読者にとって読みやすい記事を書くためにも、目次の設置は重要です。
作成方法としては、htmlを入力するか、プラグインを導入します。
さっそく見ていきましょう。
htmlで目次を作る
以下のコードを入力することで作成出来ます。
項目に飛ぶ場合
<a href="URL">テキスト</a>文字を<a href=”URL”>と</a>で挟むことで、目的のURLに飛ぶことが出来ます。
箇条書きにする場合は”ul”タグを使います。
<ul>
<il>テキスト1</il>
<il>テキスト1</il>
<il>テキスト1</il>
</ul>見出しへスクロールさせる場合
<div style="padding: 10px; border: solid 1px #DFDFDF; background-color: #F5F5F5;">■目次
<a href="#i1">目次1</a>
</div><h5 id="i1">見出し</h5><a href=”#i1″>の「#i1」の部分は、自分が分かれば記号はなんでも構いません。
各見出しにそれぞれの記号を振り分けます。
実際にクリックして移動するか確かめてみて下さい。
見出し
プラグインを使う
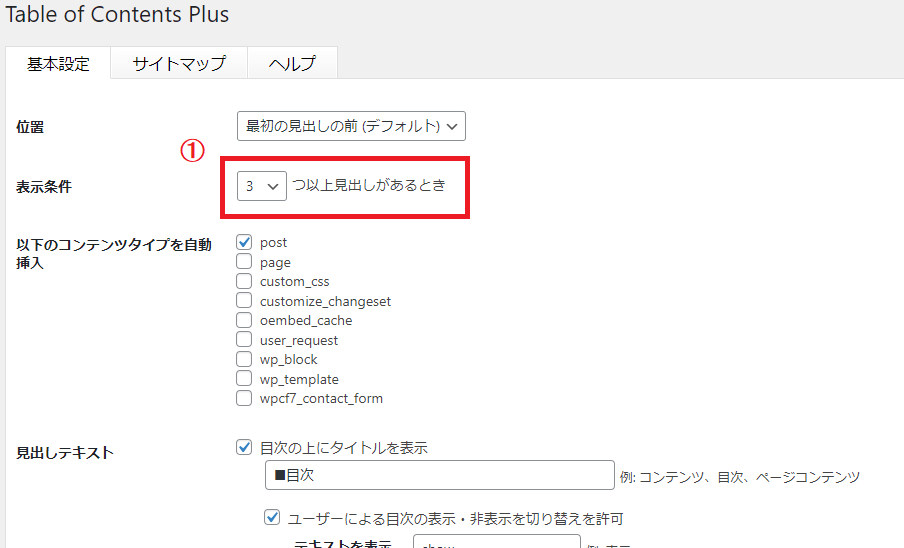
Table of Contents Plus

記事数が段々増えてくると、投稿するたびに目次を作るのは正直面倒な作業になります。
そんな時、Table of Contents Plusを使えば自動で目次を生成することが出来ます。



