ブログの記事を作成する時、文章だけでなく、装飾や画像の編集、コードの確認など、意外と多くの作業を抱えていて大変だと感じることはありませんか?
そういう方に向けて、今回は記事作成を効率化してくれる便利なプラグイン「Post Snippets」をご紹介します。
Post Snippetsの特徴
Post Snippetsは、HTML や CSS、 JavaScript、 phpといったコードをタグ化して使いまわせる大変便利なプラグインです。
ショートコードも利用できるので、ウィジェットなどの任意の場所にも関数などを挿入出来るようになります。
今回は、Post Snippetsの使い方を、なるべく具体的に解説していますので、記事作成を効率化したい人はぜひ活用してみてください。
Post Snippetsの使い方
インストール後ダッシュボードから設定が可能になります。

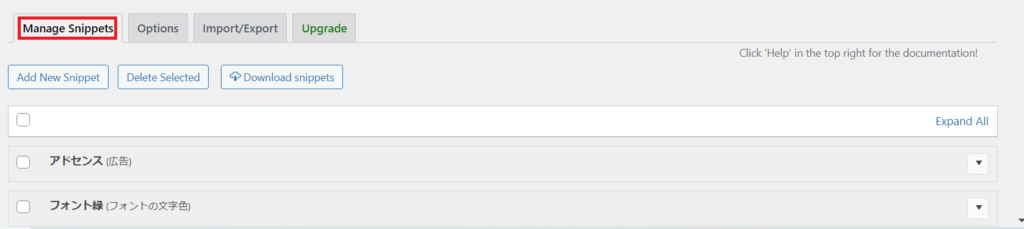
主に「Manage Snippets」タブで設定を行います。
まずは「Add New Snippets」で新規コードを登録します。
図ではあらかじめ追加したものが表示されています。
htmlを使用する場合
アドセンスのコードを登録することができます。
※「Shortcode」にチェックマークを入れなくてもタグとして利用できます。
名前は鉛筆マークで編集して、最後にチェックマークをクリックすると保存されます。
CSS と JavaScript も同じように登録します。
さっそく投稿画面を見てみましょう。
クラシックエディタビジュアルタブの場合は、右上の黄色い紙のマークをクリックします。
「アドセンス」を選択した後、「Insert」をクリックします。
すると、以下のショートコードが挿入されます。
ショートコード名には登録したタイトルがそのまま使われます。
テキストタブを選択すると、このようにタグが追加されていますね。
操作は先ほどと同じです。
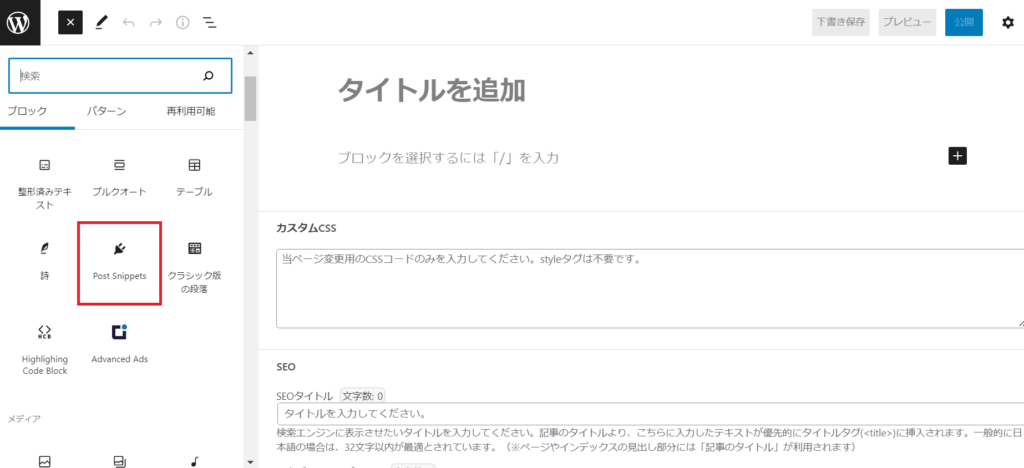
ブロックエディタブロックから「Post Snippets」を選択します。

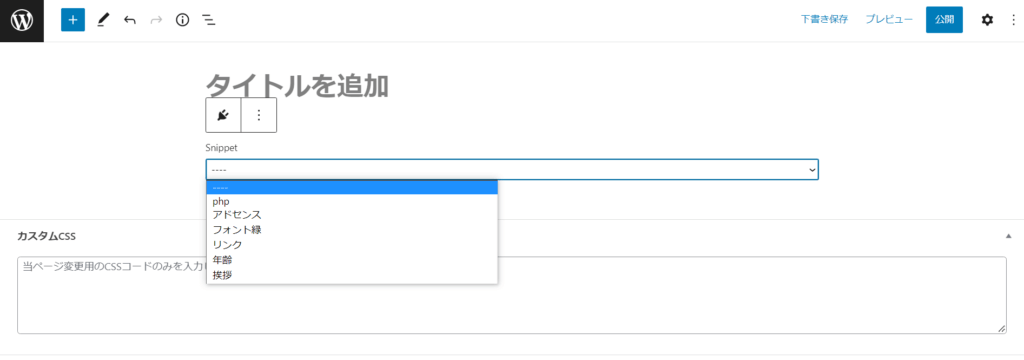
投稿画面で先程登録したタブを選択します。

phpを使用する場合
以下のような PHP コードを登録してみました。
phpコードを有効化したい場合は、「PHP Code」にチェックをいれます。
プレビューを確認しましょう。
Post Snippetsの使い方(応用)
変数を使用することで、同じショートコードでテキストの色やURLだけ変えると言った使い分けができるようになります。
変数名を”{”と”}”で囲むことによって適用することができます。
実際に入力してみました。
html
以下はテキストの色を緑色に変える変数の記述例です。
「Variables」に{}内の変数を入力します。
投稿画面に挿入してみましょう。
「text」には内容を入力します。
「テキスト」という緑色の文章が表示されます。
URLを変えたい場合も、{}内に変数を記述するだけです。
変数が複数ある場合は、「Variables」の内容をカンマで区切ります。
上の例だと変数が2つなので、単語の区切りの間にカンマを1つ打ちます。
試しに「wordpress」というリンクを作ってみました。
この場合は、nameの部分を「name=wordpress」にします。
するとこのようになります。
wordpressというリンク名は固定で、 URL を自由に入力できる仕様になりました。
任意のURLを入力してプレビューを確認してみます。
php
試しに、生年月日を入力したら年齢が算出されるコードを入力してみます。
この場合、変数は「birth」になります。
適当な西暦を入力してみました。

時間帯によって文字を変える変数を設定することもできます。
以下は挨拶の文言を時間帯によって変える変数です。
変数は「message」です。
空欄で「Insert」します。

夜に投稿したので「こんばんは」になりました。
関数(コード)がうまく機能しない時
コードが反映しない原因は、大抵以下が原因です。
コードを間違えているセミコロン(;)とコロン(:)、”と’は間違えやすいので注意しましょう。
不要なコードが記述されているPost Snippetsの場合は開始タグ(<?php)と終了タグ(?>)は必要ありません。
必要な所にチェックが入っていない「Shortcode」と「PHP code」にチェックが入ってないと反映されませんので、しっかり確認しましょう。
いかがでしたか?
Post Snippetsを使えば、1回1回コードを入力する手間が省けますので、ブログの執筆活動がより快適になります。
ぜひ活用してみてください。
以上、Post Snippetsの解説でした 。