというと、

本来ここにあるはずのサイドバーが

記事の下に来ているケースです。
テーマによって、カラム間の余白やヴィジェットのサイズを変更出来るものもありますが、それでもこの問題を解決できない場合があります。
そんなときは余分な”divタグ”がないか確認してみて下さい。
divタグとは<div>~</div>のことで、基本的には<div>単体、もしくは</div>単体で使うことはなく、対で入力します。
</div>は、</div>以前の要素をブロックとしてまとめる役割があるため、もし誤ってどこかに入力してしまうと、記事全体が崩れてしまいます。
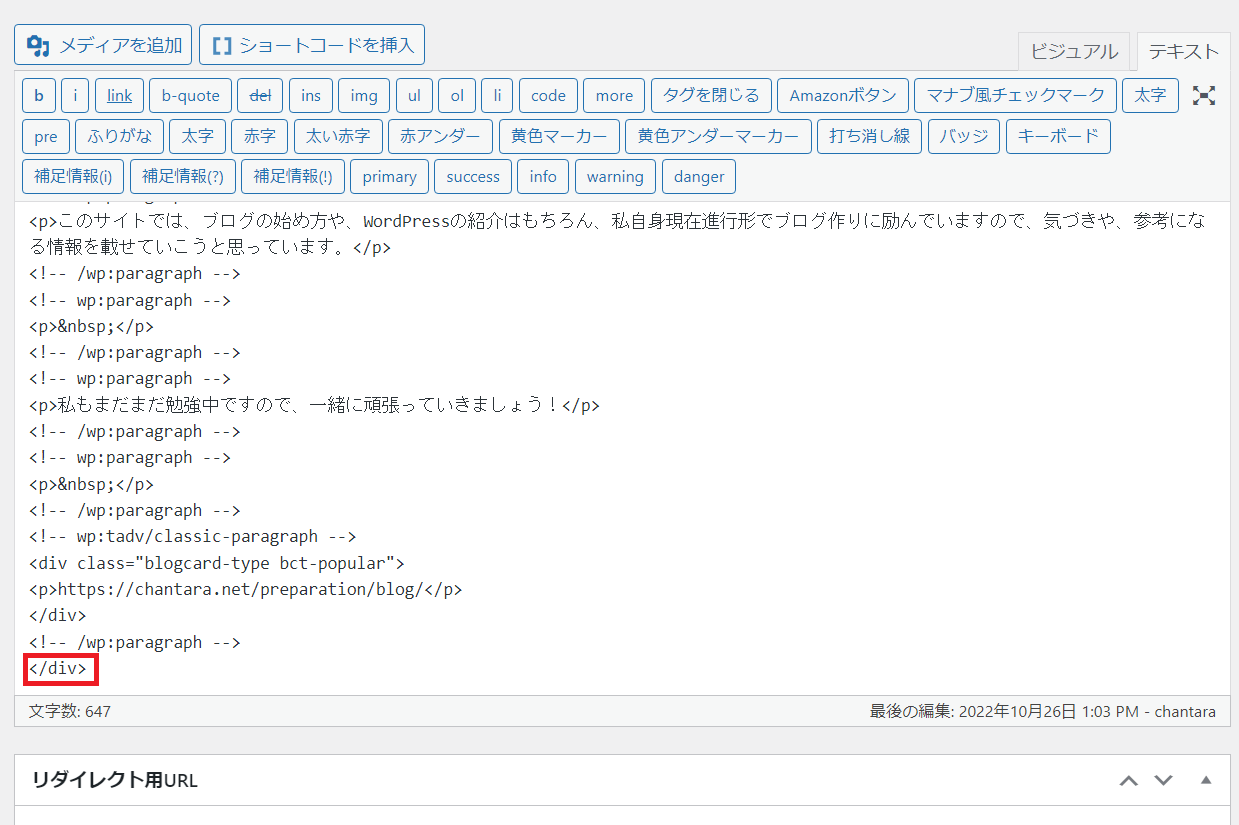
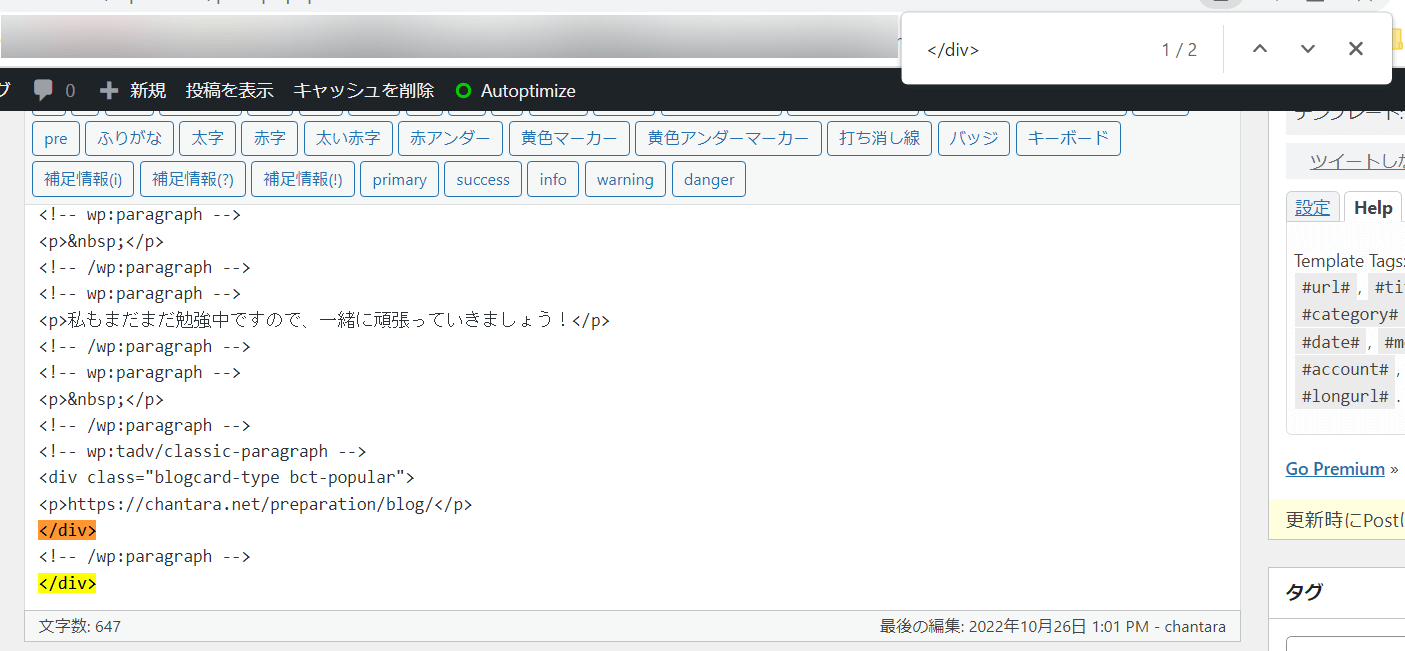
実際に見ていきましょう。