| ①表示条件 | 自動生成するための見出し数の基準を設定します。 |
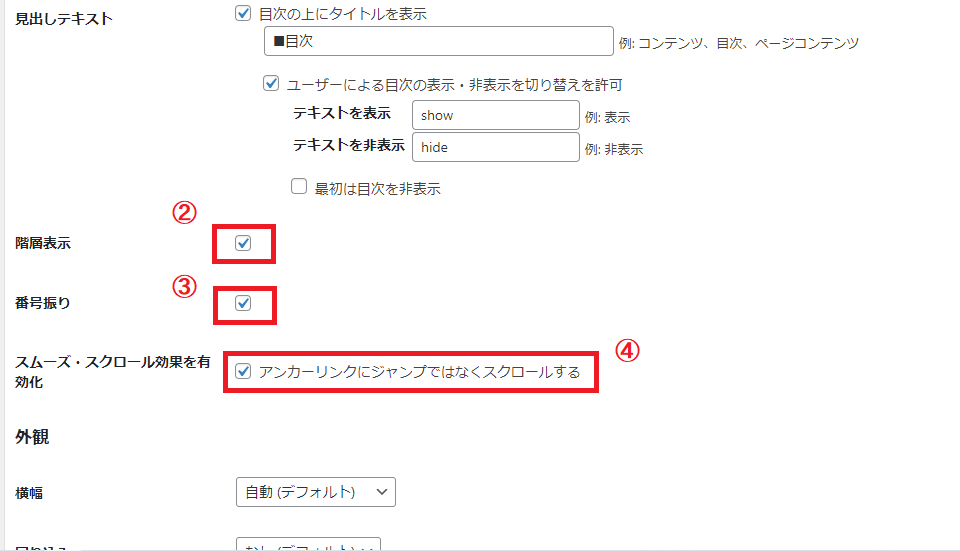
| ➁階層表示 | 目次を細かく分けることが出来ます。 |
| ③番号振り | 箇条書きを番号で振り分けます。 |
| ④スムーズ・スクロール効果を有効化 | チェックを入れるとスクロール移動になります。 |
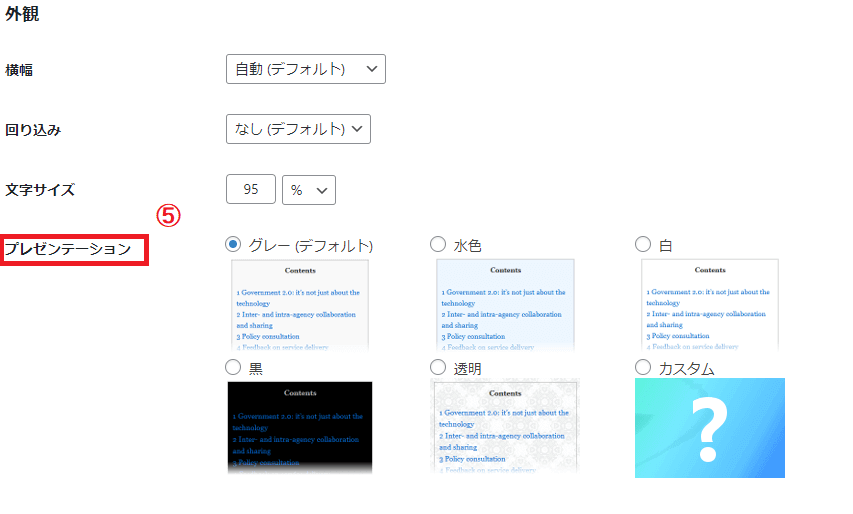
| ⑤プレゼンテーション | デザインを設定出来ます。上級者向け設定でさらに細かく設定することが出来ます。 |
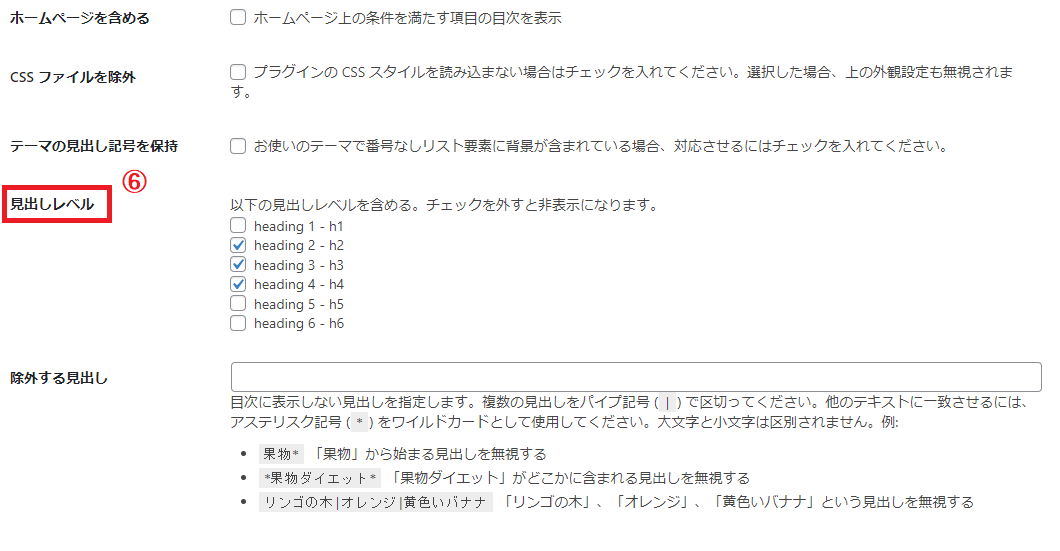
| ⑥見出しレベル |
見出しをいくつまで範囲に入れるかを決めます。 見出し1から見出し4までを含むなら、h1~h4にチェックを入れます。 例えば、もし見出しが3つ以上ある場合に目次を自動生成する設定にしていた場合は、見出し1から見出し4までそれぞれで条件を満たせば目次が出現します。 |
Page scroll to id

ショートコードを使って、任意のテキストへスクロールする機能を利用することで、目次を作ることが出来ます。
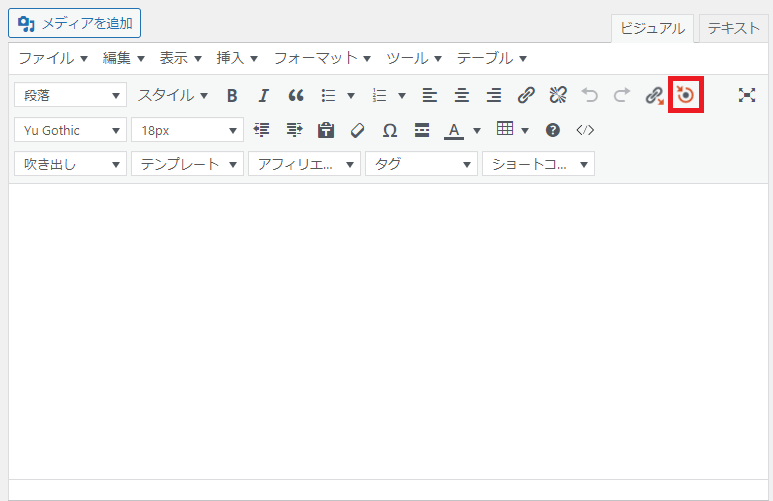
まずはこちらのマークをクリック

