WordPressで作ったウェブサイトやブログでは、基本的には公開された記事は新着一覧としてトップページに表示されるようになっていますが、テーマによっては、カテゴリーやタグごとに新着一覧のリストを作ったり、カスタマイズすることでデザインを変えることができます。
今回はテーマ全般で記事一覧を表示する方法と、無料テーマcocoonを使って、固定ページを用いて記事一覧を作る方法をわかりやすく解説します。
見やすいトップページにすることで、読者としてもたどりやすくなりますので、設定方法をぜひ覚えましょう。
記事のSEOやアドセンス・アフィリエイト収益の急激な低下が気になる方はぜひドメインスキャナーを活用されてください。
- phpを編集して固定ページに記事一覧を表示する方法の解説
- 新着リストで固定ページに記事一覧を挿入する方法の解説
- ナビカードで固定ページに記事一覧を挿入する方法の解説
wordpressの固定ページに記事一覧を表示する方法(cocoon)
cocoonでnew_listを使って固定ページに記事一覧を表示する(ショートコード)
まずはトップページ表示を固定ページにします。
固定ページを「新規追加」します。
以下のショートコードを入力しましょう。
new_list pv=0 count=3 cats=4 type=default ※[]の中に記入してください。new_list : 新着一覧
pv=0 : PV数表示無し
count=3 : 3記事表示
cats=4 : カテゴリーIDが4
type=default:デフォルト表示
catsは、cats=4,5のように複数のカテゴリーを指定することも出来ます。
カテゴリーIDは、カテゴリー一覧でマウスを合わせると下に表示されます。
typeは以下の種類があります。
border_partition(or 1):カードの上下に区切り線を入れる
border_square(or 2):カードに枠線を表示する
large_thumb:大きなサムネイル表示
large_thumb_on:大きなサムネイルにタイトルを重ねる
設定が難しいと感じる方には有料テーマがおすすめです。
ナビカードを使って固定ページに記事一覧を表示(ショートコード)
ショートコードを使ったやり方で、メニューに追加された項目を固定ページに表示する方法です。
なので、一覧にする場合は、あらかじめメニューを作成しておく必要があります。
「外観」→「メニュー」を開いて、「表示オプション」で「CSSクラス」と「説明」にチェックを入れます。
「メニュー項目を追加」で一覧表示したい記事にチェックを入れて「メニューに追加」をクリックします。
追加が終わったら以下のショートコードを固定ページに入力します。
navi_list name="メニュー名" ※[]の中に記入してください。
一番下の「WordPressを始めよう」には青い「新着」というラベルが付いています。
これは先程のメニュー設定でCSS classを2にすると表示することが出来ます。
他の種類もあります。
- 1.おすすめ
- 3.注目
- 4.必見
- 5.お得
いくつか記事を並べたい場合は「タグ」を選択します。
2列だとこんな感じ
カラムの表示は以下のようになります。
3列
wordpressで記事一覧を固定ページに表示する方法
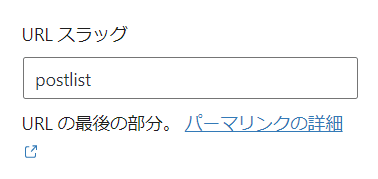
「postlist」という名前で固定ページを作成します。
※名前は自由に決めて大丈夫です。

この時に、スラッグも「postlist」にします。

テンプレートファイル「page-postlist.php」をthemeディレクトリ内に作成し、以下のコードを記入します。
<?php
global $post;
$args = array( 'posts_per_page' => 8 );
$myposts = get_posts( $args );
foreach( $myposts as $post ) {
setup_postdata($post);
?>
<div class="item">
<div class="img">
<?php the_post_thumbnail('index_thumbnail'); ?>
</div>
<div class="title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
<div class="time">
<?php the_time('Y.m.d') ?>
</div>
<div class="category">
<?php the_category(',') ?>
</div>
</div>
<?php
}
wp_reset_postdata();
?>これで記事一覧が取得されます。
以上が固定ページに記事一覧を挿入する方法の解説となります。
レイアウトにこだわりたい方はぜひ活用してみてください。