このように、<div>が存在しないにも関わらず、</div>だけが入力されています。
必要ではないので消してかまいません。
見つけるのが大変な場合は、「Ctrl」+「F」キーを押して、出現した検索バーにdivタグを打ち込むことで、該当する部分がオレンジのマーカーで表示されます。

奇数個存在する場合は、どれかが誤って入力されていることになります。
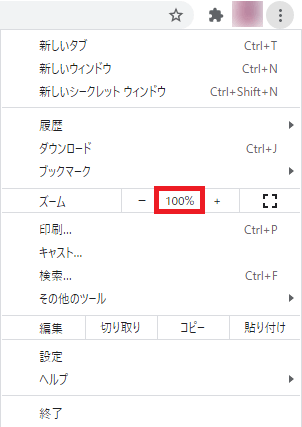
ブラウザのサイズが100%になっていない
右上のほうにある点々3つのマークをクリックしてみて下さい。

赤枠の%が変動してしまうと、全体のレイアウトが崩れてしまいます。
これはコピー&ペーストを行う際によく起こることで、「Ctrl」+「C」もしくは「Ctrl」+「V」を押すつもりが、操作の延長で「Ctrl」+マウスホイールを転がしてしまうことで、画面の縮小拡大が行われるためです。
元のサイズ、100%に戻します。
おかしいな?っと思ったら、以上のことを試してみましょう。