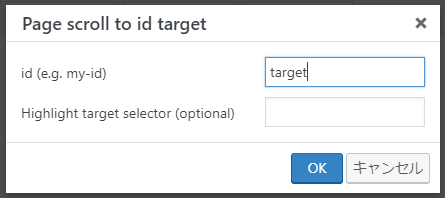
文字はなんでも良いです。
今回は「target」にしておきます。

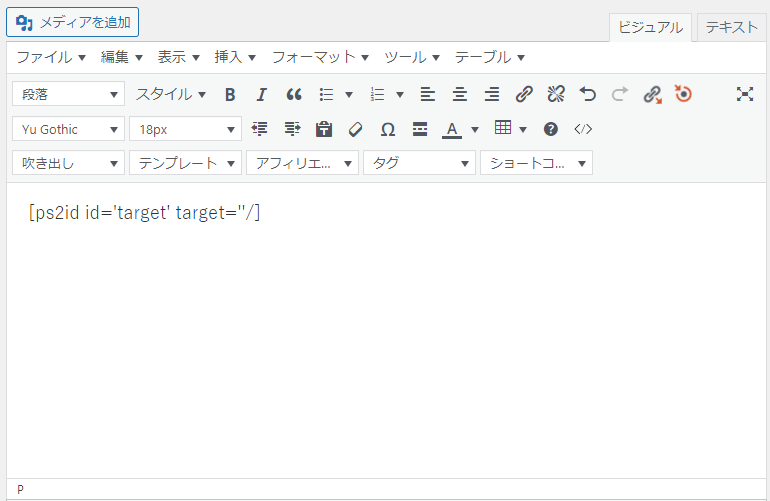
するとショートコードが表示されます。

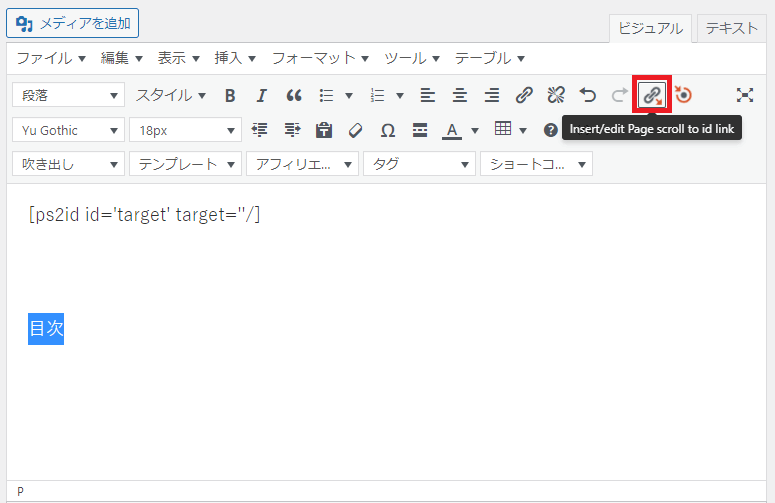
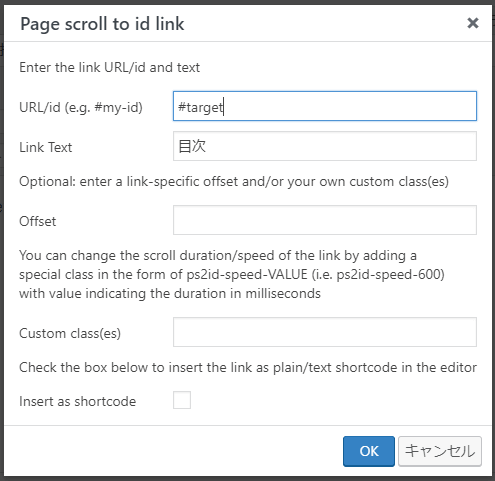
次に目次にしたいテキストを選択してこちらをクリックします。

URL/idはURLまたはスクロール先に「#」を付けた文字を入力します。なので「#target」となります。

先程のショートコードを任意のテキスト付近に設置します。
3行上に持ってくるとちょうどいい位置にスクロールさせることが出来ます。
解説は以上となります。